sessionStorage实现note的功能
功能图如图所示:

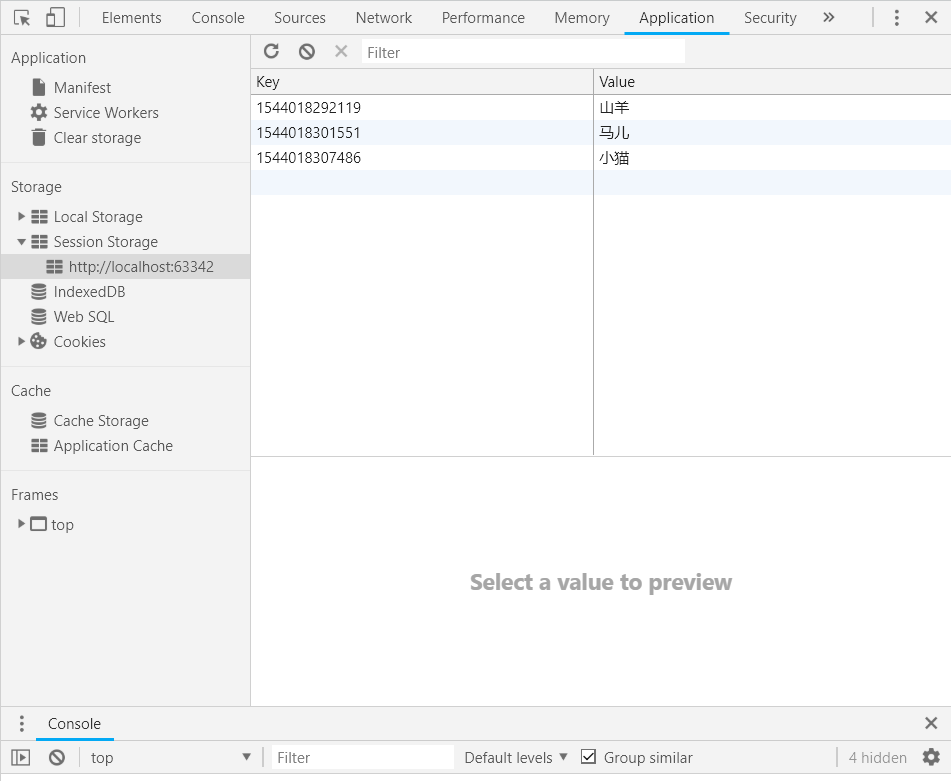
文本域中输入点击保存后的结果如图所示:

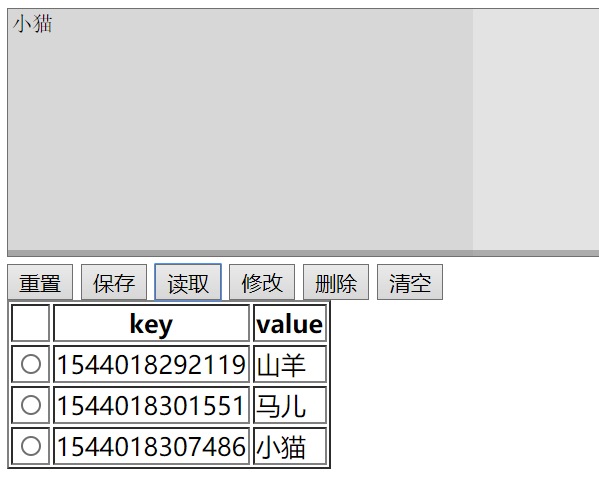
点击读取后的结果图:

选择山羊对应的按钮进行修改并点击保存后的结果:

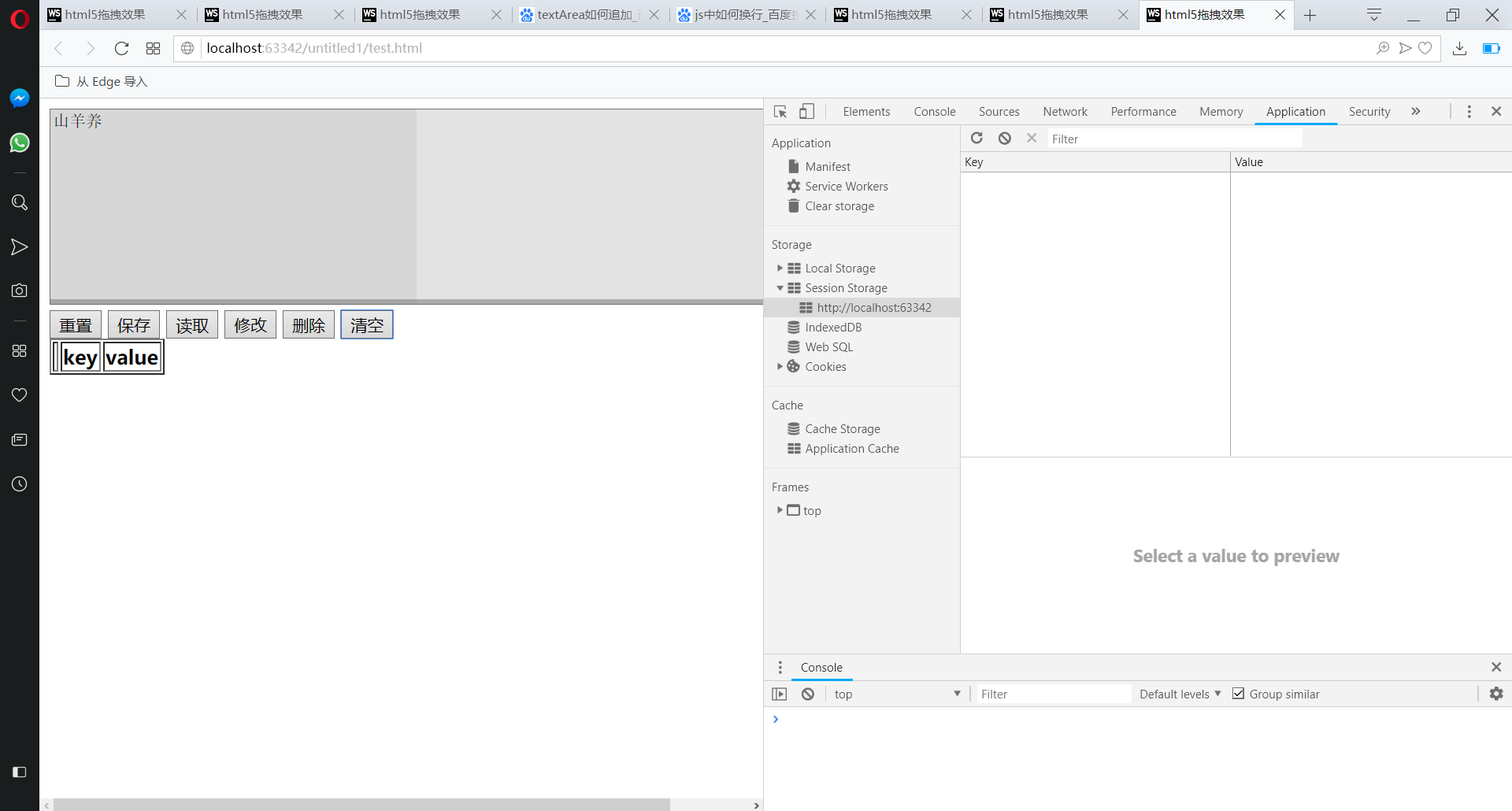
选择山羊养对应的单选按钮进行删除操作后的结果图:

点击清空后的结果:

源代码:
<!DOCTYPE html>
<html xmlns:height="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>sessionStorage</title> </head> <body>
<textarea id="textArea" rows="10" cols="100"></textarea><br/>
<button id="reset" value="重置">重置</button>
<button id="restore" value="保存">保存</button>
<button id="read" value="读取">读取</button>
<button id="set" value="修改">修改</button>
<button id="del" value="删除">删除</button>
<button id="clear" value="清空">清空</button>
<br/>
<div id="show"></div>
<!--用来以表格形式展示利用sessionStorage存储的键值对-->
<input type="hidden" id="hidden"><!--隐藏区域,点击修改后会将单选按钮选中的键存储在它的value中,
以便在按下保存按钮触发事件时判断对应的键是否已经存在了,这块区域对用户是不可见的-->
</body>
</html>
<script type="text/javascript">
var restore = document.getElementById("restore");
var read = document.getElementById("read");
var set = document.getElementById("set");
var del = document.getElementById("del");
var hidden = document.getElementById("hidden");
var reset = document.getElementById("reset");
var textArea = document.getElementById("textArea"); //重置
reset.onclick = function (event) {
textArea.value = "";//重置即键对应的文本域的value设置位空
