jquery接触初级-----juqery DOM操作实例,动态图片显示
1. 要求:对一个a标签元素,当鼠标操作,移入时,显示a标签title属性的信息,鼠标移出时,隐藏a标签属性的title属性信息
a 标签本身的title 属性具有自我显示的特性,但是这个特性比较慢,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<p><a href="javascript:;" class="tool" title="这是超链接1">链接122222222222</a></p>
<p><a href="javascript:;" class="tool" title="这是超链接2">链接2313574754778</a></p>
<p><a href="javascript:;" tilte="自带提示1">提示1</a></p>
<p><a href="javascript:;" tilte="自带提示2">提示2</a></p>
</div>
</body>
</html>
运行效果:

改写显示title属性如下:
加入js代码:
<script>
$(function() {
var atool = $(".tool");
atool.mouseover(function(e) {
var show_div = "<div id='show_d' style='display:none;'>" + $(this).attr("title") + "</div>";
$("body").append(show_div);
$("#show_d").css({
"top": (e.pageY + 30) + 'px',
"left": (e.pageX + 20) + "px",
"position": "absolute"
}).show();
}).mouseout(function() {
$("#show_d").remove();
});
});
</script>
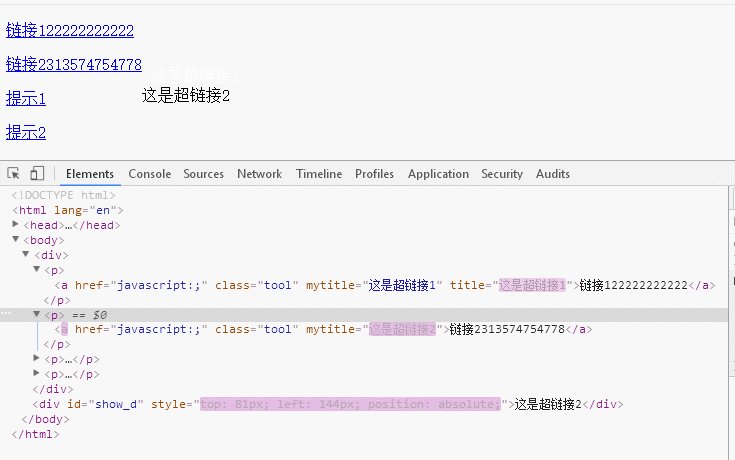
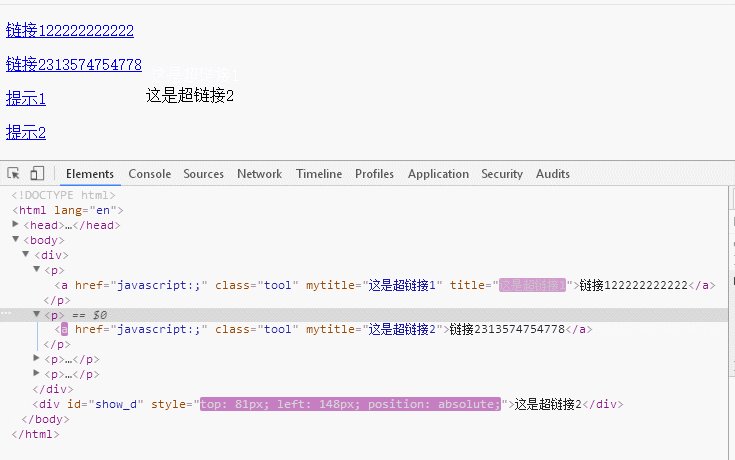
运行效果:发现显示重复了,新增的div和本身a标签的属性都显示了,需要去掉一个

更改后:在显示的时候,把title属性去掉,这样就只会显示一个了,相当于改写了a标签的title显示属性
<script>
$(function() {
var atool = $(".tool");
atool.mouseover(function(e) {
$(this).attr("mytitle", $(this).attr("title"));
var show_div = "<div id='show_d' style='display:none;'>" + $(this).attr("mytitle") + "</div>";
$("body").append(show_div);
$(this).removeAttr("title");
$("#show_d").css({
"top": (e.pageY + 30) + 'px',
"left": (e.pageX + 20) + "px",
"position": "absolute"
}).show();
}).mouseout(function() {
$(this).attr('title', $(this).attr("mytitle"));
$("#show_d").remove();
});
});
</script>
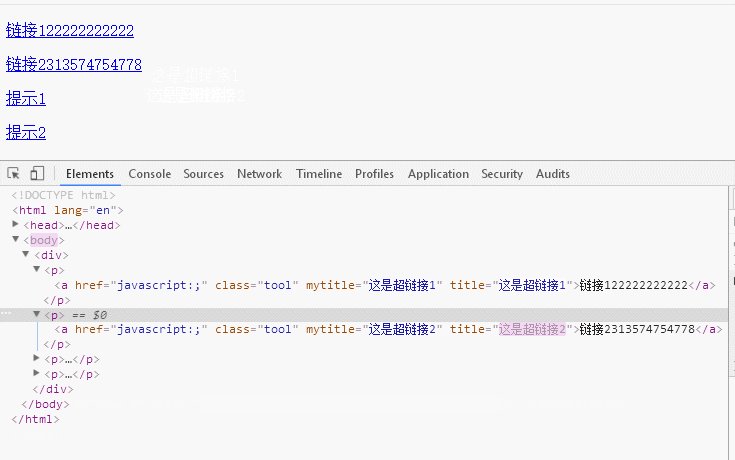
运行结果:

2. 做一个鼠标跟随显示大图的效果,这种效果在商城中经常会用到
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
display: inline-block;
list-style-type: none;
float: left;
width: 100px;
height: 60px;
overflow: hidden;
margin: 6px;
}
li a {
display: inline-block;
width: 100%;
height: 100%;
}
li a img {
display: inline-block;
