javascript window对象属性和方法
window对象
window对象表示一个浏览器窗口或一个框架。在客户端JavaScript中,window对象是全局对象,所有的表达式
都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性当作全局变量
来使用。例如,可以只写document,而不必写window.document。
window对象属性
标红色的: 重要的
标黑色的: 正常不用
closed: 返回窗口是否已被关闭
defaultStatus: 设置或返回窗口状态栏中的默认文本。(仅Opera支持)
document 对Document对象的只读引用 ↓

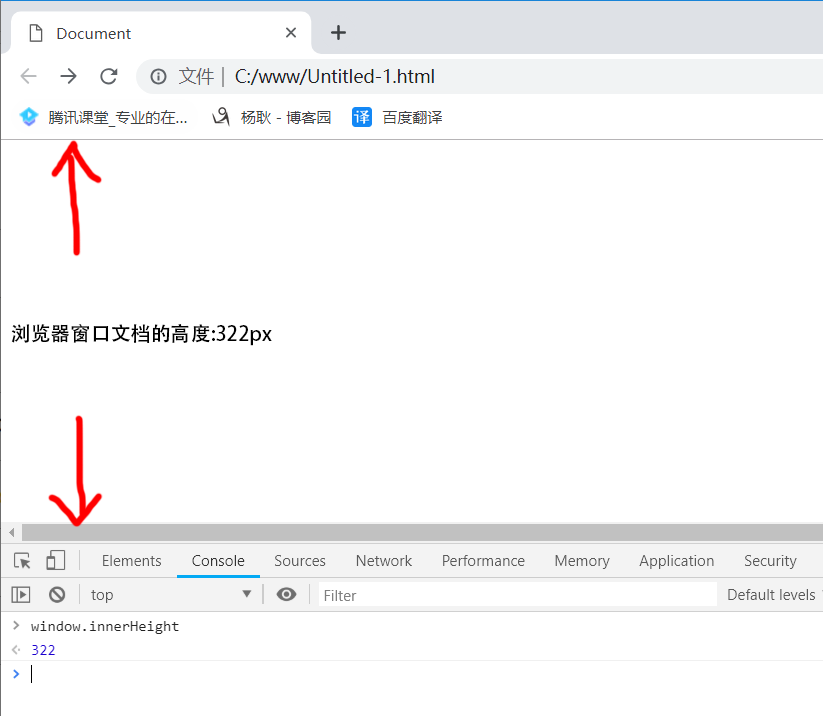
innerheight: 返回窗口的文档显示区的高度 ↓

innerwidth: 返回窗口的文档显示区的宽度 ↓

length: 设置或返回窗口中的框架数量
name: ↓ 设置或返回窗口的名称(设置该窗口的name, 新建的窗口,没有设置name,name默认为 “” )