}; //保存
restore.addEventListener("click", function () {
var key = hidden.value;//取得隐藏区域的value
if (!key) {//若为空或者位undefind,则将当前事件作为键
key = new Date().getTime();//将时间作为键
}
var value = textArea.value;//文本域中输入的内容即为值
sessionStorage.setItem(key, value);//设置操作
hidden.value = "";//将hidden的value置为空,以免后面进行修改时出现hidden的value有值的情况发生
alert("保存成功");
});
//读取
read.onclick = reading; function reading() {
var show = document.getElementById("show");
//这里采用拼接字符串的形式,拼出html语句,最后再添加到show面板上面
var str = "<table border='thin black solid'><tbody></tbody><tr><th> </th><th>key</th><th>value</th></tr>";
for (var i = 0; i < sessionStorage.length; i++) {//遍历sessionStorage
var key = sessionStorage.key(i);//通过索引值找到对应的键
var value = sessionStorage.getItem(key);//通过键找到对应的值
str += "<tr><td><input type='radio' name='radios'></td><td>" + key + "</td><td>" + value + "</td></tr>";
}
str += "</tbody></table>";
show.innerHTML = str;//添加到show面板上面
} //修改
set.onclick = function () {
var radios = document.getElementsByName("radios");//getElementsByName和getElementsByTagName是不一样的
var value;
for (var i = 0; i < radios.length; i++) {
if (radios[i].checked) {
var key = sessionStorage.key(i);//通过索引获得键
value = sessionStorage.getItem(key);//通过键获得值
textArea.value = value;//将值显示在文本域中
hidden.value = key;//隐藏区的value设置为key,以便在保存的时候判断键是否存在
break;
}
}
};
