Advanced Javascript outlining插件说明
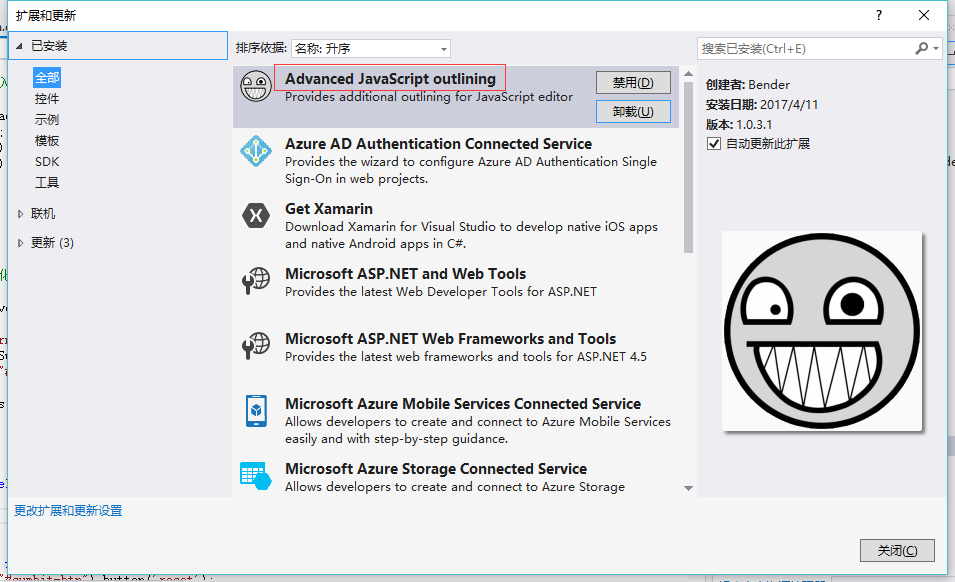
Advanced Javascript outlining插件
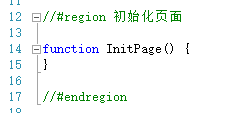
用途:在js文件中写入#region/#endregion代码组合段,可收缩和展开。类似于后台页面的region用法。
效果截图如下(前后图片体现展开与收缩效果):


扩展和更新:

Advanced Javascript outlining插件说明的更多相关文章
- javascript日历插件
原文:javascript日历插件 javascript日历插件 最近在尝试着写javascript日历插件,所以也到github上看国外人日历源码,或者国内人写的好点的,也在研究点,虽然看到网上有一 ...
- 一个JavaScript触发器插件,可通过指定频次、指定时间内触发指定的处理函数
js-trigger是一个JavaScript触发器插件,可通过指定频次.指定时间内触发指定的处理函数 Tango<tanwei_yx@126.com> 特性 支持AMD/CMD/Comm ...
- 推荐一个JavaScript触发器插件,可通过指定频次、指定时间内触发指定的处理函数
推荐一个JavaScript触发器插件js-trigger js-trigger是一个JavaScript触发器插件,可通过指定频次.指定时间内触发指定的处理函数 https://tanwei-cc. ...
- 【特别推荐】几款极好的 JavaScript 下拉列表插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
- JavaScript滚动条插件源码
这是过年的时候自己写的js滚动条插件的源码,做出的效果自己并不满意,正因为做的并不满意所以回头重新巩固和深入学习js,这个插件有如下几个不太满意的地方: 内容的过度效果,可以参阅QQ客户端最近会话列表 ...
- [ javascript canvas 插件演示 ] canvas 插件演示
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- 自制Javascript分页插件,支持AJAX加载和URL带参跳转两种初始化方式,可用于同一页面的多个分页和不同页面的调用
闲话部分 最近闲着实在无聊,就做了点小东西练练手,由于原来一直在用AspNetPager进行分页,而且也进行了深度的定制与原有系统整合的也不错,不过毕竟是用别人的,想着看自己能试着做出来不能,后台的分 ...
- 动手编写插件-javascript分页插件
原来公司用的报表分页插件是C#编写的服务器插件,需要前后台交互,而且不支持ajax. 经过一段时间折腾,我编写了一个轻便的jquery分页插件,支持ajax.下面是插件代码 /* 插件名称:报表分页 ...
- javascript功能插件大集合,写前端的亲们记得收藏
伯乐在线已在 GitHub 上发起「JavaScript 资源大全中文版」的整理.欢迎扩散.欢迎加入. https://github.com/jobbole/awesome-javascript-cn ...
随机推荐
- Python os、sys、pickle、json等模块
1.os 所有和操作系统相关的内容都在os模块,一般用来操作文件系统 import os os.makedirs('dirname1/dirname2') # 可生成多层递归目录 os.removed ...
- js-ES6学习笔记-module(3)
1.如果想设置跨模块的常量(即跨多个文件),或者说一个值要被多个模块共享,可以采用下面的写法. // constants.js 模块 export const A = 1; export const ...
- 关于子元素的margin-top溢出和元素浮动对父元素高度影响解决方案
以下是个人学习笔记,仅供学习参考. 1.关于子元素的margin-top作用在无margin-top-border的父元素上导致子元素的margin-top溢出问题. 在给没有margin-top-b ...
- 安装ArcGIS Enterprise WebGIS (Portal ArcGIS Server DataStore ) 系统后如何应对网络环境的配置修改
客户往往在部署完ArcGIS WebGIS系统后,由于需要满足业务或者网络管理的要求,需要修改系统的网络环境的配置,下文将从常见的几个场景来讲述如何去应对这些变动. 1.网络IP地址变动 由于在部署W ...
- python学习笔记之——操作mysql数据库
Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口. Python 数据库接口支持非常多的数据库,你可以选择适合你项目的数据库: ...
- 3hibernate核心对象关系映射 xxx.hbm.xml
Hibernate的核心就是对象关系映射: 加载映射文件的两种方式: 第一种:<mapping resource="com/bie/lesson02/crud/po/employee. ...
- 转:C# 读取EXCEL文件的三种经典方法
1.方法一:采用OleDB读取EXCEL文件: 把EXCEL文件当做一个数据源来进行数据的读取操作,实例如下: public DataSet ExcelToDS(string Path) { stri ...
- spring-bean 版本的问题(报错:org.xml.sax.SAXParseException; lineNumber: 14; columnNumber: 75;)
当XML中配置的xsd是4.0,而引用的包是4以下的spring-bean.jar时,当服务器能连网时没问题,不能连网时,就报以下类似错误: org.xml.sax.SAXParseException ...
- 【爬坑】运行 Hadoop 的 MapReduce 示例卡住了
1. 问题说明 在以伪分布式模式运行 Hadoop 自带的 MapReduce 示例,卡在了 Running job ,如图所示 2. 解决过程 查看日志没得到有用的信息 再次确认配置信息没有错误信息 ...
- MSSQL · 最佳实践 · 利用文件组实现冷热数据隔离备份方案
文件组的基本知识点介绍完毕后,根据场景引入中的内容,我们将利用SQL Server文件组技术来实现冷热数据隔离备份的方案设计介绍如下. 设计分析 由于payment数据库过大,超过10TB,单次全量备 ...
