electron 项目的搭建方式,借助 node 和 npm
1,首先确定安装了 node 和 npm
2,创建一个文件夹,如 aa
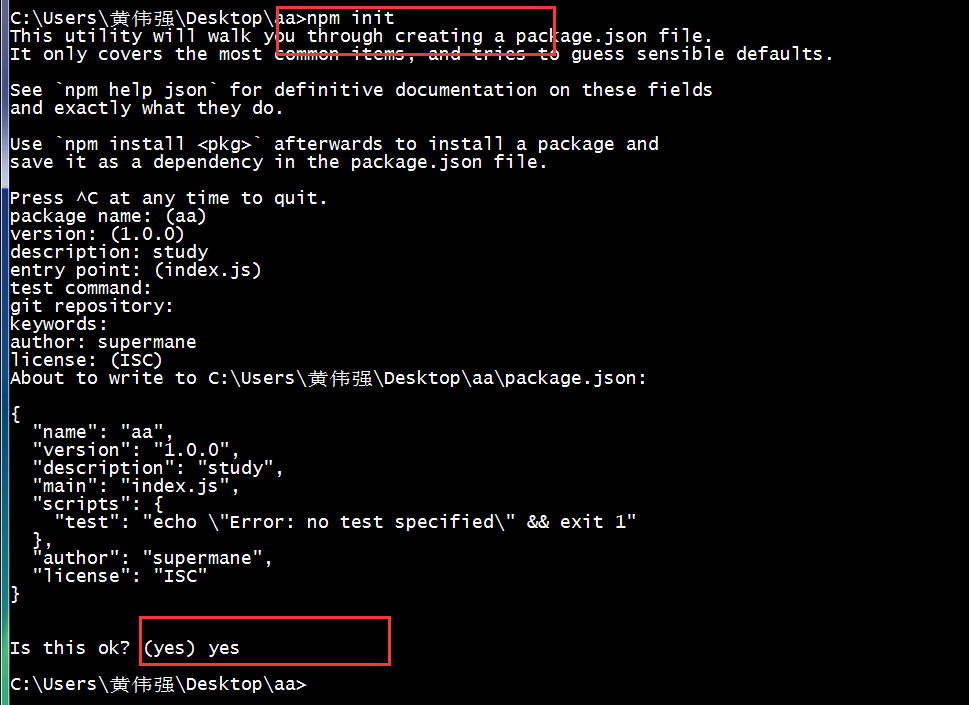
3,CMD 命令进入到 aa,用 npm 命令初始化一个项目
4, npm -init 根据提示完成配置

5,安装 electron => npm i -D electron@latest, 这一步很慢,可能会失败请多试验几次
6,aa 目录下创建一个 index.js
// 引入外部引用
const {app, BrowserWindow} = require("electron"); // 保持一个对于 window 对象的全局引用,否则窗口会被异常关闭
var mainWindow = null; // 当所有窗口被关闭了,退出
app.on('window-all-closed', function() {
// 在 OSX 上,通常用户在明确地按下 Cmd + Q 之前, 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
}); app.on('ready', function() {
// 创建浏览器窗口
mainWindow = new BrowserWindow({width: 800, height: 600}); // 加载应用的入口页面
mainWindow.loadURL('file://' + __dirname + '/html/index.html'); // 打开开发工具
// mainWindow.openDevTools(); // 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
// 取消引用 window 对象,如果你的应用支持多窗口的话
// 通常会把多个 window 对象存放在一个数组里面
// 但这次不是
mainWindow = null;
});
});
7,创建 html 目录, 创建 index.html,随便写点内容
8,启动指令,项目目录下CMD => node_modules/electron/dist/electron.exe .
9,/path 为 aa 目录所在的物理路径
electron 项目的搭建方式,借助 node 和 npm的更多相关文章
- electron 项目的打包方式,以及 jquery 插件的修改使用
< 一 > 应用打包 1,首先确定安装了 node 和 npm 2,全局安装打包依赖 => npm i electron-packager -g 3,打包命令 electron-p ...
