JQuery中的对象和事件
一:JQuery 对象和 Dom 对象
在使用 JQuery 过程中,我们一般(也是绝大多数情况下,除非我们使用了第二个框架)只有两类对象,即:JQuery 对象和 Dom 对象。Dom 对象指的是普通的 JavaScript 对象,而 JQuery 对象则是包装 Dom 对象后产生的对象。在声明变量的时候,出于规范,我们一般在变量名字前加一个 $ 号以标记它是一个 JQuery 对象,如下:
var $var = … // JQuery 对象
var var = … // dom 对象
但是,后者也可以用来声明 JQuery 对象。
特点:
1:只有 JQuery 对象才能使用 JQuery 方法;
2:Dom 对象则使用原生的 JavaScirpt 方法;
如何判断一个对象是 JQuery 对象?如下:
1:JQuery 对象是一个数组对象;
2:它具备 JQuery 对象的属性和方法;
1.1 JQuery 对象转换成 Dom 对象
上面我们说到:JQuery 对象是一个数组对象。那么,实际,得到 [index] 或者使用 get(index) 方法,就能得到其 Dom 对象。如:
var $me= …;
var me1=$me[0];
var me2=$me.get(0); // me1 == me2
1.2 Dom 对象转换成 JQuery 对象
简单了,只要使用 JQuery() 方法就能转换,即:
var domTemp=…;
var $me1 = JQuery(domTemp);
var $me2 = $(domTemp); // $me1 == $me2
二:JQuery 中的事件
在 JQuery 中,可以使用 bind 方法来为元素绑定事件,该方法的声明如下:
bind( type [, data], fn)
第一个参数:事件类型,如 click,blue;
第二个参数:成为 event.data 属性值,在事件处理器方法中,作为参数传递进来;
第三个参数:事件处理器方法;
<div id="m">abc</div>
<script src="scripts/jquery.min.js"></script>
<script language="javascript">
$("#m").bind("click", "theValue", function(e){
alert(e.data);
});
</script>
上面的代码,是一个完整的例子,在这个例子中,我们可以看到 e.data 的值就是 theValue。
2.1 事件对象
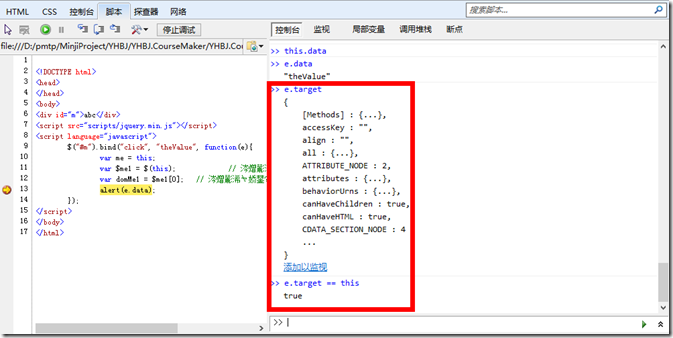
在上文中,我们看到 bind 方法的第三个参数事件处理器的参数 e,它俗称 事件对象,即 event.data 中的 event。虽然听上去很高端,但其实跟普通的方法参数没有任何区别。事件对象有一些重要的属性,这里主要强调下其 target 属性就是引发当前事件的 Dom 对象,即 e.target 就是 this(见下文 this 的函数),如下:

2.2 JQuery 和 Dom 对象的互转实例
在上面的这个例子中,我们再拓展一下,来看看 JQuery 对象和 Dom 对象之间的互转:
$("#m").bind("click", "theValue", function(e){
var me = this;
var $me1 = $(this); // 也可以使用 var $me2 = $(me);
var domMe1 = $me1[0]; // 也可以使用 var domMe2 = $me1.get(0);
alert(e.data);
});
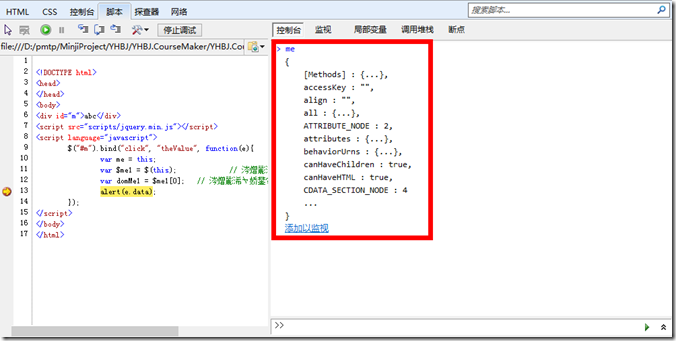
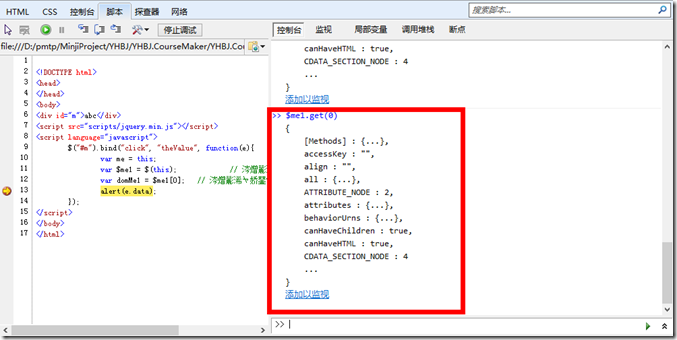
首先,this 是什么,它永远指的携带当前事件的那个 Dom 对象,于是,上文中的两个转换就可以看到效果了,如图:

观察其属性,上面是一个典型的 Dom 对象。
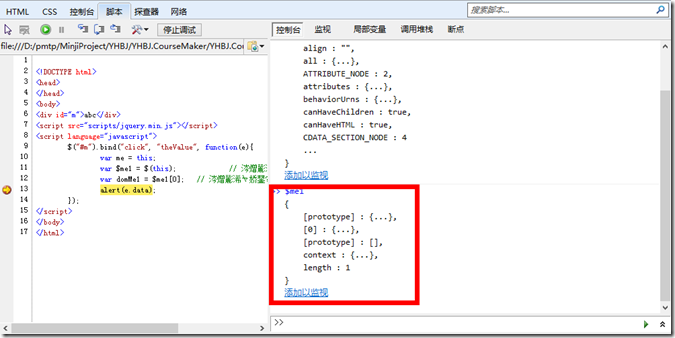
再看 $me1:

可以看到,这是一个典型的 JQuery 对象。
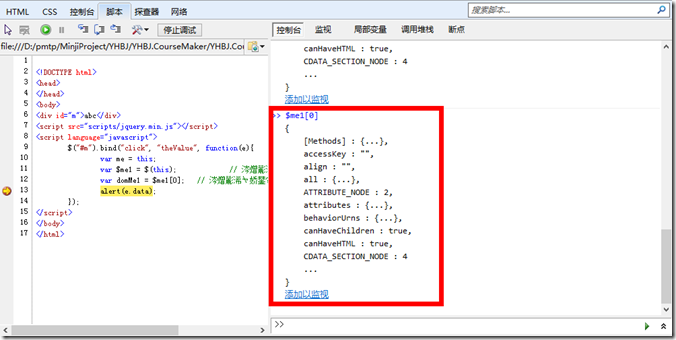
上文中,我们也说了,JQuery 对象是一个数组对象,而把它转为 Dom 对象,只需要使用 $me1[0] 或者 $me1.get(0) 就可以了,如下:

或者:

2.2 自定义事件
如下可以注册一个自定义事件:
$("#m").bind(“myclick”, function(){
});
出发它,则使用:
$("#m").trigger(“myclick”);
结尾说一个之前没注意的地方:onload 事件不能同时指定两个事件处理器,但是 ready 事件是可以的。
JQuery中的对象和事件的更多相关文章
- jQuery中异步操作对象Deferred
以下介绍一下jQuery中Deferred对象的使用: 1. 通过$.Deferred生成一个deferredObj对象; 2. deferredObj.done()指定操作成功时的回调函数; 3. ...
- jQuery中ready与load事件
jQuery中ready与load事件(来自慕课网) jQuery有3种针对文档加载的方法 $(document).ready(function() { // ...代码... }) //docume ...
- jquery中交替点击事件toggle方法的使用示例
jquery中交替点击事件toggle方法中有两个参数,分别是要交替执行的事件.如果不传参默认是显示隐藏功能,下面有个不错的示例,感兴趣的朋友可以参考下 复制代码代码如下: $('#clickId‘) ...
- jquery中关于对象类型的判断原理
class2type[ core_toString.call(obj) ] jquery中关于对象类型的判断原理 jquery源码中关于类型判断的工具函数为type,调用方法为$.type()或者jQ ...
- jquery中怎样防止冒泡事件
jquery中怎样防止冒泡事件 1.利用event.stopPropagation() 2.利用return false 3.利用event.preventDefault()
- jquery中event对象属性与方法小结
JQuery事件中的Event属性是经常性的被忽略的.大多数时间你的确不怎么用它,但有些时候它还是它还是有作用的.如获知触发时用户的环境(是否按了shift etc).每个浏览器对event都有不同的 ...
- jquery中ajax的相关事件汇总
Jquery ajax事件分类 (一) 局部事件 local events 局部事件:在单个Ajax请求对象中绑定的事件,每个 Ajax 请求对象能够依据须要绑定自己的局部事件 .局部事件仅仅会被那个 ...
- jQuery中四个绑定事件的区别 on,bind,live,delegate
1.jQ操作DOM元素的绑定事件的四种方式 jQ中提供了四种事件监听方式,bind.live.delegate.on,对应的解除监听的函数分别是unbind,die,undelegate, ...
- jQuery中json对象与json字符串互换
json字符串转json对象:jQuery.parseJSON(jsonStr); json对象转json字符串:JSON.stringify(jsonObj); 根据“|”把字符串变成数组.spli ...
随机推荐
- 【LOJ】#2268. 「SDOI2017」苹果树
题解 显然权值都是正的,我们最深的那个点一定延伸到了某个叶子 我们抛去这条链之外再选K个点即可 如果直接对一棵树选K个点,满足这样的依赖关系,可以通过一个后序遍历的顺序做出来 转移方法是 \(dp[i ...
- Java总结——常见Java集合实现细节(1)
Java提高——常见Java集合实现细节(1) 2018年04月18日 15:07:35 阅读数:25 集合关系图 Set和Map set代表一种集合元素无序.集合元素不可重复的集合 map代表一种由 ...
- 添加用户到LDAP服务器
1. 在浏览器中打开http://ldap.example.com/phpldapadmin 2. 点击[login]链接,输入管理员密码. 3. 点击[Create a new entry her ...
- IT常用单词
recursion 递归enable 使能够two-dimensional 二维failover 故障恢复.转移.切换broker 经济人 代理人Component Gallery 组件库Config ...
- @interface注释用法
java用 @interface Annotation{ } 定义一个注解 @Annotation,一个注解是一个类. @Override,@Deprecated,@SuppressWarnings ...
- Linux云服务器下Redis安装与部署以及设置redis后台运行
Redis下载: http://redis.io/download 我下载的4.0.11 上传到服务器 注: 官方的建议是直接在linux下载并解压编译 这里不建议先解压再上传到服务器,之前我这样做, ...
- HDU 5909 Tree Cutting 动态规划 快速沃尔什变换
Tree Cutting 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5909 Description Byteasar has a tree T ...
- 使用 IntraWeb (23) - 基本控件之 TIWTimer、TIWProgressBar、TIWProgressIndicator、TIWTimeEdit
TIWTimer //和 TTimer 没多大区别, 它的默认事件现在是异步的(OnAsyncTimer), 在网络上使用 OnTimer 肯定是非常糟糕的 TIWProgressBar //进度条 ...
- C#——性能计数器
简要Windows性能监视器: 打开Windows性能监视器的步骤如下: 开始→运行→perfmon→确定 在这里我们可以选择添加我们要监控的计数器,比如:cpu使用率.内存使用量等,作为asp.ne ...
- C#调用C++Dll封装时遇到的一系列问题
最近帮底层开发的同时用C#重新封装一下dll,也就是用C#类来封装C++Dll里的方法,以供用户使用. 之前也用到过类似的应用,大多数问题都出在类型转换上,但是这次的应用层出不穷,所以在这里总结一下, ...