//删除
del.addEventListener("click", function () {
var radios = document.getElementsByName("radios");//getElementsByName和getElementsByTagName是不一样的
for (var i = 0; i < radios.length; i++) {
if (radios[i].checked) {
var key = sessionStorage.key(i);
sessionStorage.removeItem(key);//通过键删除键值对,键唯一
reading();
break;
}
}
}); //清除
var clear = document.getElementById("clear");
clear.addEventListener("click", function () {
// for (var i = sessionStorage.length - 1; i >= 0; i--) {
// var key = sessionStorage.key(i);//通过索引值找到对应的键
// sessionStorage.removeItem(key);//通过键删除键值对,键唯一
// //这里注意每当删除一个之后,比删除索引大的索引值都会减一,
// // 所以不能使用(var i=0;i<length;i++)的形式,这样找到后面就会超出索引的范围
// var key = sessionStorage.key(i);//通过索引值找到对应的键
// sessionStorage.removeItem(key);//通过键删除键值对,键唯一
// }
sessionStorage.clear();//这一个方法就可以代替上面注释部分的所有代码
reading();
}) </script>
sessionStorage实现note的功能的更多相关文章
- sessionStorage:写入记事本功能[内容写入sessionStorage中,读取,删除]
知识点: 1.设置sessionStorage----setItem:sessionStorage.setItem(key,data); 存储数据使用key是唯一,不可重复,每触发都生成:如用一个固定 ...
- QtQuick桌面应用程序开发指南 4)动态管理Note对象_B 5)加强外观 6)许多其他的改进
4.2.2 Stateless(不管状态)JavaScript库 为了让开发轻松点, 使用一个JavaScript接口来和数据库交互是个好主意, 它在QML中提供了方便的方法; 在QtCreator中 ...
- 【原创】自己动手写工具----XSmartNote [Beta 3.0]
一.前面的话 在动笔之前,一直很纠结到底要不要继续完成这个工具,因为上次给它码代码还是一年多之前的事情,参考自己动手写工具----XSmartNote [Beta 2.0],这篇博文里,很多园友提出了 ...
