SVG 学习<五> SVG动画
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
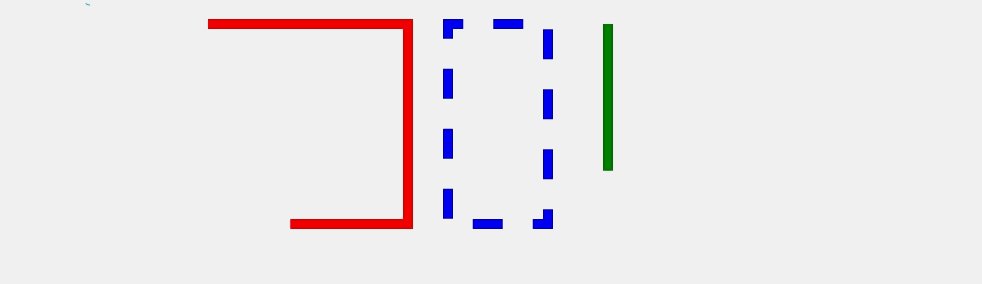
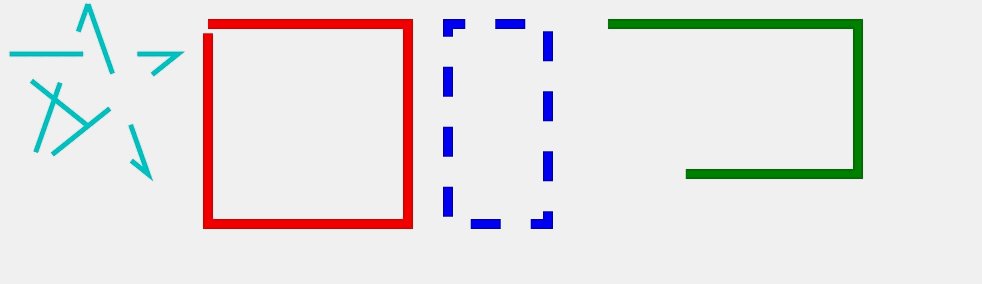
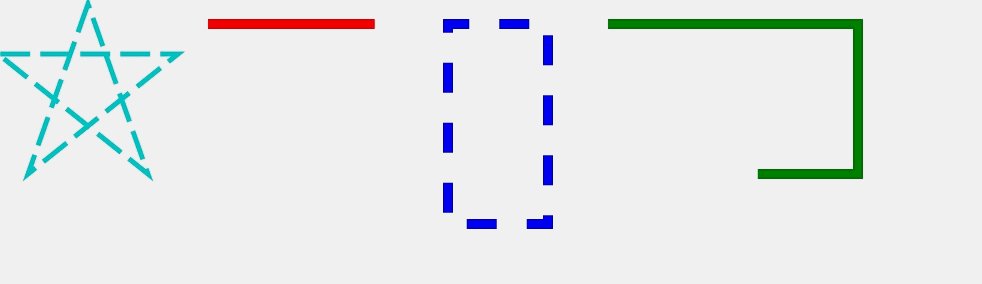
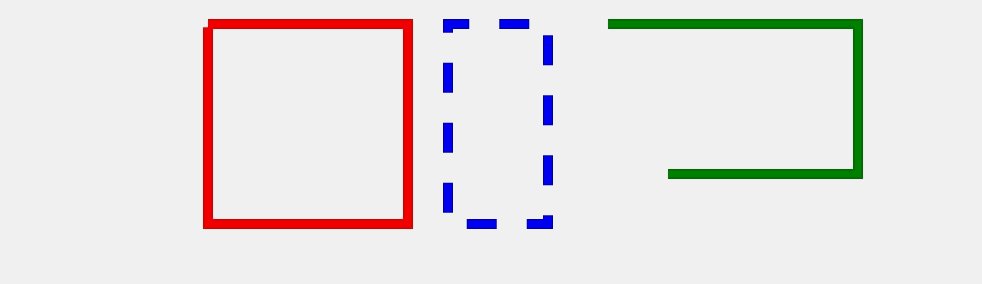
先上个动画图

说道SVG动画不得不提到两个属性:stroke-dasharray(这个前面有提到,做虚线的)stroke-dashoffset (这个是关键)。
先说说stroke-dasharray 之前提过 可以把线条做成虚线状,值可以为一个数值 也可以是一个数组。详见:SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 最后一段。在动画里 stroke-dasharray 用来绘制路径或者虚线环绕效果。
stroke-dashoffset : 官方解释 svg的偏移
做了几个demo后发现 stroke-dashoffset 类似margin只不过 stroke-dashoffset 的偏移是相对于 图形或线段的第一个点,比如 矩形就是相对于矩形右上角的点,偏移则是相对于svg元素路径的偏移。
案例分解
先看上图的第二个图形(红色矩形)
HTML代码
<rect class="No1" x="220" y="30" width="200" height="200" fill="none" stroke-width="10" stroke="red"/>
css代码
.No1{
stroke-dasharray:;
stroke-dashoffset:;
-webkit-animation: dash 5s linear infinite;
animation: dash 5s linear infinite;
}
/*动画*/
@-webkit-keyframes anim { to { stroke-dashoffset:; } }
@keyframes anim { to { stroke-dashoffset:; } }
代码解析
stroke-dasharray 的值 大于等于 矩形周长,若等于周长动画完成后动画立刻结束,这里我设置的值比周长多100 动画会在图形绘制结束后几秒后结束,视觉效果会好一些。
stroke-dashoffset 的值 一般等于 矩形周长 ,若大于 矩形周长 动画效果延时出现, 若小于 矩形周长 动画效果提前出现。
第三个蓝色虚线环绕矩形
HTML代码
<rect class="No2" x="460" y="30" width="100" height="200" fill="none" stroke-width="10" stroke="blue"/>
css代码
.No2{
stroke-dasharray:;
stroke-dashoffset:;
-webkit-animation: anim 5s linear infinite;
animation: anim 5s linear infinite;
}
/*动画*/
@-webkit-keyframes anim { to { stroke-dashoffset:; } }
@keyframes anim { to { stroke-dashoffset:; } }
stroke-dasharray和矩形周长差值成倍数 则形成虚线环绕效果。
第四个绿色矩形
HTML代码
<rect class="No3" x="620" y="30" width="250" height="150" fill="none" stroke-width="10" stroke="green"/>
css代码
.No3{
stroke-dasharray:;
stroke-dashoffset:;
-webkit-animation: anim 5s linear infinite;
animation: anim 5s linear infinite;
}
/*动画*/
@-webkit-keyframes anim { to { stroke-dashoffset:; } }
@keyframes anim { to { stroke-dashoffset:; } }
stroke-dashoffset 值为矩形周长三倍 边框围绕矩形三周, 若为矩形周长两倍 边框围绕矩形两周。
第一个青色五角星
HTMl代码
<polygon points="100,10 40,180 190,60 10,60 160,180" stroke-width="5" stroke="rgb(0,200,200)" fill="none"/>
css代码
