Django模版语言inclusion_tag的用法。
inclusion_tag。它多用于一个HTML片段的。例如我写的一个BBS项目中。
一个博主的主页面的左侧栏和查看博主某篇文章的页面的左栅栏的一样的。为了不用重复写同样的代码。且提高页面的扩展性。我的bbs的左侧栏就用了inclusion_tag来实现。
首先要在项目的:
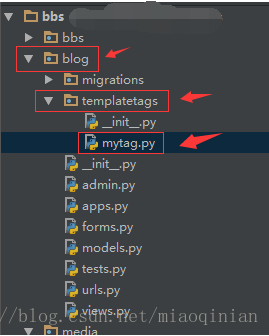
在项目blog这个app下面创建一个templatetags文夹。这个文件夹的名字必顺是templatetags来命名的。然后在此文件夹下自定义一个matag.py文件。
- from django import template
- from blog import models
- from django.db.models import Count
- register=template.Library()
- @register.inclusion_tag('left_tag.html')
- def left_panel(username):
- user_obj = models.UserInfo.objects.filter(username=username).first()
- blog = user_obj.blog
- # 文章分类
- category_article_list = models.Category.objects.filter(blog=blog).annotate(num=Count('article')).values('title', 'num')
- # 标签分类
- tag_article_list = models.Tag.objects.filter(blog=blog).annotate(num=Count('article')).values('title', 'num')
- # 时间分类auth_group
- time_archive_list = models.Article.objects.filter(user__username=username).extra(
- select={'ym': 'DATE_FORMAT(create_time,"%%Y-%%m")'}
- ).values('ym').annotate(num=Count('nid')).values('ym', 'num')
- return {
- 'username': username,
- 'category_article_list': category_article_list,
- 'tag_article_list': tag_article_list,
- 'time_archive_list': time_archive_list,
- }
然后写一个left_tag.html代码块。
- <div class="panel panel-primary">
- <div class="panel-heading">
- <h3 class="panel-title">文章分类</h3>
- </div>
- <div class="panel-body">
- <ul class="panel-ul">
- {% if not category_article_list %}
- <li>没有此分类</li>
- {% else %}
- {% for category_article in category_article_list %}
- <li><a href="/blog/{{ username }}/category/{{ category_article.title }}">{{ category_article.title }}({{ category_article.num }})</a></li>
- {% endfor %}
- {% endif %}
- </ul>
- </div>
- </div>
- <div class="panel panel-success">
- <div class="panel-heading">
- <h3 class="panel-title">标签分类</h3>
- </div>
- <div class="panel-body">
- <ul class="panel_ul">
- {% if not tag_article_list %}
- <li>没有此分类</li>
- {% else %}
- {% for tag_article in tag_article_list %}
- <li><a href="/blog/{{ username }}/tag/{{ tag_article.title }}">{{ tag_article.title }}({{ tag_article.num }})</a></li>
- {% endfor %}
- {% endif %}
- </ul>
- </div>
- </div>
- <div class="panel panel-info">
- <div class="panel-heading">
- <h3 class="panel-title">时间归档</h3>
- </div>
- <div class="panel-body">
- <ul class="pane_ul">
- {% if not time_archive_list %}
- <li>没有此分类</li>
- {% else %}
- {% for time_archive in time_archive_list %}
- <li><a href="/blog/{{ username }}/archive/{{ time_archive.ym }}">{{ time_archive.ym }}({{ time_archive.num }})</a></li>
- {% endfor %}
- {% endif %}
- </ul>
- </div>
- </div>
最后就简单了。一些页面在需要用到这个左侧栏的就加上下面的一小段代码就好了。
- {% load mytag %}
- {% left_panel username %}
上面的代码中username是一个参数。
Django模版语言inclusion_tag的用法。的更多相关文章
- Django模版语言的复用 1. include标签--模版导入 2.inclusion_tag自定义标签--模版导入 3.母版
include标签--模版导入 ''' 前提:项目中,往往会出现多个页面拥有一个或几个相同的页面版块,或是一个页面多个页面版块是相同的 如何运用:可以将多个样式标签的集合进行封装,对外提供版块的名字( ...