width: 100%;
height: 100%;
}
p {
background: #c01;
text-align: center;
}
div {
display: none;
}
div img {
float: left;
}
</style>
</head>
<body>
<ul>
<li><a href="./img/1.jpg" class="tool" title="锦衣卫"><img src="./img/1.jpg" alt="锦衣卫"></a></li>
<li><a href="./img/2.jpg" class="tool" title="君子堂"><img src="./img/2.jpg" alt="君子堂"></a></li>
<li><a href="./img/3.jpg" class="tool" title="少林"><img src="./img/3.jpg" alt="少林"></a></li>
<li><a href="./img/4.jpg" class="tool" title="唐门"><img src="./img/4.jpg" alt="唐门"></a></li>
<li><a href="./img/5.jpg" class="tool" title="武当"><img src="./img/5.jpg" alt="武当"></a></li>
</ul>
</body>
</html>
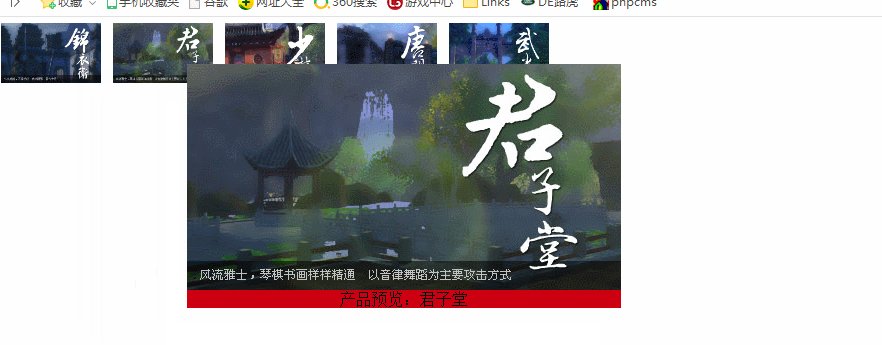
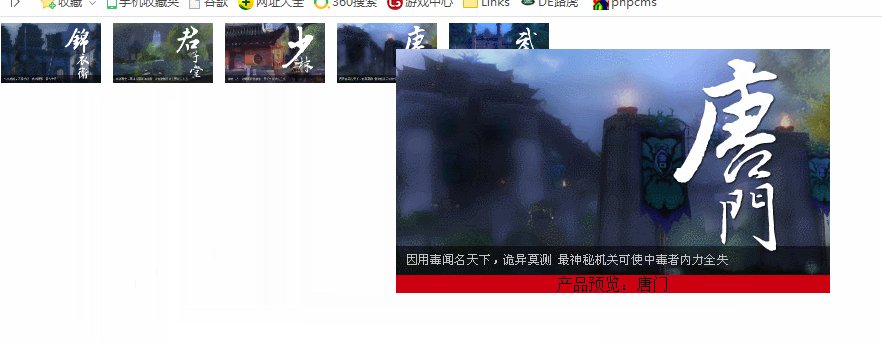
JS代码如下(备注:这里的this 是JS的写法,上面一个是jquery的写法,JS的写法可以使用 element.attribute 的方式操作属性,而jquery不可以,jquery要使用$(this).attr(),或者$(this).prop() 来操作属性):
<script>
$(function() {
var atool = $(".tool");
var x = 20;
var y = 20;
atool.mouseover(function(e) {
// 设置自定义属性mytitle,将属性title的值赋值给此自定义属性
this.mytitle = this.title;
// 清空属性title的值,这样a标签的title属性就不会显示了
this.title = "";
// 设置要添加图片的alt属性
var imgTitle = this.mytitle ? this.mytitle : "";
//创建要添加的图片元素div,其中包含img元素
var to_body = "<div id='to_body'><img src='" + this.href + "' alt='产品预览图:" + imgTitle + "'>" + "<p>产品预览:" + imgTitle + "</p>" + "</div>";
// 将创建的元素添加到body中
$("body").append(to_body);
// 设置图片的top和left值
$("#to_body").css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px",
'position': 'absolute'
}).show();
// 鼠标移出后,删除添加的div元素,即可使用img消失
}).mouseout(function() {
this.title = this.mytitle;
$("#to_body").remove();
// 鼠标在图片上移动时,添加的节点位置跟随鼠标变化而变化
}).mousemove(function(e) {
$("#to_body").css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
});
});
})
</script>
运行结果:

jquery接触初级-----juqery DOM操作实例,动态图片显示的更多相关文章
- jquery接触初级-----juqery DOM操作 之二
DOm 操作之: 1.1 children(),这个函数只是查找元素的子元素,而不考虑其他后代元素 <body> <p title="请选择你最喜欢的水果"&g ...
