【Gitlab】从Gitlab拉取项目+往Gitlab发布项目 【GitLab自定义端口】
1》GIt需要提前安装在本地,本机,自己的电脑,开发环境电脑,IDEA所在的电脑
2》代码仓库:gitlab
3》开发工具:IDEA
4》内网搭建gitlab,访问url:
http://192.168.92.130:8090/
注意端口是自定义的8090,而不是默认的80端口!!!
5》操作与GitHub大同小异!
===================================第一部分,从Gitlab上拉取项目===================================
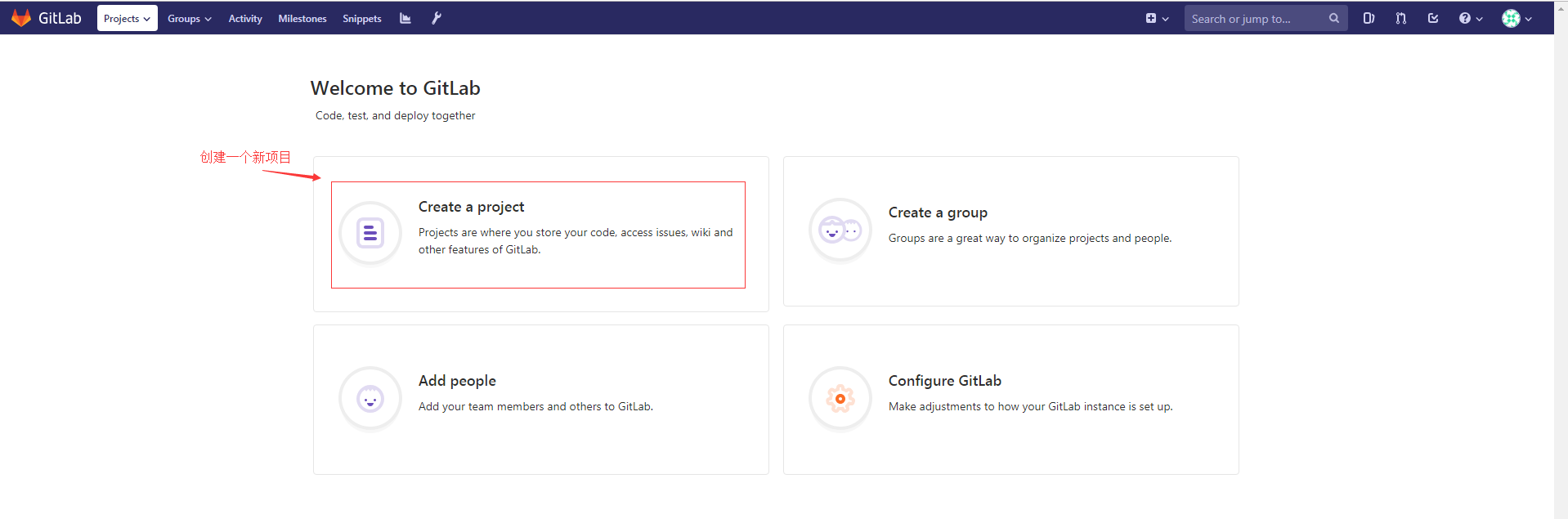
1.先得在gitlab上有一个项目