opener: 返回对创建此窗口的引用
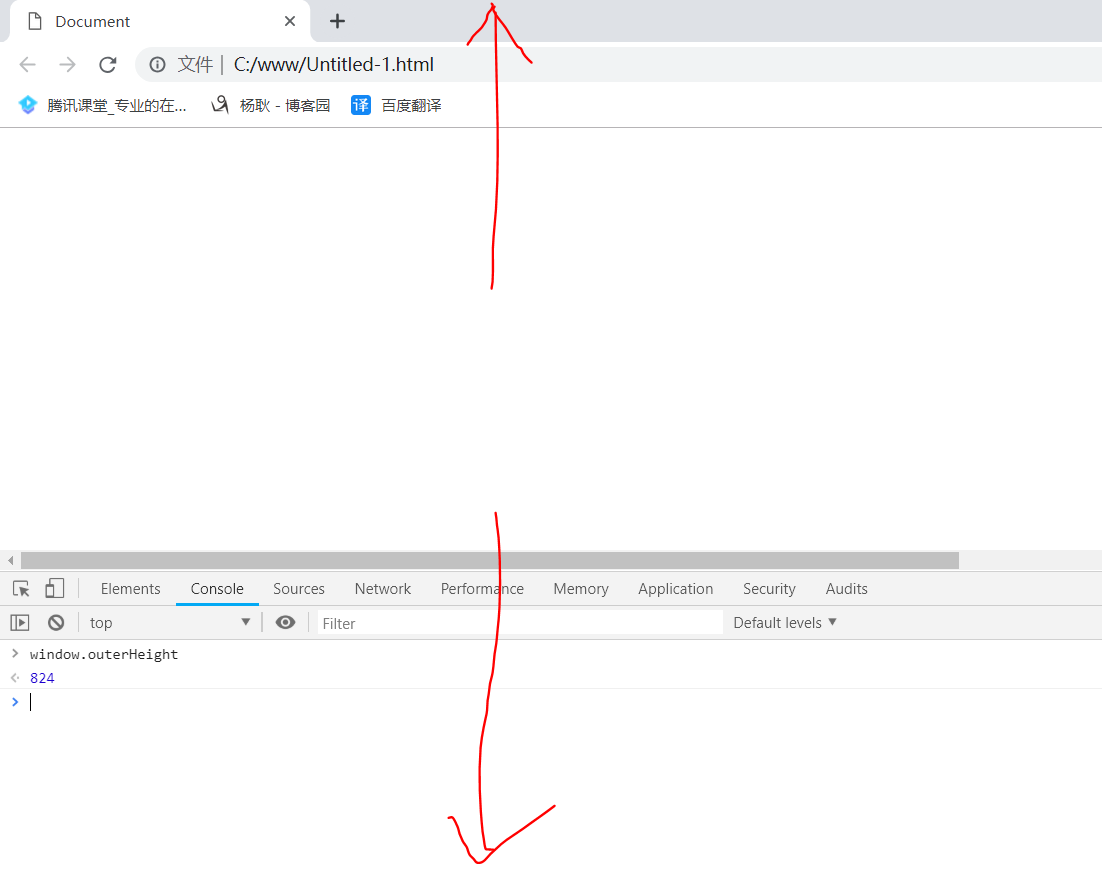
outerheight: 返回窗口的外部高度 ↓

outerwidth: 返回窗口的外部宽度
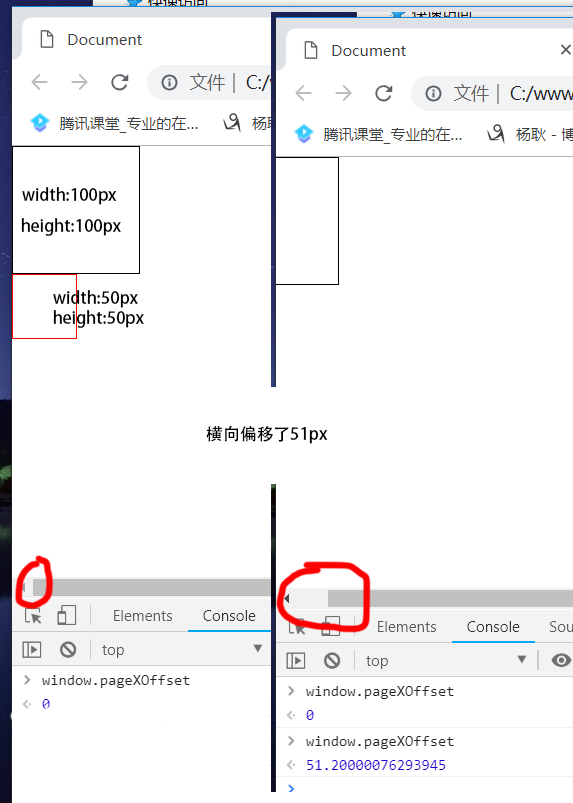
pageXoffset: 设置或返回当前页面相对于窗口显示区左上角的X位置(可被赋值,但是没有效果) ↓

pageYoffset: 设置或返回当前页面相对于窗口显示区左上角的Y位置 (可被赋值,但是没有效果) ↓
parent: 返回父窗口 ↓

self: 返回对当前窗口的引用。等价于window属性。 ↓

status: 设置窗口状态栏的文本。(默认只支持Opera)
top: 返回最顶层的先辈窗口。(无论嵌套多少层窗口,使用window.top会返回最外面的那一个窗口)
screenLeft:
screenTop: 只读整数。声明了窗口的左上角在屏幕上 的 X 坐标和 Y 的坐标。IE、Safari、Chrome 和 Opera
screenX: 支持 screenLeft 和 screenTop,而Chrome、Firefox 和 Safari 支持 screenX 和 screenY。
screenY:
window对象方法
alert() 显示带有一段信息和一个确认按钮的警告框 (一般不用,自己写一个,原生的弹窗比较丑,而已还具有
中断一切的作用) ↓

