微信小程序入门与实战
1、

备注:并不是真的不需要下载,只是下载的包小于1MB,给人的感觉像是不用下载

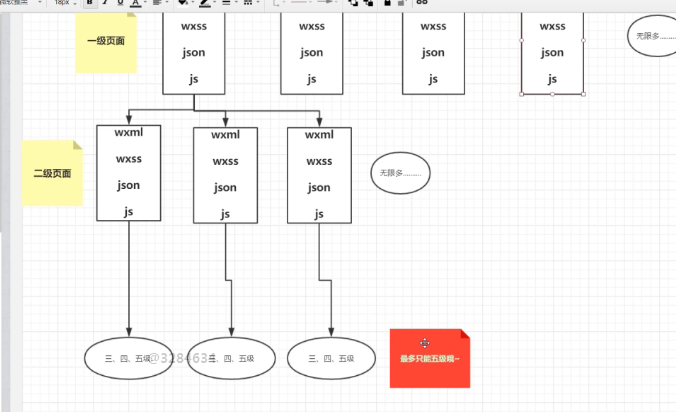
2、


3、

理论上:同一级可以有无限个,纵向只能有五级
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
4、view组件相当于div,没有什么特殊含义
小程序里面,只要包裹在<text>组件里面的文字,才可以在手机上长按选中
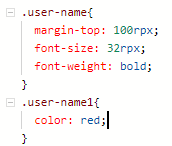
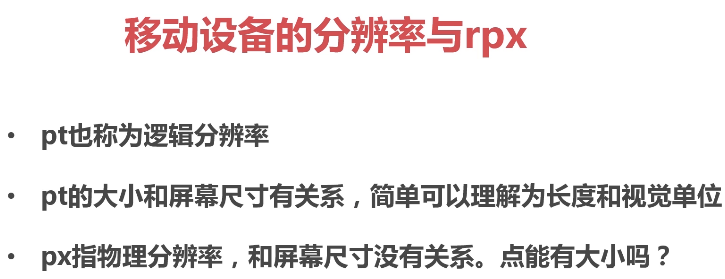
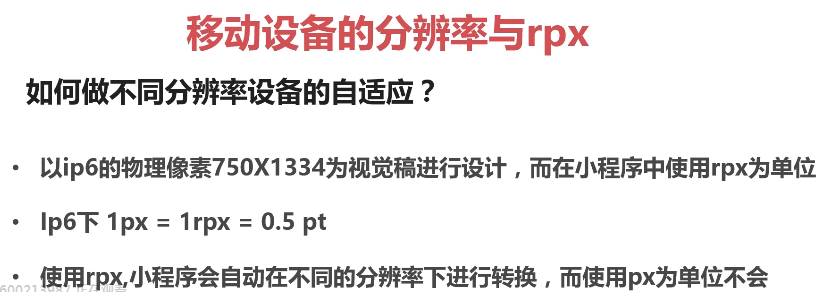
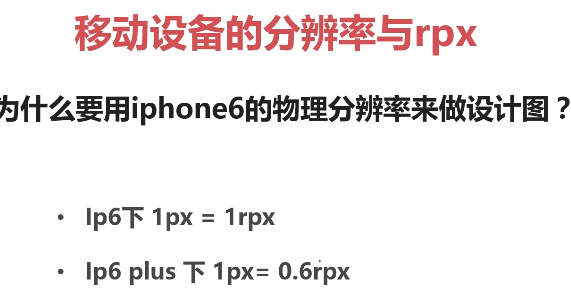
5、建议设计师做小程序的图时,以Iphone6 750大小,这样大小就是设计图里的大小,单位为rpx
6、如果是静态不改变的样式,要放到wxss,如果是动态的,要放到style里面
7、通用的css代码写在app.wxss里面
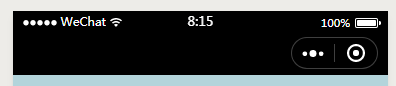
8、

这一块是小程序给留下的导航栏,颜色要自己定义,在app.json里面

https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
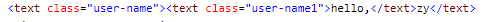
9、如果要单独给text内部设置样式,可以在text里面再包裹个text



