JEECG前后端分离UI框架实战版本抢先体验(ng2-admin+Angular4+AdminLTE+WebStorm)
JEECG前后端分离UI框架实战版本 - 抢先体验
(ng2-admin+Angular4+AdminLTE)
关键词: ng2-admin、Angular4、AdminLTE、Nodejs、Jeecg
JEECG紧跟技术潮流推出前后端分离架构UI,前端开发与后台服务分离,便捷的开发模式,更好的体验风格,后期前端UI重够更方便。
- UI 框架:Angular4+AdminLTE
- 技术点: angular4、nodejs、Typescript、Angular CLI、npm、AdminLTE
- 开发工具: WebStorm
- 开发工具、源码&视频下载: https://pan.baidu.com/s/1QB8BaZUBMF8lsGUuKnTu7g 密码:fib2
- JEECG技术QQ群: 190866569
官方为了大家方便学习,录制了详细的视频教程:
抢先体验前端UI效果和编码模式演示:
1.登录页面
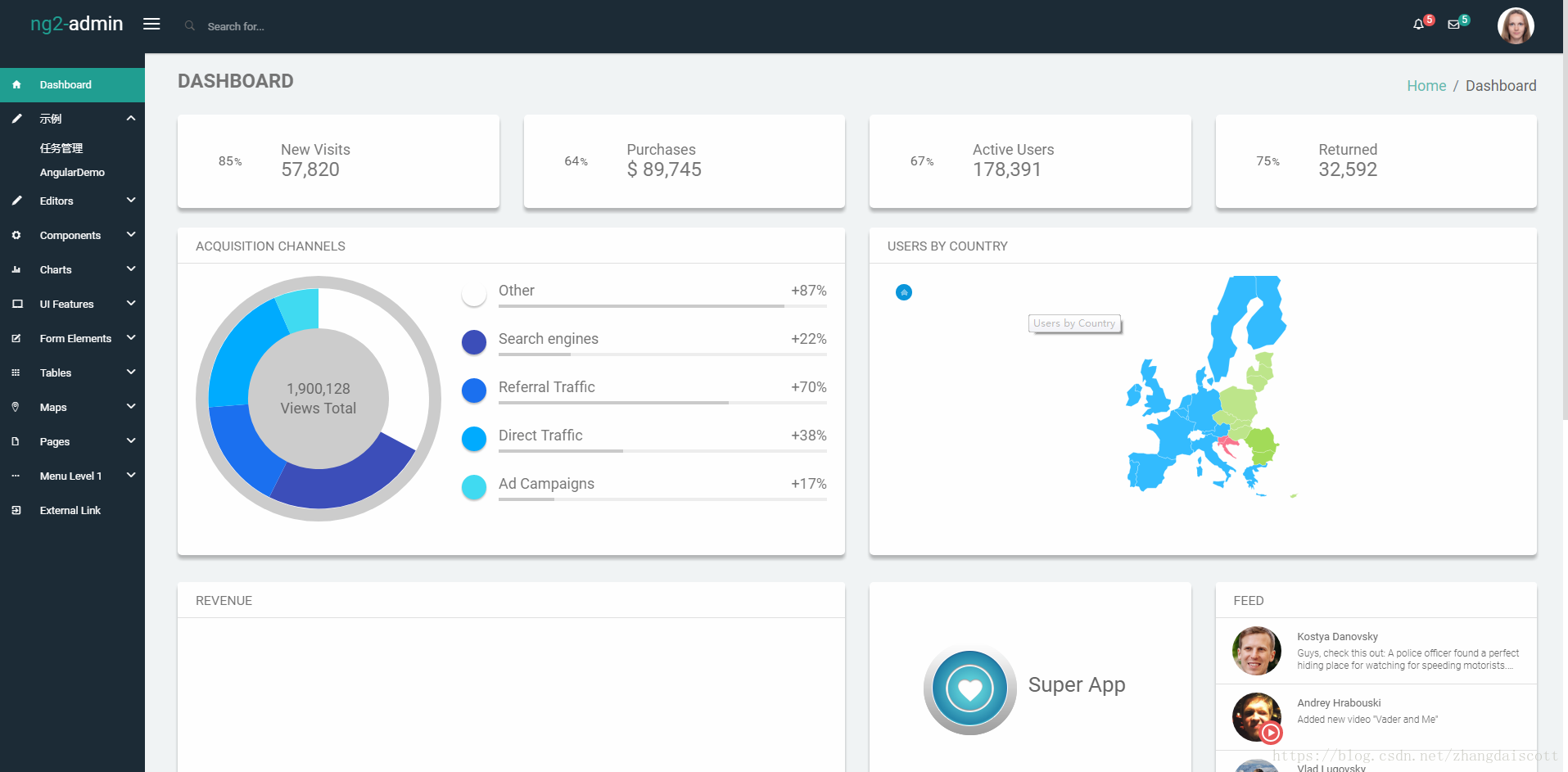
2.后台首页
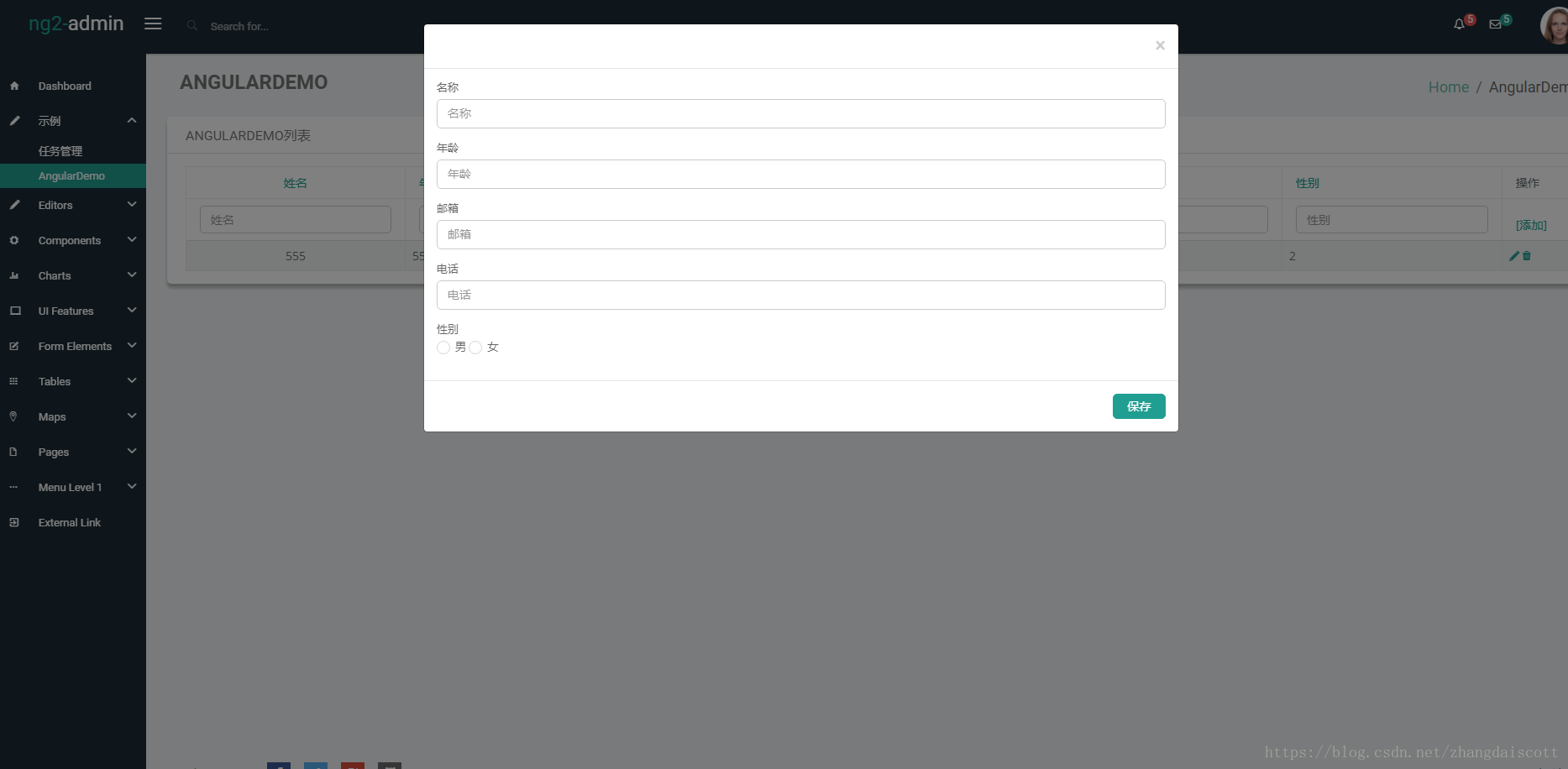