confirm(): 显示带有一段消息以及确认按钮和取消按钮的对话框。(按确认返回 true 按取消返回false) ↓


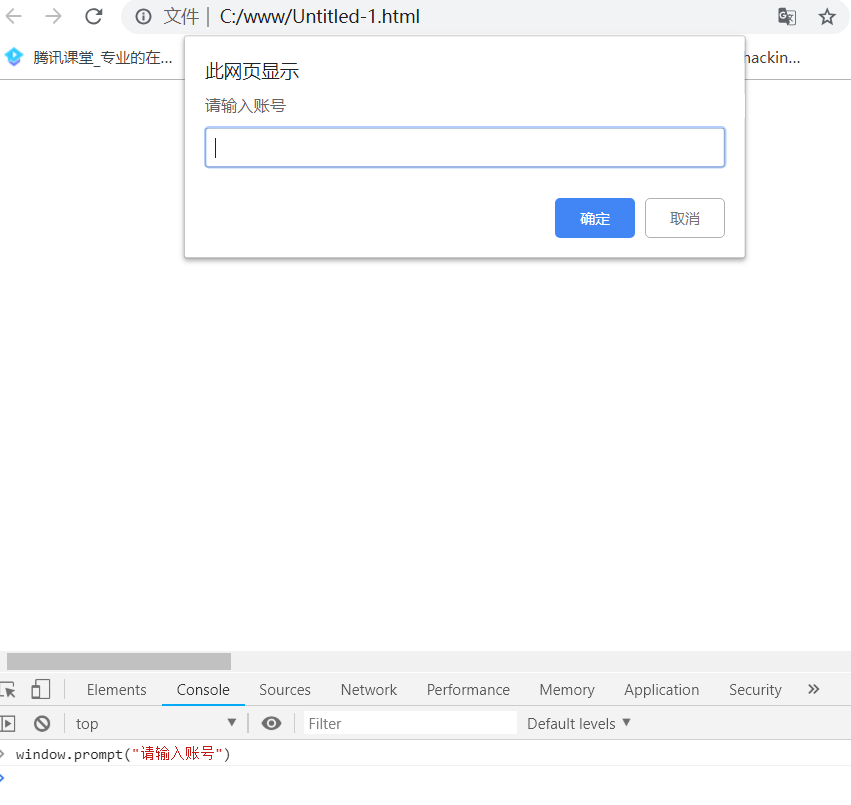
prompt(): 显示可提示用户输入的对话框(按确认,返回输入的值) ↓

setInterval(): 按照指定的周期(以毫秒计)来调用函数或计算表达式 (通俗来讲就是,设置几毫秒运行一次程序)
setTimeout(): 在指定的毫秒后调用函数或计算表达式 (设置几毫秒后再执行程序)
clearInterval(): 取消由setInterval设置的timeout (停止setInterval())
clearTimeout(): 取消由setTimeout方法设置的timeout (停止setTimeout())