- 轻松实现localStorage本地存储
相信大家都知道HTML5提供了localStorage和sessionStorage两个新功能,基于这两个功能我们可以实现web资源的离线和会话存储,如果你现在还在用Cookie来临时存储网络资源的话 ...
- java中的断言
断言:也就是所谓的assertion,是jdk1.4后加入的新功能. 它主要使用在代码开发和测试时期,用于对某些关键数据的判断,如果这个关键数据不是你程序所预期的数据,程序就提出警告或退出. 当软件 ...
- Ceph常用命令
目录 [1.环境准备] [2.部署管理] [3.集群扩容] [4.用户管理] [5.密钥环管理] [6.块设备管理] [7.快照管理] [8.参考链接] 简要说明: 最近心血来潮,对分布式存储感兴趣, ...
- ZCTF2015 pwn试题分析
ZCTF的pwn赛题分析, PWN100 这道题与SCTF的pwn100玩法是一样的,区别在于这个要过前面的几个限制条件.不能触发exit(0).否则就不能实现溢出了. 依然是触发canary来lea ...
- VC6.0调试知识大全
VC6.0调试知识大全 分类: C++ 2010-09-06 21:33 7080人阅读 评论(5) 收藏 举报 debuggingmfcfunctionmenumicrosoftdll My Not ...
- Spring Boot 2.2.2.RELEASE 版本中文参考文档【3.2 - 3.10】
Spring Boot 2.2.2.RELEASE版本中文文档持续更新中~如有需要获取参考文档文件,关注公众号JavaSo,回复“参考文档”即可. 3.2 结构化代码 Spring Boot不需要任何 ...
随机推荐
- Js/Bind()的认识
1.bind( eventType [, eventData], handler(eventObject))2.向绑定的对象上面提供一些事件方法的行为.其中三个参数的意义分别代表: 一.eventTy ...
- SSM前言——相关设计模式
1.使用代理对象,是为了在不修改目标对象的基础上,增强主业务逻辑.客户类真正的想要访问的对象是目标对象,但客户类真正可以访问的对象是代理对象. 2.静态代理是指,代理类在程序运行前就已经定义好,其与目 ...
- SQL-记录创建篇-006
创建记录: 自己添加记录: insert into table_name values(12,'张三',22) , values(1,'王五',32) insert into table_name(n ...
- Ubuntu16.04中pip无法更新升级,采用源码方式安装
1.从pip官网下载最新版 https://pypi.org/project/pip/#files 2.ubuntu中创建文件位置,我的放在一下路径,之后进行解压 3.解压后进入pip的文件夹,在执行 ...
- 查看进程在CPU和内存占用的命令
1.使用top命令 输入M表示按内存排序,也就是RES这一列从大到小排序了 它占用了3.3%的内存,用134568除以4030416结果就是3.3左右 也就是说 总物理内存是3.84GB RES这一列 ...
- Node.js express获取参数有三种方法
express获取参数有三种方法:官网介绍如下 Checks route params (req.params), ex: /user/:id Checks query string params ( ...
- android 2.3.4 编译中出错和解决办法
需要安装的一些库,有如下一些: sudo apt-get install git-core gnupg flex bison gperf build-essential \ zip curl zlib ...
- STM32定时器时间的计算方法
本文出自:https://wenku.baidu.com/view/e3bdfb7601f69e31433294c4.htmlSTM32定时器时间的计算方法STM32中的定时器有很多用法:(一)系统时 ...
- 《企业IT架构转型之道》读书笔记
1 出发点:企业IT系统建设普遍面临的问题和处境 很多企业面临的问题和处境: 『烟囱式』系统建设模式. 当业务部门提出业务需求,信息中心部门进行系统集成商的招投标,再进入到需求收集.需求分析.开发.测 ...
- 利用MYSQL的函数实现用户登录功能,进出都是JSON(第一版)
以HMAC密钥形式发放密钥令牌 功能如下 1:记录用户的登录的IP地址.时间 2:实现密码错误次数超限后锁定,并提示何时解锁 CREATE DEFINER=`root`@`%` FUNCTION `u ...