10、如何把图片放进小程序的项目里,可以找到小程序代码所在的文件夹,直接复制进去
11、




备注:不是所有的单位都适合用rpx,记住,rpx实惠自适应改变的,比如一些文字的大小,就可以用px
12、微信小程序里面,缓存的最大为10MB,所以不要把所有的数据都缓存
13、微信数据绑定,是单向数据绑定
14、

this.setData()相当于把上面的对象放到data中,与下面的相似

15、for循环
- onLoad:function (options) {
- var posts_content = [
- {
- title: '',
- image1: '../../images/1.jpg'
- },
- {
- title: '',
- image1: '../../images/2.jpg'
- }
- ]
- this.setData({
- posts_key: posts_content
- })
- <block wx:for="{{posts_key}}" wx:for-item="item">
- <view>
- <image src="{{item.image1}}"></image>
- <title>{{item.title}}</title>
- </view>
- 6 </block>
页面for循环的时候,一定要用<block>包括
15、
冒泡事件的解决办法:使用catchtap代替bindtap
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
16、template模板
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/template.html
- name必须的
- <template name="postItem">
- <view>
- <image src="{{image1}}"></image>
- <title>{{title}}</title>
- </view>
- </template>
使用template的时候,在使用的页面用import引入
- <import src="post-item/post-item-template.wxml"/>
- <block wx:for="{{posts_key}}" wx:for-item="item">
- <template is="postItem" data="{{...item}}"/> //数据原来是对象格式的,...表示把数据平铺开了,这样在template里面,就可以不用item.属性这样获取了
- </block>
备注:is和template里面的name一致,data是要传递到template里的数据
如果引入的是样式,那就需要用@import
微信小程序的template知识实现了模板化(只能复用html和css),没有像vue一样实现模块化(可以复用html、css和js)
17、事件参数
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
- // data-postId就是要传递的参数
- <view catchtap="onPsotTap" data-postId="{{item.postid}}">
- <template is="postItem" data="{{...item}}"/>
- </view>
- onPsotTap:function (event) {
- console.log(event.currentTarget.dataset.postid)
- }
获取的时候要这样:event.currentTarget.dataset.postid
dataset是当前组件上由data-开头的自定义属性组成的集合
postid为什么是postid而不是postId,因为会自动改变,把大写的全部变成小写,把---链接的,变成驼峰命名
例子:postId 变成postid post-id-tt 变成postIdTt
18、缓存https://mp.weixin.qq.com/debug/wxadoc/dev/api/data.html
19、wx.showToast() 相当于confim
wx.showModal() 相当于模态弹窗
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html
20、this指代函数执行上下文环境
21、在使用了缓存后,有时候会出现一些奇怪的问题,这都是缓存引起的
调试里面的缓存清除:工具--清除缓存
真机里面,需要写个按钮,调用wx.clearStorage
22、微信小程序里面,由于在app.json的pages里面进行了配置,所以在html引入图片时,可以直接使用绝对路径
23、event对象中target和currentTarget的区别
https://www.cnblogs.com/yewenxiang/p/6171411.html
https://www.jianshu.com/p/1dd668ccc97a
target返回触发事件的元素
currentTarget返回绑定事件的元素
例:
- <ul>
- <li>hello </li>
- <li>hello </li>
- <li>hello </li>
- <li>hello </li>
- </ul>
- <script>
- var ul = document.querySelectorAll('ul')[];
- var aLi = document.querySelectorAll('li');
- ul.addEventListener('click', function (e) {
- var oLi1 = e.target
- var oLi2 = e.currentTarget
- console.log(oLi1)
- console.log(oLi2)
- })
- </script>
24、tab选项卡
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html

跳转到有tab页面的的时候,要用wx.switchTab()
25、一种js写法,同一个方法,因为参数不同,返回不同的值
- var readyData = {};
- readyData[settedKey] = {
- categoryTitle: categoryTitle,
- movies: movies
- }
26、小程序里面的方法请求是异步的,在wxml绑定的对象,要先在data里面定义
- // 为什么这里要定义inTheaters、comingSoon、top250这三个对象
- // 因为下面的请求是异步的,如果不嫌定义,wxml页面会报错
- data: {
- inTheaters: {},
- comingSoon: {},
- top250: {},
- searchResult: {},
- containerShow: true,
- searchPanelShow: false
- },
27、微信小程序生命周期
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/app.html
- onLoad:function (options) {
- console.log("this is onLoad")
- },
- onShow:function () {
- // 页面显示
- console.log("this is onShow")
- },
- onReady:function () {
- // 页面渲染完成
- // 必须在onReady里面
- console.log("this is onReady")
- },
- onHide:function () {
- // 页面隐藏
- console.log("this is onHide")
- },
- onUnload:function () {
- // 页面关闭
- console.log("this is onUnload")
- }

