处理table 超出部分滚动问题
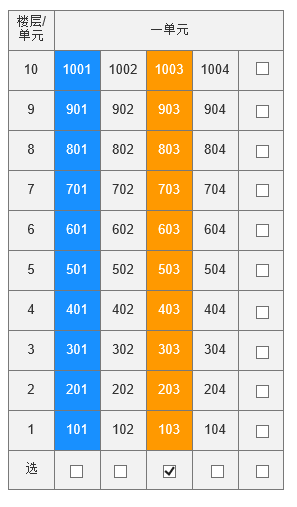
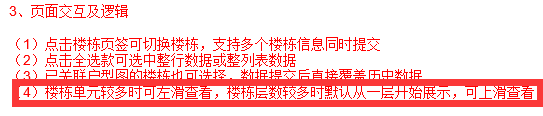
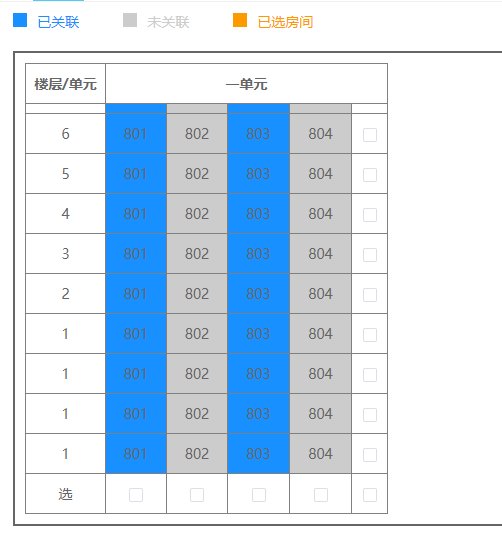
我们有个需求是这样的,鉴于我的表达能力还是直接上原型图吧


今天主要记录上面的第四条解决过程。
首先我们的布局使用的table,当想给tbody设置高度的时候,发现不起作用。原因是table的默认是display:table,如果想设置高度需要改成display:block/inline-block。这样改出现的问题是table的布局已经乱了。
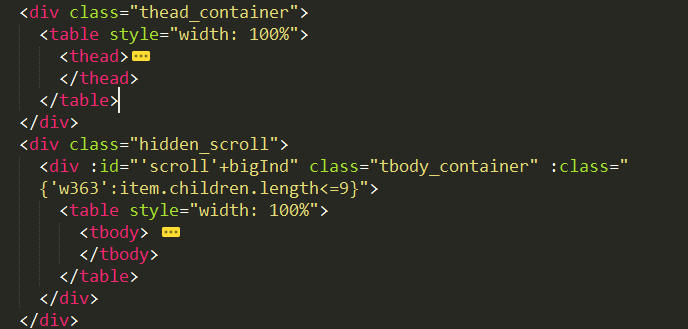
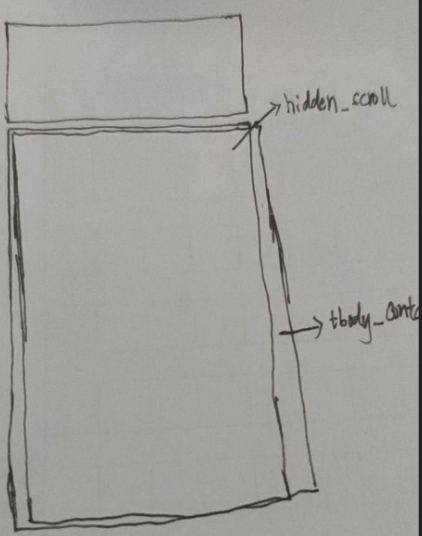
所以我的布局结构是这样的


hidden_scroll和上面head的宽度是一样的,并设置overflow:hidden。
tbody_container容器在有滚动条情况下会比没有滚动条宽17px(一个滚动条的距离),vue中通过:class控制,在给固定高度,并设置overflow-y:scroll,就可以实现滚动效果并隐藏滚动条了
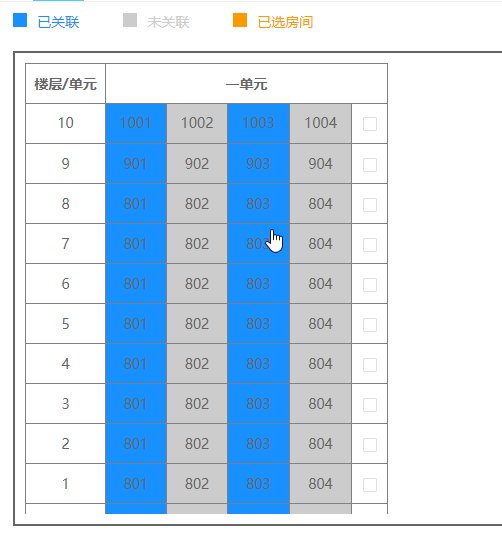
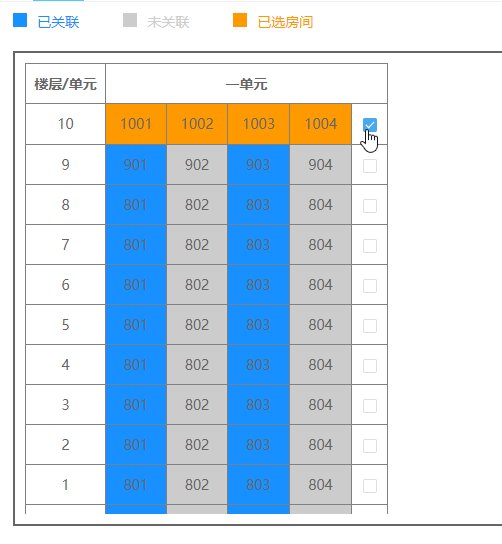
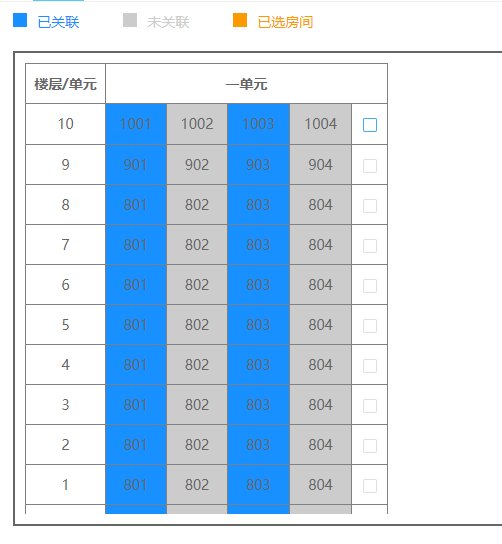
附上个已经做好的效果

