jQuery的类数组对象结构(转)
原文:http://www.imooc.com/code/3248
为什么是类数组对象呢?
很多人迷惑的jQuery为什么能像数组一样操作,通过对象get方法或者直接通过下标0索引就能转成DOM对象。
首先我们看jQuery的入口都是统一的$, 通过传递参数的不同,实现了9种方法的重载:
1. jQuery([selector,[context]])
2. jQuery(element)
3. jQuery(elementArray)
4. jQuery(object)
5. jQuery(jQuery object)
6. jQuery(html,[ownerDocument])
7. jQuery(html,[attributes])
8. jQuery()
9. jQuery(callback)
9种用法整体来说可以分三大块:选择器、dom的处理、dom加载。
换句话说jQuery就是为了获取DOM、操作DOM而存在的!所以为了更方便这些操作,让节点与实例对象通过一个桥梁给关联起来,jQuery内部就采用了一种叫“类数组对象”的方式作为存储结构,所以我们即可以像对象一样处理jQuery操作,也能像数组一样可以使用push、pop、shift、unshift、sort、each、map等类数组的方法操作jQuery对象了。
jQuery对象可用数组下标索引是什么原理?
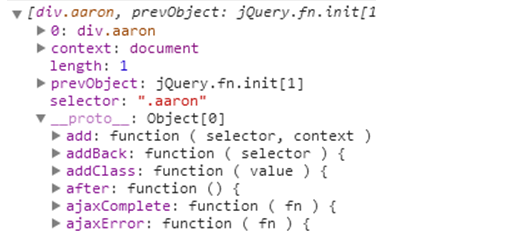
通过$(".Class")构建的对象结构如下所示:

整个结构很明了,通过对象键值对的关系保存着属性,原型保存着方法。我们来简单的模拟一个这样的数据结构:见下面的代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<style type="text/css">
div{
width: 30px;
height: 10px;
float:left;
}
</style>
<title>无标题文档</title>
</head>
<body> <button id="test1">jQuey[0]</button>
<button id="test2">jQuey.get</button>
<button id="test3">aQuery[0]</button>
<button id="test4">aQuery.get</button> <p id="book">book</p> <div id="show1"></div>
<div id="show2"></div>
<div id="show3"></div>
<div id="show4"></div> <script type="text/javascript"> var aQuery = function(selector) {
//强制为对象
if (!(this instanceof aQuery)) {
return new aQuery(selector);
}
var elem = document.getElementById(/[^#].*/.exec(selector)[0]);
this.length = 1;
this[0] = elem;
this.context = document;
this.selector = selector;
this.get = function(num) {
return this[num];
}
return this;
} //结果是一个dom元素,可以把代码放到Google Chrome下运行
//按F12通过调试命令 console.log() 打印出对象
$("#test1").click(function() {
$('#show1').append($('#book')[0])
}) $("#test2").click(function() {
$('#show2').append($('#book').get(0))
}) $("#test3").click(function() {
$('#show3').append(aQuery("#book")[0])
}) $("#test4").click(function() {
$('#show4').append(aQuery("#book").get(0))
}) </script> </body>
</html>
以上是模拟jQuery的对象结构,通过aQuery方法抽象出了对象创建的具体过程,这也是软件工程领域中的广为人知的设计模式-工厂方法。
函数aQuery()内部首先保证了必须是通过new操作符构建。这样就能保证当前构建的是一个带有this的实例对象,既然是对象我们可以把所有的属性与方法作为对象的key与value的方式给映射到this上,所以如上结构就可以模拟出jQuery的这样的操作了,即可通过索引取值,也可以链式方法取值,但是这样的结构是有很大的缺陷的,每次调用ajQuery方法等于是创建了一个新的实例,那么类似get方法就要在每一个实例上重新创建一遍,性能就大打折扣,所以jQuery在结构上的优化不仅仅只是我们看到的,除了实现类数组结构、方法的原型共享,而且还实现方法的静态与实例的共存,这是我们之后将会重点分析的。
jQuery的类数组对象结构(转)的更多相关文章
- jQuery的类数组对象结构
Query就是为了获取DOM.操作DOM而存在的 所以为了更方便这些操作,让节点与实例对象通过一个桥梁给关联起来,jQuery内部就采用了一种叫"类数组对象"的方式作为存储结构,所 ...