微信小程序生命周期就是上面的这种,我们在设置导航条内容的时候,最好在onReady里面,这样做视为了防止后面的生命周期设置的内容覆盖前面的生命周期设置的内容
28、微信小程序里面是没有dom的,所以下拉刷新的时候,我们不能使用append把新获取的数据追加到之前的dom里面,只能把所有的数据重新setData一次
29、 https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui.html#wxshownavigationbarloading
wx.showNavigationBarLoading():显示导航条加载动画
wx.hideNavigationBarLoading() :隐藏导航条加载动画。

30、滚动视图 scroll-view
https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html
32、 https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html
image组件,对image的相关操作
33、微信小程序提供的图片预览
- <image class="movie-img" src="{{movie.movieImg}}" data-src="{{movie.movieImg}}" catchtap="viewMoviePostImg"/>
- viewMoviePostImg: function (e) {
- var src = e.currentTarget.dataset.src;
- wx.previewImage({
- current: src, // 当前显示图片的http链接
- urls: [src] // 需要预览的图片http链接列表
- })
- }
34、scroll-view组件不能和下拉刷新组件一起使用,解决办法:
https://zhuanlan.zhihu.com/p/24739728
微信小程序入门与实战的更多相关文章
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战 从0到1进行细致讲解 涵盖小程序开发核心技能下载
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战(最新完整版)教程
微信小程序入门与实战(最新完整版) 如图地址:下载地址在底部 |- 第1章 什么是微信小程序? - 0 B |- 第2章 小程序环境搭建与开发工具介绍 - 0 B |- 第3章 从一个简单的“欢迎“页 ...
- 微信小程序入门到实战(1)-基础知识
1.微信小程序介绍 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. 1.1. 为什么是微信 ...
- 微信小程序入门三实战
微信小应用借鉴了很多web的理念,但是其与传统的webApp.微信公共号这些BS架构不同,他是CS架构,是客户端的程序 小程序开发实战--豆瓣电影 项目配置 -在app.jsop中进行简单配置 --n ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
随机推荐
- 用好SVN与Git,版本管理都不是问题
介绍一下SVN SVN:代码控制器(版本控制器),主要是为了多人协同开发项目,管理代码.也可以管理个人代码.也叫程序界的”后悔药“. SVN(是subversion的简称)是近年来一款基于C/S架构的 ...
- ELK环境配置
一.安装java环境 1.下载jre并安装,安装过程中没有什么特殊的,一直默认下一步即可. 2.配置环境变量 其中变量值为我们安装的jre的路径 二.安装elasticsearch 1.下载es安装包 ...
- 【BZOJ1077】天平(差分约束)
[BZOJ1077]天平(差分约束) 题面 BZOJ 洛谷 题解 利用矩阵可以很容易得到两个点之间的最大差和最小差,再利用这个信息判断即可.差分约束用\(Floyd\)计算.时间复杂度\(O(n^3) ...
- suoi16 随机合并试卷 (dp)
算出来每个数被计算答案的期望次数就可以 考虑这个次数,我们可以把一次合并反过来看,变成把一个数+1然后再复制一个 记f[i][j]为一共n个数时第j个数的期望次数,就可以得到期望的递推公式,最后拿f[ ...
- java application maven项目打自定义zip包
1.配置pom.xml文件,添加build节点 <build> <!-- 输出的包名 --> <finalName>p2p</finalName> &l ...
- 使用tushare的pandas进行to_sql操作时的No module named 'MySQLdb'错误处理
先写在前面,用tushare获取财经类数据时,完全没有必要用python3版本 py2功能没差别,但是py3有很多地方需要修改参数才能成功运行,无端造成时间的浪费 下面进入正题,这个问题困扰了我一个下 ...
- 「Django」contenttypes基本用法
当一张表和多个表ForeignKey关联,并且多个FK中只能选择其中一个或其中n个时,可以利用contenttypes,只需定义三个字段就搞定! contenttypes 是Django内置的一个应用 ...
- 管理KVM虚拟机(二)
管理KVM虚拟机 工具:libvirt 官网:http://libvirt.org/ 介绍:Libvirt 库是一种实现 Linux 虚拟化功能的 Linux® API,它支持各种虚拟机监控程序,包括 ...
- bzoj千题计划176:bzoj1199: [HNOI2005]汤姆的游戏
http://www.lydsy.com/JudgeOnline/problem.php?id=1199 求出圆x的范围 把要判断的点按x从小到大排序 枚举图形 二分出x满足这个图形的一段区间 枚举这 ...
- javascript命名空间
命名空间:命名空间有助于减少程序中所需要的全局变量的数量,并且同时还有助于避免命名冲突或过长的名字前缀. 板栗: var MYAPP = MYAPP || {}; MYAPP.namespace = ...
