转: 如何用手机访问电脑本地 localhost 网页或者服务器, 以调试web项目
最近开始转向移动开发方向,因此对于一个移动开发的前端来说,使用各种真机来进行自己网站或者系统的界面进行针对性的调试就显的尤为重要了。
因此,会经常通过电脑开启一个 wifi 来供手机进行连接,形成一个小的局域网,然后就通过局域网的 ip 地址(查询 ip 地址,cmd——》ipconfig),
通过 ip 地址来进行自己本地服务器中的项目访问。本以为这种小 case 的东西可以分分钟搞定,可是,可是,可是偏偏就出现了无妨访问的情况。
如下图所示:

看到这个就泪奔了,竟然直接访问不到本地服务器啊。对于这种情况有两种解决方案: 方案一:暴力解决(当然不是砸电脑,摔手机)。
出现该问题主要是因为你电脑的防火墙将某些端口号的 htpp 的网络访问协议给屏蔽掉了(一般的电脑操作系统是默认不屏蔽 80,8080 一些常用的端口的),
所以你可以直接将自己的电脑的防火墙全部关闭。然后就可以完美访问了。具体设置路径给一下(方便菜鸟使用):控制面板 \ 所有控制面板项 \ Windows 防火墙 \ 自定义设置。
下面具体来讲解一下方案二:对于这种暴力方式还是很不友好的。为此,我们可以直接在防火墙中将 80 和 8080 端口设置为不屏蔽即可。
具体操作如下,首先进入到 windows 防火墙面板,点击高级设置

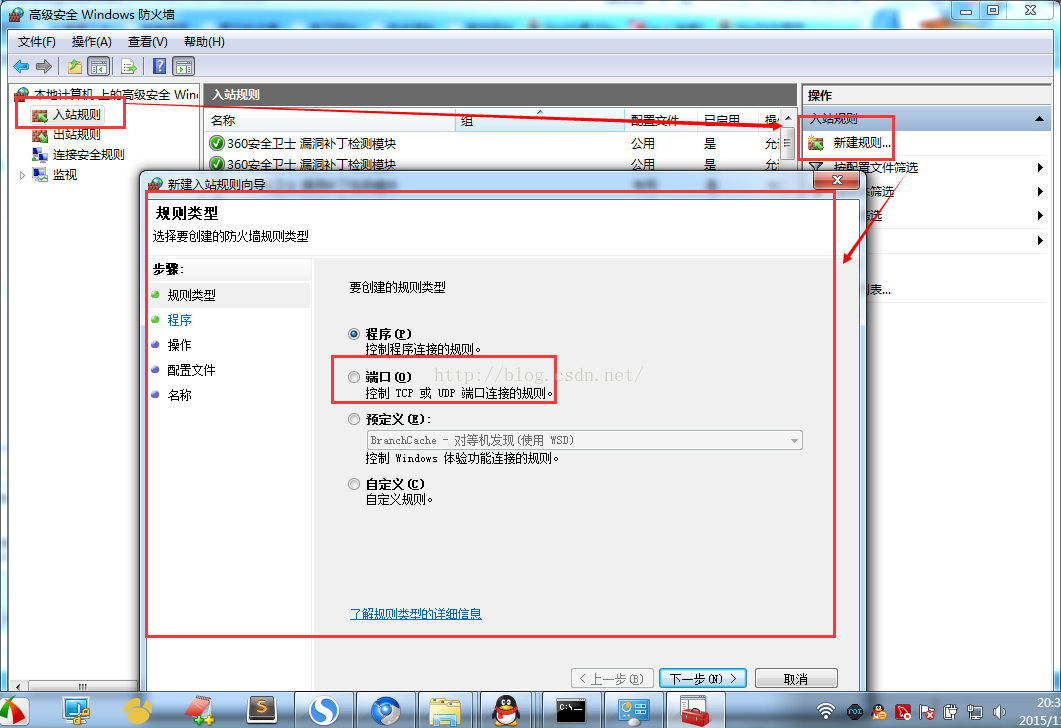
进入到高级设置界面,分别在入站规则和出站规则中新建规则,选择端口,点击下一步,然后直接在对应的输入框中输入 80,然后默认点击下一步,完成。
同样设置 8080 的这样一个规则。整个设置完成过后,手机就可以通过局域网来进行 ip 地址的访问了。