- 如何在JavaScript中手动创建类数组对象
前言 关于什么是js的类数组对象这里不再赘述.可以参考这个链接,还有这里. js中类数组对象很多,概念简单的讲就是看上去像数组,又不是数组,可以使用数字下标方式访问又没有数组方法. 例: argume ...
- [Effective JavaScript 笔记]第58条:区分数组对象和类数组对象
示例 设想有两个不同类的API.第一个是位向量:有序的位集合 var bits=new BitVector(); bits.enable(4); bits.enable([1,3,8,17]); bi ...
- 将类数组对象(array-like object)转化为数组对象(Array object)
用法:Array.prototype.slice.call(array-like object) // 创建一个类数组对象 var alo = {0:"a", 1:"b& ...
- 浅谈JavaScript和DOM中的类数组对象
JavaScript是一门弱类型语言,它的数据类型分为两大类:简单数据类型(5种:Undefined.Null.Boolean.Number.String)和复杂数据类型(1种:Object).Obj ...
- JQUERY-事件-动画-类数组对象-添加自定义API
正课: 1. 事件: 2. 动画: 3. 类数组对象操作: 4. 添加自定义API: 1. 事件: 1. 页面加载后执行: 2个时机 1. DOM内容加载完成: 仅包括html, js DOMCont ...
- JS中集合对象(Array、Map、Set)及类数组对象的使用与对比
原文地址 在使用js编程的时候,常常会用到集合对象,集合对象其实是一种泛型,在js中没有明确的规定其内元素的类型,但在强类型语言譬如Java中泛型强制要求指定类型. ES6引入了iterable类型, ...
- js- 类数组对象
JavaScript中,数组是一个特殊的对象,其property名为正整数,且其length属性会随着数组成员的增减而发生变化,同时又从Array构造函数中继承了一些用于进行数组操作的方法. 而对于一 ...
- Javascript数组与类数组对象
问题来由: 之前面试X公司的时候,问我关于原型链知道多少,于是我就开始说了一些有关于原型链的东西,面试官问Array的原型是什么,我说是对象,毕竟Array.prototype===array.__p ...
随机推荐
- 使用IntelliJ IDEA工具创建SSM(Spring+MyBatis)项目
1. 安装和使用IntelliJ IDEA 参考:IntelliJ IDEA 的安装和使用教程 2. 创建Web项目 参考:IntelliJ IDEA 创建Java Web项目 3. Spring整合 ...
- Django通过中间件实现登录验证demo
前提:中间件版的登录验证需要依靠session,所以数据库中要有django_session表. from django.conf.urls import url from django.contri ...
- linux command ------ source
source FileName 等效于. FileName,注 . 和 FileName 有空格 source命令也称为“点命令”,也就是一个点符号(.),作用是在当前bash环境下读取并执行File ...
- Hadoop生态圈-flume日志收集工具完全分布式部署
Hadoop生态圈-flume日志收集工具完全分布式部署 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 目前为止,Hadoop的一个主流应用就是对于大规模web日志的分析和处理 ...
- 配置httpd2.4与常见的I/O模型说明
配置httpd2.4与常见的I/O模型说明 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.httpd2.4访问控制 1.基于IP访问控制: 允许所有主机访问:Require a ...
- bzoj千题计划262:bzoj4868: [六省联考2017]期末考试
http://www.lydsy.com/JudgeOnline/problem.php?id=4868 假设 最晚出成绩的是第i天 预处理 cnt[i] 表示 有多少个学生 期望出成绩的那一天 &l ...
- 面板支持单个,多个元素的jQuery图片轮播插件
一.先附上demo <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- iOS 自己封装的网络请求,json解析的类
基本上所有的APP都会涉及网络这块,不管是用AFNetWorking还是自己写的http请求,整个网络框架的搭建很重要. 楼主封装的网络请求类,包括自己写的http请求和AFNetWorking的请求 ...
- composer "Failed to decode zlib stream"
dockerFile 中安装composer.... RUN curl -s -f -L -o /tmp/installer.php https://raw.githubusercontent.com ...
- 用《舌尖2》去理解C#中的多态和开闭原则
昨天晚上看了<舌尖上的中国2>第一集,特别的感人,尤其是看到帮别人割麦子的麦客,一亩地开价200,雇主只肯给100,脸上的那种纠结和无可奈何.还有长着大眼睛的跳跳鱼,很可爱,不过最终还是被 ...
