day 74 vue 2 axios数据请求 以及组件的学习
前情提要:
vue 学习二:
一: 通过axios实现数据请求
1:json数据语法
json数据对象类似于JavaScript中的对象,但是它的键对应的值里面是没有函数方法的,值可以是普通变量,不支持undefined,值还可以是数组或者json对象。
// json数据的对象格式:
{
"name":"tom",
"age":18
}
// json数据的数组格式:
["tom",18,"programmer"]
复杂的json格式数据可以包含对象和数组的写法。
{
"name":"小明",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"小小明",
"age":100,
"lve":["code","eat"],
}
}
// 数组结构也可以作为json传输数据。
json数据可以保存在.json文件中,一般里面就只有一个json对象。

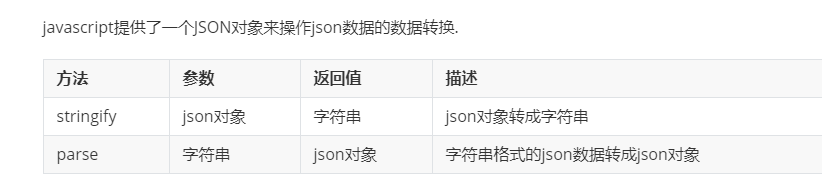
2:js 中提供的json 语法转化,

3:ajax 介绍
ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写,译作:异步js和xml数据传输数据。
ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
所以开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
ajax技术的原理是实例化js的XMLHttpRequest对象,使用此对象提供的内置方法就可以与后端进行数据通信。
3.1:ajax的使用
ajax的使用必须与服务端程序配合使用,但是目前我们先学习ajax的使用,所以暂时先不涉及到服务端python代码的编写。因此,我们可以使用别人写好的数据接口进行调用。
jQuery将ajax封装成了一个函数$.ajax(),我们可以直接用这个函数来执行ajax请求。
编写代码获取接口提供的数据:
jQ版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function(){
$("#btn").on("click",function(){
$.ajax({
// 后端程序的url地址
url: 'http://wthrcdn.etouch.cn/weather_mini',
// 也可以使用method,提交数据的方式,默认是'GET',常用的还有'POST'
type: 'get',
dataType: 'json', // 返回的数据格式,常用的有是'json','html',"jsonp"
data:{ // 设置发送给服务器的数据,如果是get请求,也可以写在url地址的?后面
"city":'北京'
}
})
.done(function(resp) { // 请求成功以后的操作
console.log(resp);
})
.fail(function(error) { // 请求失败以后的操作
console.log(error);
});
});
})
</script>
</head>
<body>
<button id="btn">点击获取数据</button>
</body>
</html>
vue版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="city">
<button @click="get_weather">点击获取天气</button>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
city:"",
},
methods:{
get_weather(){
// http://wthrcdn.etouch.cn/weather_mini?city=城市名称
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(response=>{
console.log(response);
}).catch(error=>{
console.log(error.response)
});
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="city">
<button @click="get_wea()">点击查看城市</button>
</div>
</body> <script> let vm =new Vue({
el:'#app',
data:{
city:'广东' },
methods:{
get_wea(){
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(response=>{
console.log(response); }).catch(error=>{
console.log(error.response) }) } } }) </script>
</html>