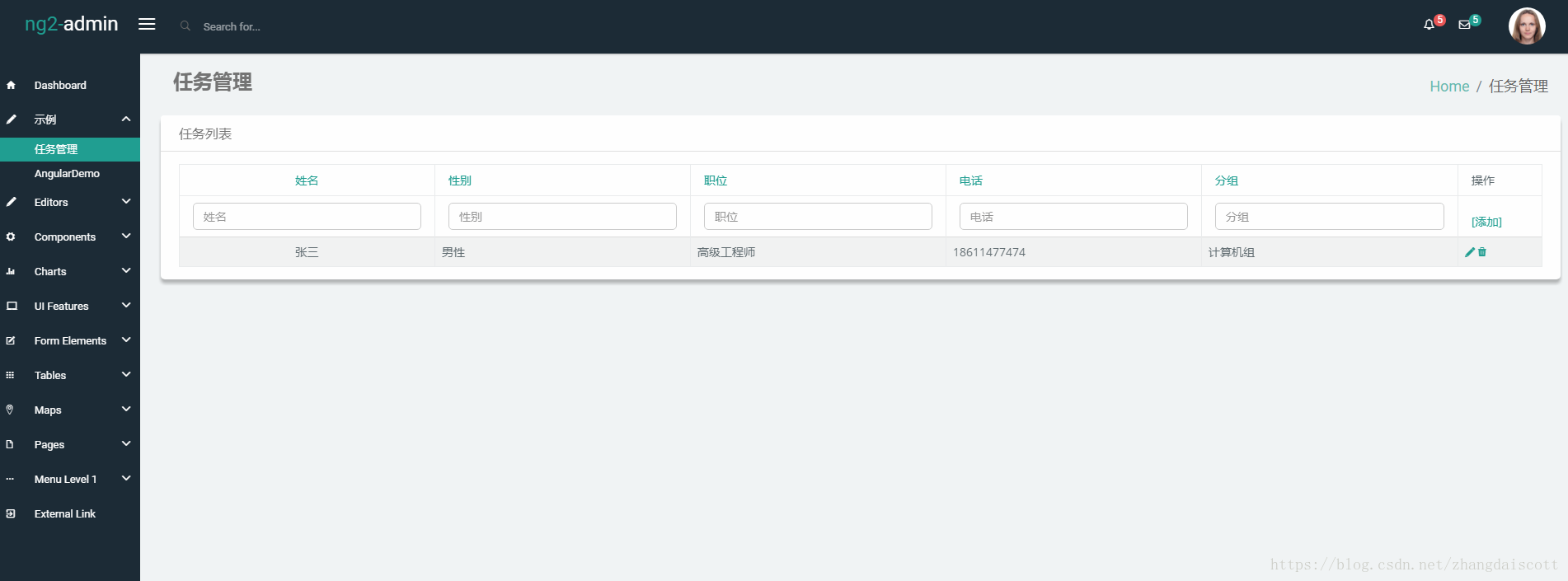
3.列表页面
4.开发工具
JEECG前后端分离UI框架实战版本抢先体验(ng2-admin+Angular4+AdminLTE+WebStorm)的更多相关文章
- JEECG前后端分离UI框架实战抢先体验(ng2-admin+Angular4+AdminLTE+WebStorm)
JEECG前后端分离UI框架 (ng2-admin+Angular4+AdminLTE) 关键词: ng2-admin.Angular4.AdminLTE.Nodejs.Jeecg JEECG紧跟技术 ...