- jquery接触初级-----juqery DOM操作 之一
1. DOM 分为三个部分:DOM core ,HTML_DOM,CSS_DOM: 1.1.document.getElementById(),document.getElementsByTagNam ...
- jquery接触初级-----juqery选择器实例
jquery 选择器用于触发事件,可以少写很多js代码,一般来说,基本的特效功能都能够完成 这里列举一个简单的jquery写的例子: 要求:有两种情况: 1.产品最初状态显示简约形式的品牌,即显示部分 ...
- jquery接触初级-----juqery 动画函数
1. window.onload(), 一次只能保存对一个函数的引用:如果多次调用,他会自动用后面的函数覆盖前面的函数 2.$(document).ready(); 会在现有行为上追加新的行为,这些函 ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- jquery接触初级----jquery 对象和Dom对象
1. DOM 对象,每一份DOm对象(Document Object model)都可以表示成一棵树,一个基本的网页如下: <!DOCTYPE html> <html lang=&q ...
- jQuery总结02_jq的dom操作+属性操作
一:JQuery知识点 *:JQuery的dom操作 *:获取节点.给节点添加内容 *:动态创建dom节点 比如动态创建表格等,在js里面进行完成. *删除节点 这里面的删除就是将其放在了一个地方,并 ...
- jQuery基础知识点(DOM操作)
1.样式属性操作 1)设置样式属性操作 ①设置单个样式: // 第一个参数表示:样式属性名称 // 第二个参数表示:样式属性值 $(selector).css(“color”, ...
- jQuery(3)——DOM操作
---恢复内容开始--- jQuery中的DOM操作 [DOM操作分类] DOM操作分为DOM Core(核心).HTML-DOM和CSS-DOM三个方面. DOM Core:任何一种支持DOM的 ...
随机推荐
- 廖雪峰Java1-4数组操作-1遍历数组
1.遍历数组 for循环通过下标遍历数组 for each直接遍历数组所有元素 int[] ns1 = {1, 34, 9, 16, 25}; for(int i = 0;i<ns1.lengt ...
- Underscore.js(1.9.1) 封装库
// Underscore.js 1.9.1// http://underscorejs.org// (c) 2009-2018 Jeremy Ashkenas, DocumentCloud and ...
- Jmeter(十二)关联
关联在实际业务需求中是随处可见的,比如:支付需要提交订单成功的订单号:修改个人资料需要登录成功响应报文信息...总之关联无处不在,今天来记一记Jmeter的关联功能. Jmeter关联的方法比较常用的 ...
- 如何查看yum 安装的软件路径
1.首先安装一个redis [root@iZbp1eem925ojwyx17ao9kZ ~]# yum install redis 2.查找redis的安装包 [root@iZbp1eem925ojw ...
- ubuntu 16.04 ssh免密码连接不上
我们在用ubuntu系统搭建集群的时候,配置免密码登录是必须经过的一步 我这里集群的每个节点都是采用的是root用户,因为ubuntu系统不同centos,ubuntu真的限制太多太不友好了 下面看看 ...
- python随机数random
1.random.random()方法用于生成一个0到1的随机浮点数:0<=n<1.0 2.random.uniform(a,b):用于生成一个指定范围内的随机浮点数,两格参数中,其中一个 ...
- JS函数介绍
JS中函数中没有重载特性,并且调用俩个重名函数是看顺序的 即第2个会把第1个覆盖掉也就是在下面写的会覆盖上面写的, 举个例子 function box(num,num2){ return num+10 ...
- Mybatis实现in查询(注解形式和xml形式)
1. @Select注解中使用in @Select({"<script> " + " select * "+ " from busines ...
- Application failed to start because it could not find or load the QT platform plugin “windows”
只需要在.exe所在的目录下创建一个目录platforms添加进去缺失的dll即可如图: 参考链接:https://stackoverflow.com/questions/21268558/appli ...
- kafka资料收集
kafka数据可靠性深度解读 http://blog.csdn.net/u013256816/article/details/71091774 kafka性能调优 http://www.kaimin ...