- Vue 项目环境搭建
Vue项目环境搭建 ''' 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm install -g cnp ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- Vue项目环境搭建(node+webpack)
安装node.js 下载地址:https://nodejs.org/en/download/ node -v //查看node.js版本 项目环境配置: 安装vue-cli:npm install - ...
- (三) Angular2项目框架搭建心得
前言: 在哪看到过angular程序员被React程序员鄙视,略显尴尬,确实Angular挺值得被调侃的,在1.*版本存在的几个性能问题,性能优化的"潜规则"贼多,以及从1.*到2 ...
- Vue.js项目模板搭建
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我 ...
- vue-cli3 项目从搭建优化到docker部署
项目地址 vue-cli3-project 欢迎 star 原文地址 https://www.ccode.live/lentoo/list/9?from=art 1. 创建一个vue项目 相信大部分人 ...
- [Vue 牛刀小试]:第十六章 - 针对传统后端开发人员的前端项目框架搭建
一.前言 在之前学习 Vue 基础知识点的文章中,我们还是采用传统的方式,通过在 html 页面上引用 vue.js 这个文件,从而将 Vue 引入到我们的项目开发中.伴随着 Node.js 的出现, ...
- Vite ❤ Electron——基于Vite搭建Electron+Vue3的开发环境【一】
背景 目前社区两大Vue+Electron的脚手架:electron-vue和vue-cli-plugin-electron-builder, 都有这样那样的问题,且都还不支持Vue3,然而Vue3已 ...
随机推荐
- Hadoop2.2.0 eclipse插件编译及Ecliipse配置说明(图文版)
一.引言: 最近在做一个城商行项目的POC测试it版本,涉及到编译Linux64bti的源码和开发插件使用,作为笔记分享给大家. 二.插件编译 Hadoop2x版本的Eclipse插件已经单独抽取成独 ...
- 基于element-ui的多选下拉框和tag标签的二次封装
前言: 今年这大半年我主要负责公司的后台教务管理的开发,这个管理系统目前主要是给公司的内部人员去配置公司的核心项目(例如:熊猫小课)的所有数据,例如课程的配置.课程期数的配置.课程版本的配置.活动的配 ...
- vuex状态管理2
在vuex的官网https://vuex.vuejs.org中,提到的核心概念一共有5个,分别是State.Getter.Mutation.Action和Module,在上一篇随笔中,我们主要用到其中 ...
- HEAD插件安装
简介 是一个HTML5编写的集群操作和管理工具,可以对集群进行傻瓜式操作,Head插件中可以显示集群的拓扑结构,执行索引和节点级别等操作,同时也可以输入RESTful命令和Elasticsearch交 ...
- redis实现对账(集合比较)功能
现状:每日在进行系统之间的订单对账时,往往是这样的操作流程: 1.从外部系统拉取数据存入本地数据库: 2.查询本地订单数据集合localSet: 3.查询外部系统订单数据集合outerSet; 4.以 ...
- Java学习---流与文件
实验10 流与文件操作 一.实验目的 理解和掌握JAVA程序中实现输入/输出的技术和有关的类与方法. 二.实验要求 掌握File类常用的方法 掌握标准数据流及Scanner类的应用. 掌握文件输入输 ...
- [C#][EF] 添加表添加不进来
确认此表有没有主键,没有主键时就会这样.
- MySQL 8.0的关系数据库新特性详解
前言 MySQL 8.0 当前的最新版本是 8.0.4 rc,估计正式版本出来也快了.本文介绍几个 8.0 在关系数据库方面的主要新特性. 你可能已经知道 MySQL 从版本 5.7 开始提供了 No ...
- C Mysql API连接Mysql
最近都在查看MYsql C API文档,也遇到了很多问题,下面来简单的做一个总结. mysql多线程问题 mysql多线程处理不好,经常会发生coredump,见使用Mysql出core一文. 单线程 ...
- ZooKeeper的安装和API
Zookeeper的分布式安装和API介绍: 安装教程 在datanode1.datanode2和datanode3三个节点上部署Zookeeper. 步骤 解压zookeeper安装包到/opt/m ...