- 【开源】【前后端分离】【优雅编码】分享我工作中的一款MVC+EF+IoC+Layui前后端分离的框架——【NO.1】框架概述
写博客之前总想说点什么,但写的时候又忘了想说点什么,算了,不说了,还是来送福利吧. 今天是来分享我在平时工作中搭建的一套前后端分离的框架. 平时工作大多时候都是在做管理类型的软件开发,无非就是增.删. ...
- SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程01---搭建前端工程
豆宝社区项目实战教程简介 本项目实战教程配有免费视频教程,配套代码完全开源.手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目.本项目难度适中,为便于大家学习, ...
- SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程02---创建后端工程
本节代码开源地址 代码地址 项目运行截图 搭建后端工程 0.导入sql 在数据库导入 /* Navicat Premium Data Transfer Source Server : localhos ...
- 前后端分离之mockjs实战demo
基于vue-cli+webpack的demo 项目结构 axios文件夹用来创建axios相关配置: import axios from 'axios' import vue from 'vue' a ...
- shiro vue 前后端分离中模拟登录遇到的坑
系统采用jeeplus框架(ssm+redis+shiro+mongodb+redis),默认是了JSP未做前后端分离,由于业务需要已经多终端使用的需求(H5.小程序等),需要实现前后端分离.但是由于 ...
- 基于 koajs 的前后端分离实践
一.什么是前后端分离? 前后端分离的概念和优势在这里不再赘述,有兴趣的同学可以看各个前辈们一系列总结和讨论: 系列文章:前后端分离的思考与实践(1-6) slider: 淘宝前后端分离实践 知乎提问: ...
- Vue+Spring Boot 前后端分离的商城项目开源啦!
新蜂商城 Vue 移动端版本开源啦! 去年开源新蜂商城项目后,就一直在计划这个项目 Vue 版本的改造,2020 年开始开发并且自己私下一直在测试,之前也有文章介绍过测试过程和存在的问题,修改完成后, ...
- REST风格框架实战:从MVC到前后端分离(附完整Demo)
既然MVC模式这么好,难道它就没有不足的地方吗?我认为MVC至少有以下三点不足:(1)每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现的界面,这个过程似乎有些复杂 ...
随机推荐
- Redis集群事物提交异常Multi-key operations must involve a single slot
redis做完集群后不同键在同一事物中提交,因为key的hash计算结果不同不能分配到同一个分片上,因此出现此异常. 解决方案:在本次事物的key内添加"{tag}",这时redi ...
- PAT 乙级 1083 是否存在相等的差(20 分)
1083 是否存在相等的差(20 分) 给定 N 张卡片,正面分别写上 1.2.…….N,然后全部翻面,洗牌,在背面分别写上 1.2.…….N.将每张牌的正反两面数字相减(大减小),得到 N 个非负差 ...
- onunload事件火狐不支持,在IE浏览器中,只有刷新时该事件才发生
onunload事件火狐不支持,在IE浏览器中,只有刷新时该事件才发生
- 廖雪峰Java2面向对象编程-6Java核心类-6常用工具类
1.Math Math提供了数学计算的静态方法 序号 方法 描述 1 abs() 返回参数的绝对值.Math.abs(-9)//9 2 ceil() 返回大于等于( >= )给定参数的的最小整数 ...
- Zabbix 添加主机
#1 #2
- CRM 2016 IFrame_A嵌入 EXT.net 页面 a.aspx,刷新另一IFrame_B嵌入 b.aspx gird.
说白了就是一个IFrame页面,执行另一IFrame页面的函数. a.aspx JS: parent.Xrm.Page.getControl("IFRAME_B").getObj ...
- 添加删除mysql用户
create user 'hive_user'@'%' identified by '密码'; grant all privileges on hive.* to hive_user@'%'; cre ...
- TreeSet多字段排序
package st; public class PersonBean implements Comparable<Object>{ private String name; privat ...
- JQ获取选中select 标签的值
Jq://#ses为select 标签的Id$("#ses option:selected").val(); $("#ses option:selected") ...
- Redis实现分布式锁原理与实现分析
一.关于分布式锁 关于分布式锁,可能绝大部分人都会或多或少涉及到. 我举二个例子: 场景一:从前端界面发起一笔支付请求,如果前端没有做防重处理,那么可能在某一个时刻会有二笔一样的单子同时到达系统后台. ...