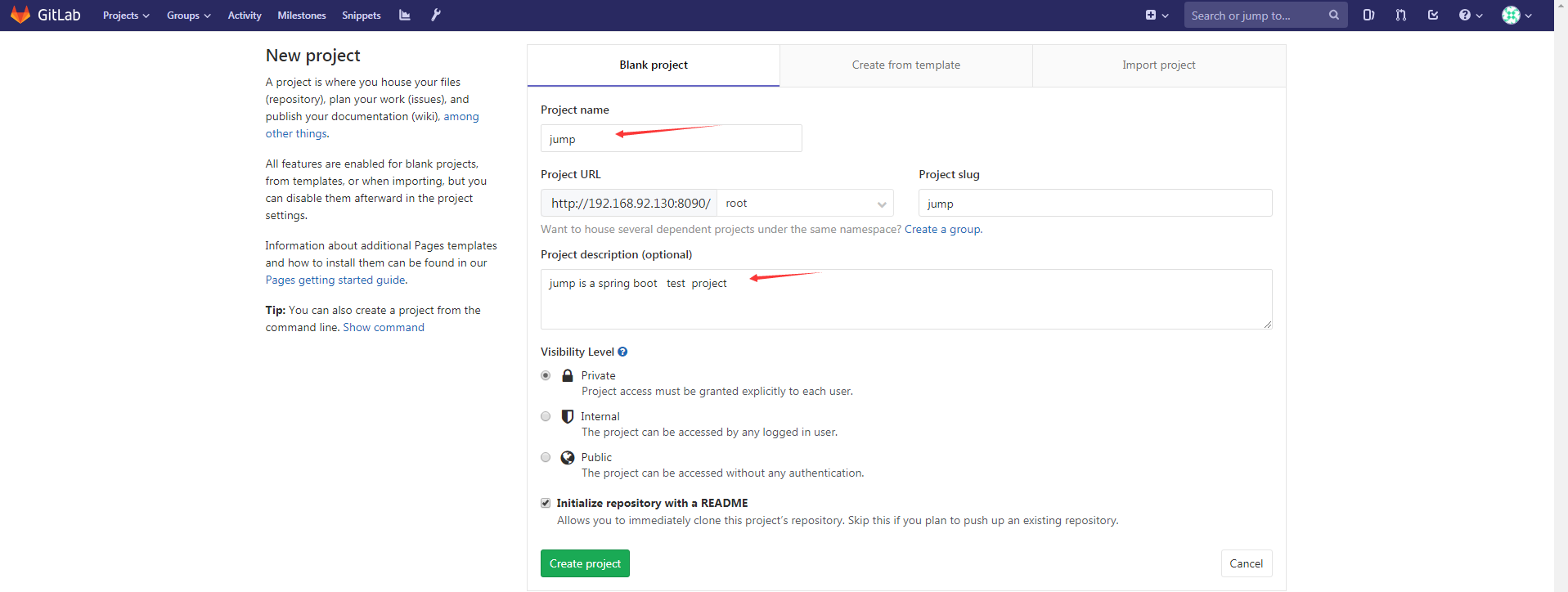
新建一个名叫jump的项目【注意,因为gitlab是内网搭建的私有代码仓库,所以注意IP:Port】,下面拉取代码时需要填对哦!

现在可以看到新建了一个项目,建好了哈!!!

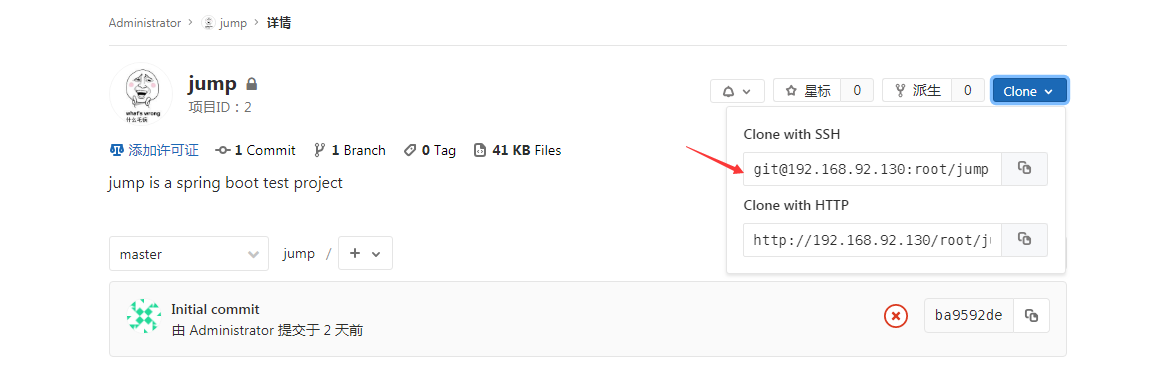
可以在右上角的clone按钮,点击看到咱们的项目拉取地址
【如果这一串地址IP是一串数字,解决方法:https://www.cnblogs.com/sxdcgaq8080/p/10511936.html】
【还需要注意一点,如果你搭建的gitlab服务使用的是自定义的端口,虽然这里的clone地址未显示端口,但拉取时应使用自定义的端口,而不是默认的80端口,否则会报错】
如果使用的默认端口,拉取地址应为 git@192.168.92.130:root/swapping.git http://192.168.92.130/root/swapping.git
如果使用自定义端口,例如8090,拉取地址应为 git@192.168.92.130:8090/root/swapping.git http://192.168.92.130:8090/root/swapping.git

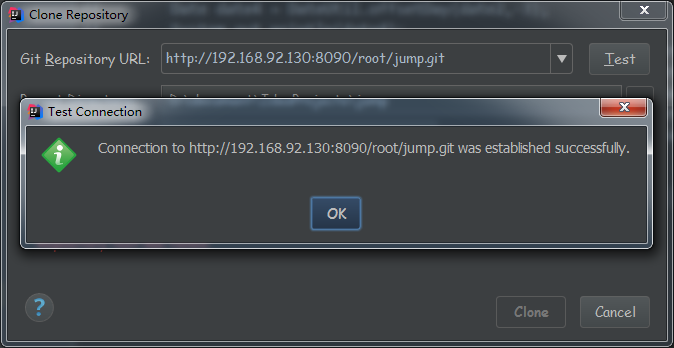
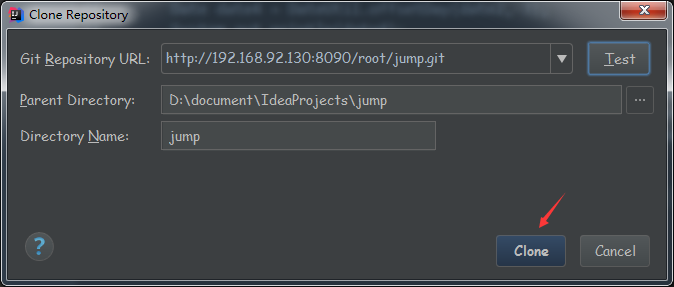
2.现在开始在IDEA上拉取gitlab上的项目到本地