close(): 关闭当前浏览器窗口
blur(): 把键盘焦点从顶层窗口移开
createPopup(): 创建一个弹出窗口。只有IE支持(不包括IE11)
focus(): 把键盘焦点给予一个窗口
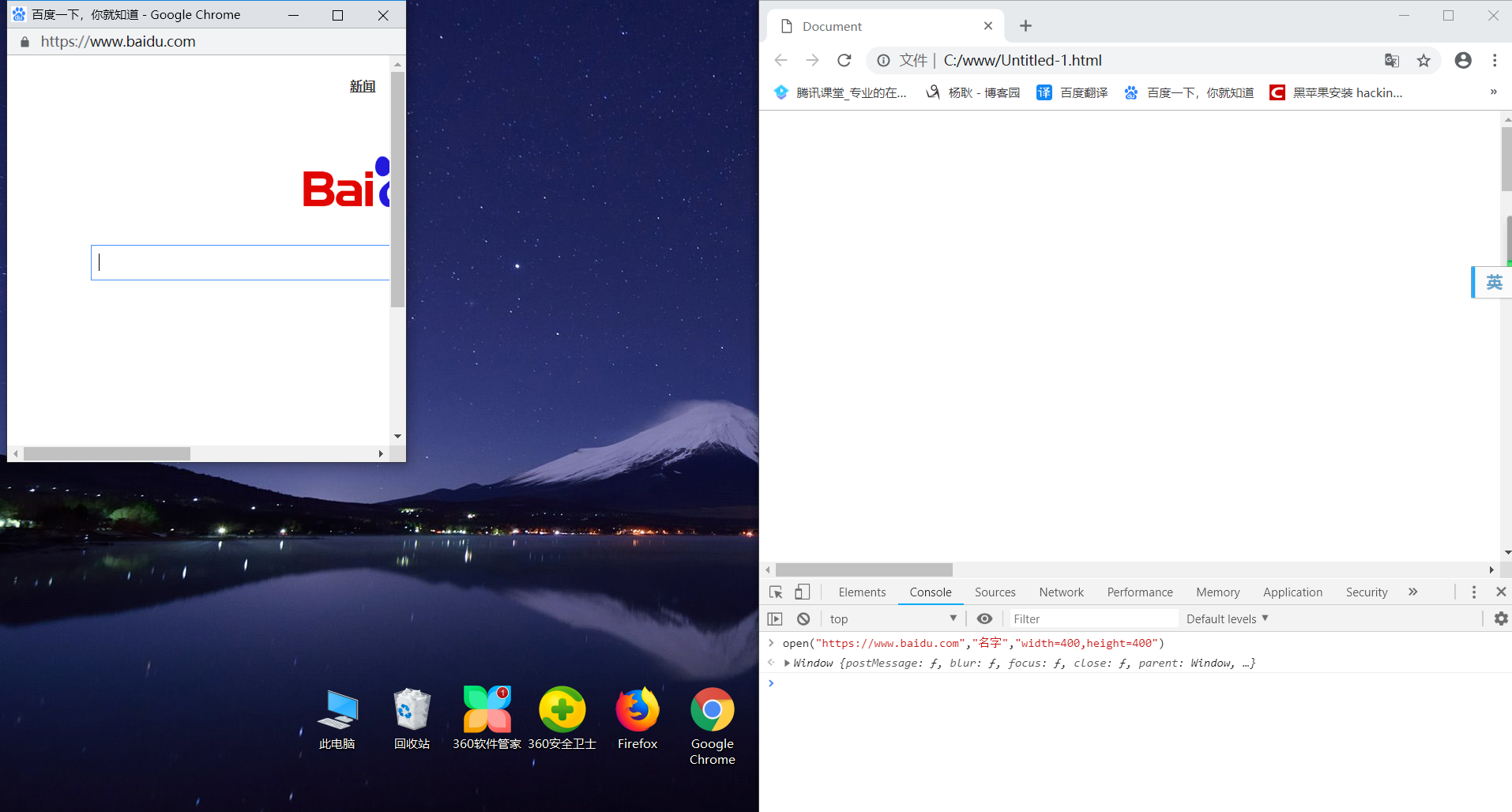
open(): 打开一个新的浏览器窗口或查找一个已命名的窗口 window.open(URL,name,Features,replace)
open的参数("要打开的URL可以放文件目录" , "给窗口起名字" , "特征值注意格式例如 width=100,height=100",
"这个参数没啥用") 不写的参数要占位," " 特征值不写会在当前窗口隔壁打开,不会弹出新窗口 以下可选特征值 ↓