转自:https://blog.csdn.net/fly_home_ysc/article/details/49912621
转: 如何用手机访问电脑本地 localhost 网页或者服务器, 以调试web项目的更多相关文章
- 手机访问电脑本地localhost网页
项目需要用手机访问电脑本地网页,从而可以调试项目,对代码的理解的快一点 重点 确保手机和电脑在同一个局域网 可以通过手机开热点电脑连接或者电脑开便携式热点手机连接 确保电脑的防火墙是关闭的 打开apa ...
- 如何用手机访问电脑上的html文件
如何用手机访问电脑上的html文件 梦唪 | 浏览 3876 次 推荐于2016-03-26 08:08:58 最佳答案 1,你得搭建服务器,用Apache或者IIS.2,把HTML文件放到服 ...
- 手机访问电脑wampServer本地环境页面
1. 电脑需要安装好wamp,我这里用的2.0版本,下载地址 http://pan.baidu.com/s/1jG31hbS 2. 电脑需要有个wifi,我用的360wifi 3. 启动 ...
- 手机访问电脑端Wampserver2.4-x64服务
我用的Wampserver2.4-x64 1. 先确保你的手机和电脑连在同一个局域网内. 2. Window + R, 然后输入 ipconfig,然后获取ip地址, 长这样: 192.168.XX. ...
- 手机访问电脑中部署的tomcat应用
手机访问电脑中部署的tomcat应用. 操作步骤: 第一种:有无线路由的情况. 1.建议局域通信. 操作如下:电脑,手机都自动连接到无线路由器中(无线路由不必非要联网). 2.启动电脑用的tomcat ...
- 如何使用域名访问自己的Windows服务器(Java web 项目)
如何使用域名访问自己的Windows服务器(Java web 项目) 写在前面 前段时间在阿里云弄了个学生服务器,就想着自己搭建一个网站试一试,在网上查阅相关资料时发现大部分都是基于服务器是Linux ...
- 怎么在手机浏览器上访问电脑本地的文件,局域网内,自建WiFi也可以
首先,电脑要有Mysql+Apache+PHP环境,我直接用Wampsever,开启环境后手机和电脑要再同一个局域网内,然后电脑上打开win+R,输入cmd,再输入ipconfig,就可以看着这台的电 ...
- VUE-CLI项目同一局域网手机通过IP访问电脑本地项目
0.找到config文件夹下的index.js文件,修改host内容为hots:'0.0.0.0',此时重新运行项目,则其他设备可以通过ip进行访问 1.首先确保电脑防火墙或者杀毒软件关闭,因为大多数 ...
- vue的操作:使用手机访问电脑的页面做法如下:
安装好node.js 和 npm 后,配置好路由,且可以在电脑中正常访问页面时, 只要修改我的项目:my-project 下面的config--->index.js--->里面的 host ...
随机推荐
- vue 绑定属性 绑定Class 绑定style
<template> <div id="app"> <h2>{{msg}}</h2> <br> <div v-bi ...
- Js学习(1)
数据类型 简单数据类型 ◆number 数字类型 ◆string 字符串类型 ◆Boolean 布尔类型 ◆true 真 (正确的) ◆false 假(错误的) ◆u ...
- svn在commit后报错:is scheduled for addition, but is missing
删除文件夹后点commit提交,但是报错,报错内容如下: 提示 "svn: Commit failed (details follow): svn: '/***/xxx.c' is sche ...
- struts Action设置数据的方法
一.属性驱动 注:示例中的实体类没有相应展示出来 1.基本数据类型的属性 基本数据类型的属性指每一个前台提交的属性在后台对应的Action类中都有相应的属性与之相对应 例如:前台表单: <for ...
- Codeforces Round #493 (Div. 1)
A. /* 发现每次反转或者消除都会减少一段0 当0只有一段时只能消除 这样判断一下就行 */ #include<cstdio> #include<algorithm> #in ...
- 2014年第五届蓝桥杯JavaB组省赛试题解析
题目及解析如下: 题目大致介绍: 第一题到第三题以及第六题是结果填空,方法不限只要得到最后结果就行 第四题和第五题是代码填空题,主要考察算法基本功和编程基本功 第七题到第十题是编程题,要求编程解决问题 ...
- android 开发 实现一个activity变成dialog对话框
效果图: 首先说说为什么需要大费周章的去用activity实现一个dialog,明明android系统已经提供了一个更方便的dialog了.原因如下: 1.activity模式的dialog可以实现更 ...
- std::ios_base::fmtflags orig std::streamsize prec
- pip 国内源
pip install django -i http://mirrors.aliyun.com/pypi/simple --trusted-host mirrors.aliyun.com pip in ...
- <转载> MySQL 架构 http://www.cnblogs.com/winner-0715/p/6863802.html
1.MySQL整体逻辑架构 我们先下图看看MySQL整体逻辑架构(MySQL’s Logical Architecture) 图1 第一层,即最上一层,所包含的服务并不是MySQL所独有的技术.它们都 ...