处理table 超出部分滚动问题的更多相关文章
- html中表table行循环滚动例子
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><meta h ...
- HTML5 元素超出部分滚动, 并隐藏滚动条
方法一, 利用 css 3 的新特性 -webkit-scrollbar, 但是这种方式不兼容 火狐 和 IE <!DOCTYPE html> <html> <head ...
- CSS元素超出部分滚动,并隐藏滚动条
方法一, 利用 css 3 的新特性 -webkit-scrollbar, 但是这种方式不兼容 火狐 和 IE <!DOCTYPE html> <html> <head ...
- 一种table超出高度自动出滚动条的解决方案
在日常的开发过程中,我们可能会遇到这样一种需求,在指定高度内显示table,超过高度时表格出滚动条. 让我们带着这个问题,一起来探讨吧! <!DOCTYPE html> <html ...
- layui table 超出自动换行
个人博客 地址:http://www.wenhaofan.com/article/20181120180507 layui 的table的的cell默认是超出hidden的,如果希望超出长度自动换行便 ...
- 想要table表格垂直滚动,加点CSS即可
<style> /*设置 tbody高度大于400px时 出现滚动条*/ table tbody { display: block; height: 400px; overflow-y: ...
- swiper 内容超出纵向滚动 解决办法
.swiper-slide { overflow: auto; } var swiper = new Swiper('.swiper-container', { direction: 'verti ...
- 用js实现table内容从下到上连续滚动
网上有很多用ul实现新闻列表滚动的例子,但是很少有直接用table实现列表内容滚动的例子,而Marquee标签滚动的效果不是很好,于是就自己写了一个,提供给攻城师朋友们参考 实现思路:由于table包 ...
- Bootstrap Blazor 开源UI库介绍-Table 虚拟滚动行
今天我们来介绍一下 Bootstrap Blazor 中 Table 组件的虚拟滚动行,什么是虚拟滚动呢,我查到的解释是:只渲染可视区域的列表项,非可见区域的 完全不渲染,在滚动条滚动时动态更新列表项 ...
随机推荐
- 自己配置 vue 项目 知识体系(自己写脚手架 类似 vue-cli )
简单的目录结构: |-index.html |-main.js 入口文件 |-App.vue vue文件,官方推荐命名法 |-package.json 工程文件(项目依赖.名称.配置) npm ini ...
- 班级作业:Java Web环境的搭建
Java Web环境的搭建 一.开发所需工具.(根据你的电脑以及系统选择合适的版本下载) 1.JDK .下载链接:https://www.oracle.com/technetwork/java/jav ...
- Python学习之旅(三十五)
Python基础知识(34):电子邮件(Ⅰ) 几乎所有的编程语言都支持发送和接收电子邮件 在使用Python收发邮件前,请先准备好至少两个电子邮件,如xxx@163.com,xxx@sina.com, ...
- java 编写函数将字符串的首尾空格删除。
String 类有个方法去除字符串首位空格: str.trim(); 查看源代码: public String trim() { int len = value.length; ; char[] va ...
- 理解linux 密码存储
1. 传统上,linux把加密(哈希)的密码保存在/etc/passwd文件中,passwd文件的格式如下: smithj:x:561:561:Joe Smith:/home/smithj:/bin/ ...
- Web开发——JavaScript基础(JSON教程)
参考: JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML 更小.更快,更 ...
- ES6 Reflect 与 Proxy
概述 Proxy 与 Reflect 是 ES6 为了操作对象引入的 API . Proxy 可以对目标对象的读取.函数调用等操作进行拦截,然后进行操作处理.它不直接操作对象,而是像代理模式,通过对象 ...
- Spring Data JPA框架
1.前言 扔一个 spring data jpa 的代码,可运行,后续补充博客内容. 环境:eclipse + tomcat8 2.部分截图 3.源码 https://gitee.com/niceyo ...
- Java学习之路-Hessian学习
Hessian是基于HTTP的轻量级远程服务解决方案,Hessian像Rmi一样,使用二进制消息进行客户端和服务器端交互.但与其他二进制远程调用技术(例如Rmi)不同的是,它的二进制消息可以移植其他非 ...
- Python3学习之路~5.11 configparser模块
用于生成和修改常见配置文档,当前模块的名称在 python 2.x 版本中为 ConfigParser, python 3.x 版本中变更为 configparser. 来看一个好多软件的常见文档格式 ...
