使用VS Code调试Node
1.双击打开vscode
2.找到底层面板 把ctrl改成LF
2.
3.打开文件夹,建立项目test
4.新建hellow.js
输入:
var name='world';
var s='hello,${name}';
console.log(s)
5.调试

在打开调试,没有配置右选择node.js
6.自动生成文件

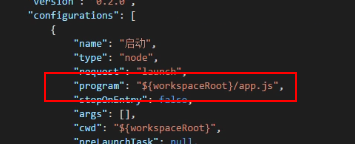
7.修改launch.js主入口文件为hellow.js

8。切换debug 点击运行程序

9.手动点击结束按钮即可结束node程序

使用VS Code调试Node的更多相关文章
- Visual Studio Code调试node.js:无法在PATH上找到运行时的node
首先,环境变量Path中加入nodejs的路径: 验证nodejs是否已经加入环境变量: 接着,重新启动Visual Studio Code, 试一下,是不是好了~ 附录:Visual Studi ...
- Visual Studio Code - 调试 Node.js 代码
官方的文档写的太好了!大家还是看参考资料吧. 参考资料: Debugging in Visual Studio Code Debug Node.js Apps using Visual Studio ...
- 用 Visual Studio Code 调试 Node.js
环境: Visual Studio Code Node.js 1. 关闭运行中的程序 2.打开入口文件,我这里的入口文件为 app.js 3.点击左侧菜单栏的 debug 按钮 4.点击运行按钮 5 ...
- vs.code调试node.js的C++扩展
其实也很简单 点击“Add Configration..”后,会在launch.json增加一个节点,稍调整两个位置 以上完了后,就能在cpp源码里加上自己的断点,执行debug调试我们的C++源代码 ...
- 用Visual Studio Code写Node和调试代码
介绍 vsc的宣传语是: 一个运行于 Mac OS X.Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器. 按它说的,vsc特别适合来作为前端开发编辑器. 内 ...
- VS Code 调试 Angular 和 TypeScript 的配置
一.安装插件 在 Visual Studio Code 中打开扩展面板(快捷键 Ctrl+Shift+X),搜索安装 Debugger for chrome 插件). 二.配置启动参数 在 Visua ...
- 配置 VS Code 调试 JavaScript
原文:配置 VS Code 调试 JavaScript 1. 安装 Debugger for Chrome 扩展.Open in Browser 扩展.View In Browser 扩展 2.用v ...
- Visual Studio Code调试electron主进程
Visual Studio Code调试electron主进程 作者: jekkay 分类: electron 发布时间: 2017-06-11 14:56 一·概述 此文原出自[水滴石]: htt ...
- VS code调试代码快速上手必备知识
一.通过简单的配置运行一个JavaScript程序 1.打开(创建)一个新的工作空间(文件夹),并创建一个js文件: var name='world'; var s='Hello,${name}!'; ...
随机推荐
- python 3 往Excel 中的写入内容但不覆盖原内容
EXCEL 写入数据保持原样式 import xlwt import xlrd import xlutils import xlutils.copy class ExcelHandle(): def ...
- Presto实战
一.Presto简介 1.PRESTO是什么? Presto是一个开源的分布式SQL查询引擎,适用于交互式分析查询,数据量支持GB到PB字节. Presto的设计和编写完全是为了解决像Facebook ...
- c++代码检测工具
cppcheck是一款静态代码检查工具,可以检查如内存泄漏等代码错误,使用起来比较简单,即提供GUI界面操作,也可以与VS开发工具结合使用. 1.安装 一般会提供免安装版,安装完成后将cppcheck ...
- usb_camera
- com.mysql.jdbc.Driver 与 org.gjt.mm.mysql.Driver的区别
com.mysql.jdbc.Driver的前身是org.gjt.mm.mysql.Driver,现在主要用com.mysql.jdbc.Driver,但为了保持兼容性保留了org.gjt.mm.my ...
- Selenium IDE
Selenium IDE : Selenium IDE作为Firefox浏览器的一款插件,依附于firefox浏览器,打开它的录制功能,它会忠实的记录,你对firefox的操作,并可以回放它所记录的你 ...
- django时区设置 media配置 日期截断函数 上传图片管理设计方案
1.django时区 修改一下app里的设置 TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = True # 不用UTC时间 USE_TZ ...
- git 如何删除已经add的文件
git rm --cached "文件" 参考: https://blog.csdn.net/kiss_the_sky/article/details/77921206
- python set的函数
1. add() 为集合添加元素 2. clear() 移除集合中的所有元素 3. copy() 拷贝一个集合 4. difference() 返回多个集合的差集 5. difference_upda ...
- 登录小项目 js+servlet+jdbc+mvc
项目名称: 沪上阿姨 实现需求: 实现用户登录 实现用户退出 实现用户注册 功能分析: 用户登录: 根据用户名和密码查询用户信息.查询则登录成功,查不到则登录失败. 用户退出: 销毁session 用 ...