print(): 打印当前窗口的内容 ↓

resizeBy(): 按照指定的像素调整窗口的大小
resizeTo(): 把窗口的大小调整到指定的宽度和高度
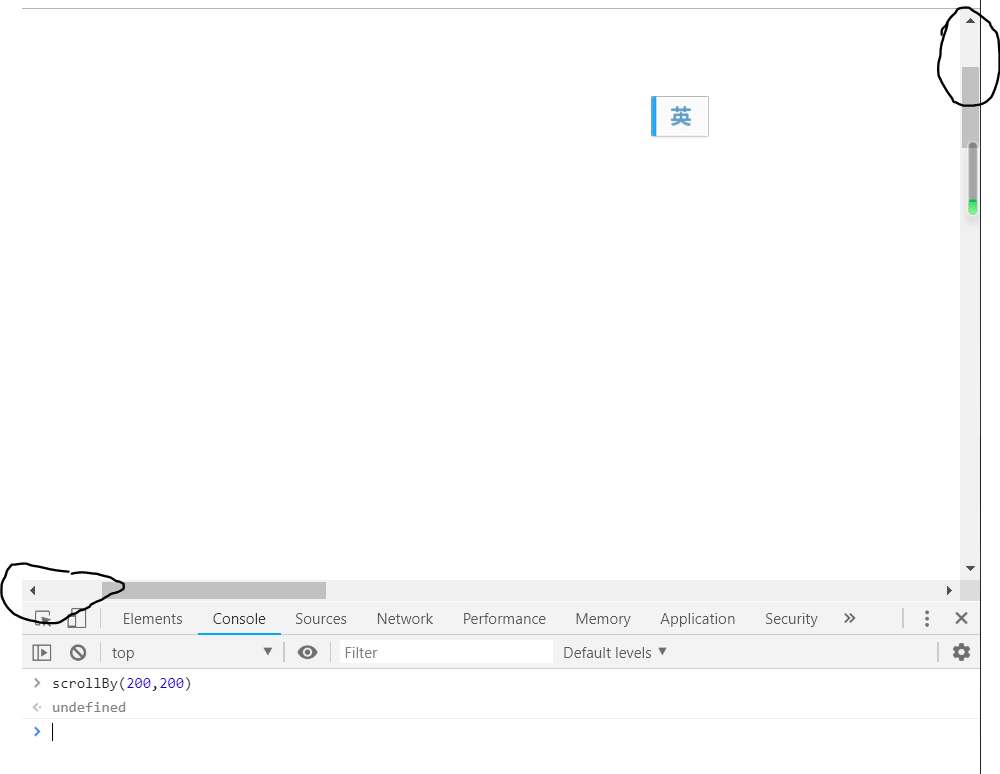
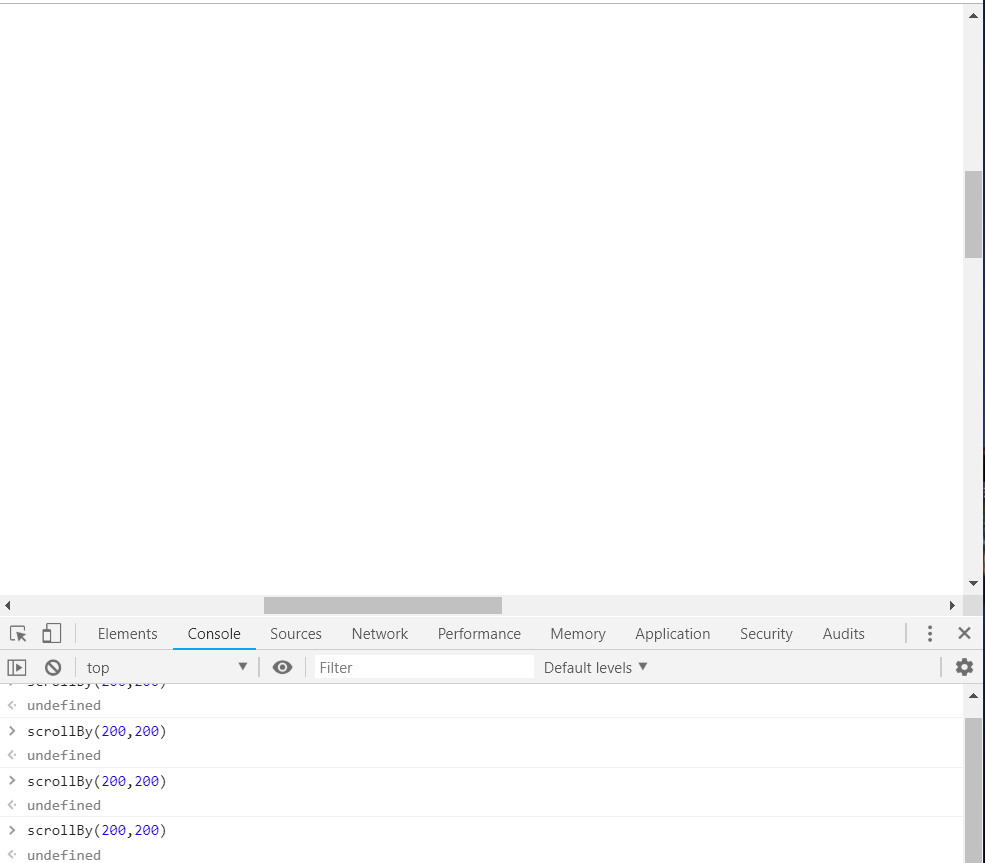
scrollBy(): 按照指定的像素值来滚动的内容(第一个参数是滚动条向右滚动,第二个参数是滚动条向下滚动,方法执行
重复执行,值会累加) ↓