- Django模版语言 格式化显示 后台datatime()时间
Django模版语言 格式化显示 后台datatime()时间 场景描述:
- django -- 模版语言之过滤器Filters和for循环
前戏 在前面写的图书管理系统中,我们对模版语言应该已经不陌生了,使用{{ }}包裹起来的就是模版语言,只需要记住两种就可以了 {{ 变量名 }} 变量相关的 {% %} ...
- Django 模版语言详解
一.简介 模版是纯文本文件.它可以产生任何基于文本的的格式(HTML,XML,CSV等等). 模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签. 例: {% extends "b ...
- Django 模版语言
传入变量 {{ 变量名 }} 在 view.py 的函数返回 render 时在html文件名后传入一个字典,字典的 key 对应html文件中的变量名,value 为传入的值 views.py: d ...
- Django模版语言自定义标签-实现前端 关联组合过滤查询
前端关联 组合过滤查询 实现效果如图: models.py 创建表代码 from django.db import models # Create your models here. class Le ...
- Django - 模版语言循环字典
1.可以对传入字典参数做循环显示 views.py中代码: urls.py中代码: html中代码: 在模版语言中,可以对字典进行类似python中的操作(keys,values,items),需要注 ...
- 第三章:模版层 - 1:Django模板语言详解
本节将介绍Django模版系统的语法.Django模版语言致力于在性能和简单性上取得平衡. 如果你有过其它编程背景,或者使用过一些在HTML中直接混入程序代码的语言,那么你需要记住,Django的模版 ...
- Django模板语言详解
本节将介绍Django模版系统的语法.Django模版语言致力于在性能和简单性上取得平衡. 如果你有过其它编程背景,或者使用过一些在HTML中直接混入程序代码的语言,那么你需要记住,Django的模版 ...
随机推荐
- 写一个栈,实现出栈、入栈、求最小值,时间复杂度为O(1)
#-*-coding:utf-8-*- ''' 需求:写一个栈,实现出栈.入栈.求最小值,时间复杂度为O(1) 思路:通过两个栈实现,一个栈stack,一个辅助栈min_stack,记录stack中的 ...
- htm、html、shtml网页区别
htm.html.shtml网页区别 html或者htm是一种静态的页面格式,也就是说不需要服务器解析其中的脚本,或者说里面没有服务器端执行的脚本,而shtml或者shtm由于它基于SSI技术,当有服 ...
- kombu源码Producer收获一
celery内置了kombu库,看了一下kombu的源码,从官网最简单的一个例子来分析---消息发布,源码如下: from __future__ import absolute_import, uni ...
- 在C#中使用.NET SDK创建控制
下载示例工程 - 8 Kb 介绍 在这篇教程中,我将使用.NET架构创建一个简单的时钟控制示例,这个控制是一个显示当前时间的时钟,我将指导读者实现秒针并显示钟点数.文章加亮处是创建这个控制的关键点,读 ...
- AngularJS入门基础——作用域
作用域$scope是构成AngularJS应用的核心基础,在整个框架中都被广泛使用,因此了解它是非常重要的. $scope对像是定义应用业务逻辑,控制器方法和视图属性的地方.作用域是视图和控制器之间的 ...
- Angular 下的 function
angular.lowercas 将指定的字符串转换为小写的 Usage(使用方法) angular.lowercase(string); Arguments Param Type Details ...
- Jerasure库简介及使用范例
刚刚写这篇文章之前看了下上一篇博客的时间:2013年7月19日.居然已经过了3个月了!好快!感叹时间的同时不由的又感叹了下自己的懒惰,其实仔细想想,这段时间自己也做了很多事情: 完成了一篇副本同步相关 ...
- 20155212 2016-2017-2 《Java程序设计》第6周学习总结
20155212 2016-2017-2 <Java程序设计>第6周学习总结 教材学习内容总结 Chapter10 输入串流为java.io.InputStream,输出串流为java.i ...
- mysql集成部署
经常听说mysql数据库是集成在系统中,也一直不太明白集成的概念.今天才明白集成的概念就是将mysql所有的文件放到一个文件夹下放到系统中,也就是将mysql采用目录迁移部署的方式进行安装.在上一篇研 ...
- mongoexport导出csv中文乱码
在用mongoexport导出csv文件时,发现数据库中的中文在excel中都显示为乱码,用notepad打开则正常. 解决办法: 在notepad中,将编码格式改为UTF-8,保存,再用excel打 ...