4:同源策略
4:1 什么是同源策略
同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名(IP)和端口相同。不同源的客户端脚本[javascript]在没有明确授权的情况下,没有权限读写对方信息。
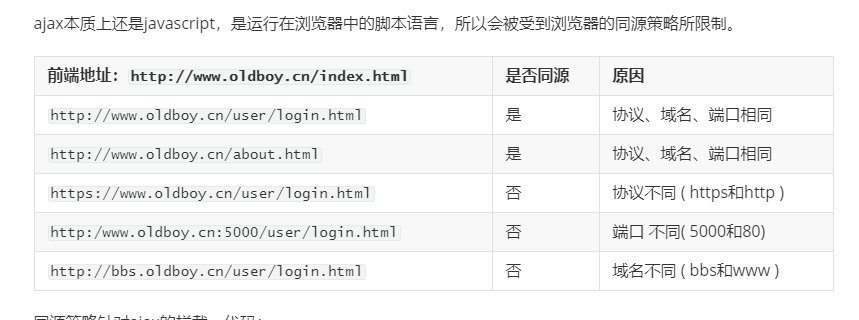
ajax本质上还是javascript,是运行在浏览器中的脚本语言,所以会被受到浏览器的同源策略所限制。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<button @click="get_music">点击获取天气</button>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{},
methods:{
get_music(){
axios.get("http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=我的中国心")
.then(response=>{
console.log(response); }).catch(error=>{
console.log(error.response)
});
}
}
})
</script>
</body>
</html>
4:2当不是同源时会被浏览器拦截,报如下错.
Access to XMLHttpRequest at 'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=%E6%88%91%E7%9A%84%E4%B8%AD%E5%9B%BD%E5%BF%83' from origin 'http://localhost:63342' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
报错:

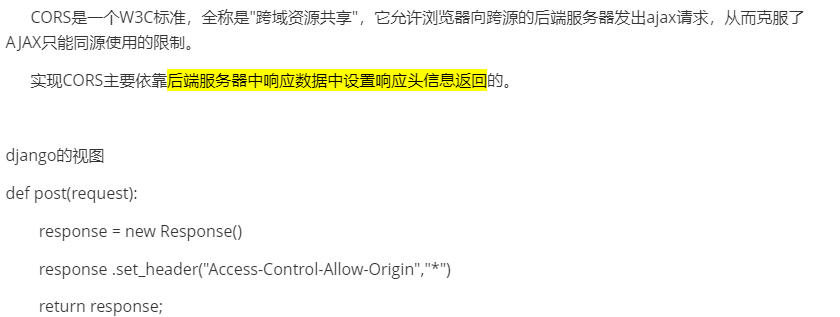
4:3 ajax跨域之方案cors

4:4示意图

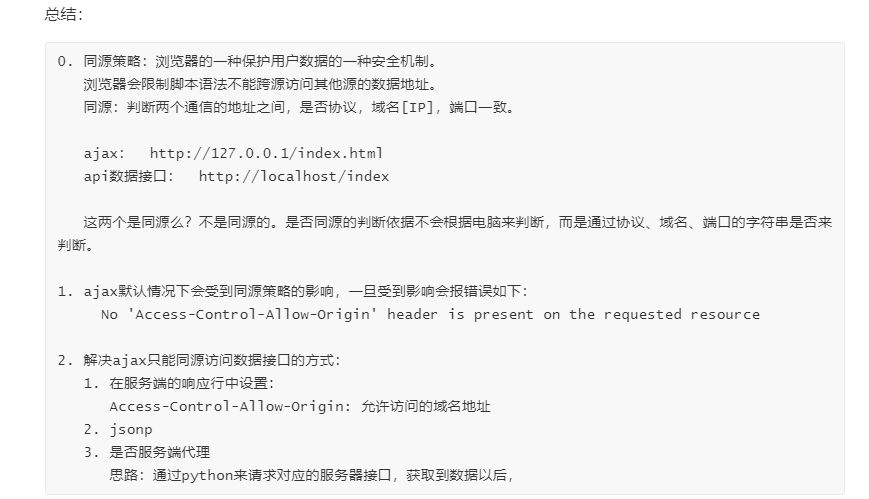
4:5: 同源策略总结

二: 组件化开发
1:组件的概念

2:全局组件
<div id="app">
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
</div> <script>
Vue.component("addnum",{
template:'<div><input type="text" v-model="num"><button @click="num+=1">点击</button></div>',
data: function(){
// 写在这里的数据只有当前组件可以使用
return {
num:,
}
}
}); var vm = new Vue({
el:"#app",
// 这里写的数据是全局公用的,整个文件共享
data:{ }
})
</script>
day 74 vue 2 axios数据请求 以及组件的学习的更多相关文章
- vue 使用axios 数据请求第三方插件的使用
axios 基于http客户端的promise,面向浏览器和nodejs 特色 浏览器端发起XMLHttpRequests请求 node端发起http请求 支持Promise API 监听请求和返回 ...
- VUE - 使用axios数据请求时数据绑定时 报错 TypeError: Cannot set property 'xxxx' of undefined 的解决办法
created() { var that=this axios.get('http://jsonplaceholder.typicode.com/todos') .then( ...
- Vue 使用 axios post请求后台数据时 404
今天遇到Vue 使用 axios post请求后台数据时 404 使用postman 就能获取到 网上找了大半天 终于找到了解决方法,传送门:https://www.jianshu.com/p/b10 ...
- vue axios数据请求get、post方法的使用
我们常用的有get方法以及post方法,下面简单的介绍一下这两种请求方法 vue中使用axios方法我们先安装axios这个方法 npm install --save axios 安装之后采用按需引入 ...
- 02 Vue之vue对象属性功能&axios数据请求实现
1.过滤器的声明和使用 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种. 1 使用Vue.filter()进行全局定义 2 在v ...
- vue axios 数据请求实现
1.安装nginx npm install axios --save-dev cnpm install axios --save-dev 使用淘宝镜像 保存依赖文件到本地 装好了.packjson.j ...
- vue使用axios发送请求,都会发送两次请求
vue 使用axios,每次的请求都会发送两次,第一次的请求头为options CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sha ...
- 运行命令区分webpack环境,以及axios数据请求的封装
在开发环境和线上环境时,由于环境的不同,有时候需要修改一定的代码,可以通过配置webpack环境来减少对代码的修改:另外,有时候去看别人的代码,你可能都找不到他的数据请求在什么位置,最近在做一个vue ...
- vue中axios 配置请求拦截功能 及请求方式如何封装
main.js 中: import axios from '................/axios' axios.js 中: //axios.js import Vue from 'vue' i ...
随机推荐
- 用百度AI的OCR文字识别结合JAVA实现了图片的文字识别功能
第一步可定要获取百度的三个东西 要到百度AI网站(http://ai.baidu.com/)去注册 然后获得 -const APP_ID = '请填写你的appid'; -const API_KEY ...
- 集成 dubbo 微服务
微服务架构近年来非常的火,阿里 的dubbo 是其中的一种解决方案. dubbo 的微服务主要分为以下几部分: 1.注册中心 2.服务提供者 3.消费者 4.监控平台 1.一般流程服务提供者向注册中心 ...
- vs2015转到定义没反应
开始菜单 -->所有程序-->Visual Studio 文件夹 --> Visual Studio Tools -->VS2015开发人员命令提示输入DOS命令: CD Co ...
- 【终极答案】搭建selenium3.11 +Firefox+python3.6自动化UI测试环境踩的坑
1 运行之后,出现如下报错 Selenium.common.exceptions.WebDriverException: Message: 'geckodriver' executable needs ...
- 程序员面试50题—sizeof的用法(6)
以下为Windows下的32 位C++程序,请计算sizeof 的值void Func ( char str[100] ){sizeof( str ) = ?}void *p = malloc( 10 ...
- gj12-2 协程和异步io
12.3 epoll+回调+事件循环方式url import socket from urllib.parse import urlparse # 使用非阻塞io完成http请求 def get_ur ...
- HDMI中checksum计算法
在AVI传输过程中有三个字节没有被传输.这是在HDMI1.4B中找到的前三个字节的数据. >> hex2dec('82') ans = 130 下图中的数据中在HDMI中接收到的一串数据, ...
- info AI drive
Who we look for Here at comma, we don't care about the source of your education or your traditional ...
- zend studio 修改字体大小
第一步:进入设置窗口 windows -> preferences第二步:进入修改字体的选项卡. General -> Appearance -> Colors and ...
- _编程语言_C++_宏定义#define 和 常量const 的区别
C++中有两种定义常量的方式:#define预处理和const关键字 #define 预处理指令 #include <iostream> using namespace std; #def ...