polygon{
stroke-dasharray:;
stroke-dashoffset:;
transition: 2s all;
}
svg:hover polygon{
stroke-dasharray: 30,10;
stroke-dashoffset:;
}
hover效果 stroke-dashoffset 值大于等于五角星所有边长总和。
若还有不懂,多试几次demo改改 stroke-dashoffset 和 stroke-dasharray的值就明白了。
SVG 学习<五> SVG动画的更多相关文章
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- 2. svg学习笔记-svg中的坐标系统和viewbox
我是通过<SVG精髓>这本书学习的svg,说实话,这本书写的不好,或者说翻译的不好,我没有看过这本书的原版,不知道原文写的怎么样,但是翻译出来的有些句子真的很拗口.以前老师给我们API文档 ...
- HTML5学习(五)----SVG
参考教程地址:http://www.w3school.com.cn/html5/html_5_svg.asp HTML5 支持内联 SVG. 什么是SVG? SVG 指可伸缩矢量图形 (Scalabl ...
- Spine学习五- spine动画融合
在许多地方,都需要用到动画融合,unity的新版动画系统已经能够很方便的进行动画融合,那么使用spine的动画状态机的情况下,如何来进行动画融合呢? 官方有两种方案,一种是使用混合动作实现,另一种是使 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<三>渐变
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
随机推荐
- 中文自然语言处理工具hanlp隐马角色标注详解
本文旨在介绍如何利用HanLP训练分词模型,包括语料格式.语料预处理.训练接口.输出格式等. 目前HanLP内置的训练接口是针对一阶HMM-NGram设计的,另外附带了通用的语料加载工具,可以通过少量 ...
- WINSCP传输文件自动赋予777权限
WinSCP WinSCP是一个Windows环境下使用SSH的开源图形化SFTP客户端.同时支持SCP协议.它的主要功能就是在本地与远程计算机间安全的复制文件. 为了复制到Linux的文件具有777 ...
- DynArrayToVariant DynArrayFromVariant复制动态数
type intArr=array of Integer; procedure TfrmMainDA.Button2Click(Sender: TObject);var aa:intArr;bb:in ...
- Composer的学习
来自http://blog.sina.com.cn/s/blog_6262a50e0101b5ut.html 简介 composer是PHP中的一个依赖关系管理工具.只要(按指定格式)声明项目所依赖的 ...
- ubuntu 16.04 安装VS CODE时 此软件来自第三方且可能包含非自由组件
先安装gdebi: sudo apt-get install gdebi 然后执行: sudo apt install ./vscode.deb
- DateGridView标题列头添加复选框
第一:添加列标题时,添加两个空格——用于显示复选框: 第二:实现列标题添加复选框,代码如下: private void AddCheckeBoxToDGVHeader(DataGridView dgv ...
- SpringCloud之实现客户端的负载均衡Ribbon(二)
一 Ribbon简介 Ribbon是Netflix发布的负载均衡器,它有助于控制HTTP和TCP的客户端的行为.为Ribbon配置服务提供者地址后,Ribbon就可基于某种负载均衡算法,自动地帮助服务 ...
- axios 上传图片
let data = new FormData(); for (var i = 0; i < files.length; i++) { let file = files.item(i); dat ...
- 测试教程网.unittest教程.6. 命令行接口
From: http://www.testclass.net/pyunit/commind_line_interface/ 背景 unittest支持命令行接口,我们可以在命令行里指定运行具体的测试用 ...
- ALGO-39_蓝桥杯_算法训练_数组排序去重
问题描述 输入10个整数组成的序列,要求对其进行升序排序,并去掉重复元素. 输入格式 10个整数. 输出格式 多行输出,每行一个元素. 样例输入 样例输出 解题思路: 若输入的数字存在数组中,剔除,否 ...