scrollTo(): 把内容滚动到指定的坐标 ↓

javascript window对象属性和方法的更多相关文章
- JavaScript 访问对象属性和方法及区别
这篇文章主要介绍了浅析JavaScript访问对象属性和方法及区别的相关资料,仅供参考 属性是一个变量,用来表示一个对象的特征,如颜色.大小.重量等:方法是一个函数,用来表示对象的操作,如奔跑.呼吸. ...
- 【repost】js window对象属性和方法相关资料整理
window对象有以下方法: open close alert confirm prompt setTimeout clearTimeout setInterval clearInterval mov ...
- 转: JavaScript 获取对象属性和方法
一.获取对象属性和方法 Object.keys()for in 返回对象的可枚举属性和方法的名称数组. Object.getOwnPropertyNames() 返回的数组的所有属性(可枚举或不可枚举 ...
- JavaScript 获取对象属性和方法
ShineJaie 原创整理,转载请注明出处. 一.获取对象属性和方法 Object.keys() 返回对象的可枚举属性和方法的名称数组. Object.getOwnPropertyNames() 返 ...
- JavaScript Window对象属性
window 代表浏览器中一个打开的窗口. Window的属性 属性 描述 closed 获取引用窗口是否已关闭. defaultStatus 设置或获取要在窗口底部的状态栏上显示的缺省信息. dia ...
- 浅析JavaScript访问对象属性和方法及区别
属性是一个变量,用来表示一个对象的特征,如颜色.大小.重量等:方法是一个函数,用来表示对象的操作,如奔跑.呼吸.跳跃等. 在JavaScript中通常使用”."运算符来存取对象的属性的值.或 ...
- javascript Location对象属性和方法
Location对象 Location对象包含有关当前URL的信息 https://blog.csdn.net/u010953692/article/details/80901035#3 https( ...
- JavaScript原生对象属性和方法详解——Array对象
http://www.feeldesignstudio.com/2013/09/native-javascript-object-properties-and-methods-array/ lengt ...
- javascript Navigator对象属性和方法
Navigator对象 Navigator 对象包含的属性描述了正在使用的浏览器.可以使用这些属性进行平台专用的配置.虽然这个对象的名称显而易见 的是 Netscape 的 Navigator 的浏览 ...
随机推荐
- Mysql导入excel数据,解决某些特殊字符乱码问题
问题 做项目需要从excel表格导入到mysql的数据库表中,excel表格中的“规格”字段的“×”符号导入数据库表中,会出现部分数据的“×”这个符号会乱码,成“?”的形式. 解决方法 打开excel ...
- 2019.02.09 codeforces gym 100548F. Color(容斥原理)
传送门 题意简述:对n个排成一排的物品涂色,有m种颜色可选. 要求相邻的物品颜色不相同,且总共恰好有K种颜色,问所有可行的方案数.(n,m≤1e9,k≤1e6n,m\le1e9,k\le1e6n,m≤ ...
- PHP实现图片批量压缩
set_time_limit(0); global $source_dir; global $target_dir; $source_dir = "D:/images/";//目标 ...
- PARSEC安环境配置、运行
1.getting started 2.run PARSEC on simulators Full-System Simulators: such as Simics, GEM5.Trace-Driv ...
- Mysql正常启动之后默认使用的文件
--basedir=/usr/local/mysql --datadir=/usr/local/mysql/data --plugin-dir=/usr/local/mysql/lib/plugi ...
- dj django与ajax交互
Ajax简介 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进行异步交互,传输的数 ...
- ORA-06553: PLS-553: character set name is not recognized, while starting Content Store
Symptom CM-CFG-5029 Content Manager is unable to determine whether the content store is initialized. ...
- poj2774 sa模版
学习地址:http://blog.csdn.net/yxuanwkeith/article/details/50636898 #include<iostream> #include< ...
- Codeforces Round #540 (Div. 3)--1118D2 - Coffee and Coursework (Hard Version)
https://codeforces.com/contest/1118/problem/D2 和easy version的主要区别是,数据增加了. easy version采用的是线性查找,效率低 在 ...
- java后台技术
本文旨在梳理服务端开发技术栈,希望帮助后端开发同学更全面了解Java服务端主要涉及的知识点 1. 语言相关 1.1 Java 核心知识点 Java的类加载机制 JVM相关:JVM内存模型和结构,GC原 ...