【注意这里的地址是clone按钮那里的地址,但是加了自定义端口的,如果你使用的默认80端口,就不用加】
1》填写clone地址,就可以点击Test进行测试连接,
2》点击后,会弹出来需要填写用户名密码的提示。
3》填写后,继续即可看到成功连接提示!
4》选择了项目拉取到本地的目录


5》点击进行clone拉取

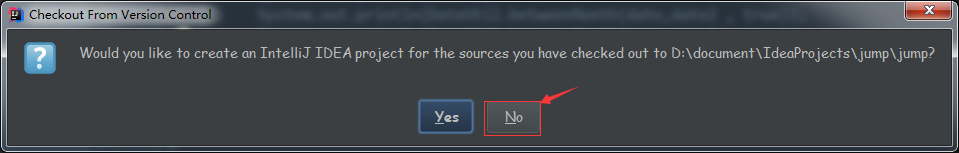
这里由于新建的项目,什么都没有,所以直接选No,然后自己打开项目在IDEA即可。
如果拉取的项目是一个完整架构的项目,例如maven依赖等都存在,那可以自己yes!

IDEA打开

选择到刚刚项目拉取到的本地目录,然后在新窗口打开即可!

现在已经成功拉取项目到本地了!!

3.可以在拉取成功的项目进行add,commit,push等git操作了
新建文件,可以进行add操作

add后,文件显示绿色

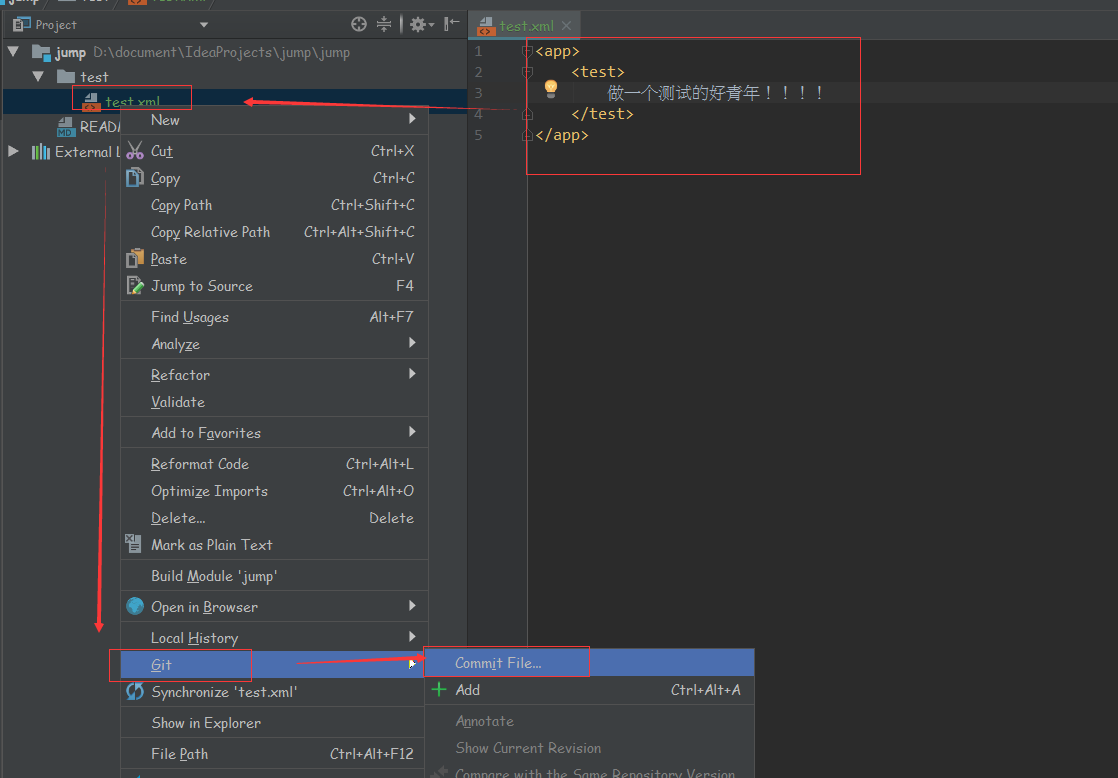
给文件添加内容,然后右键文件名,选择git 选择commit操作

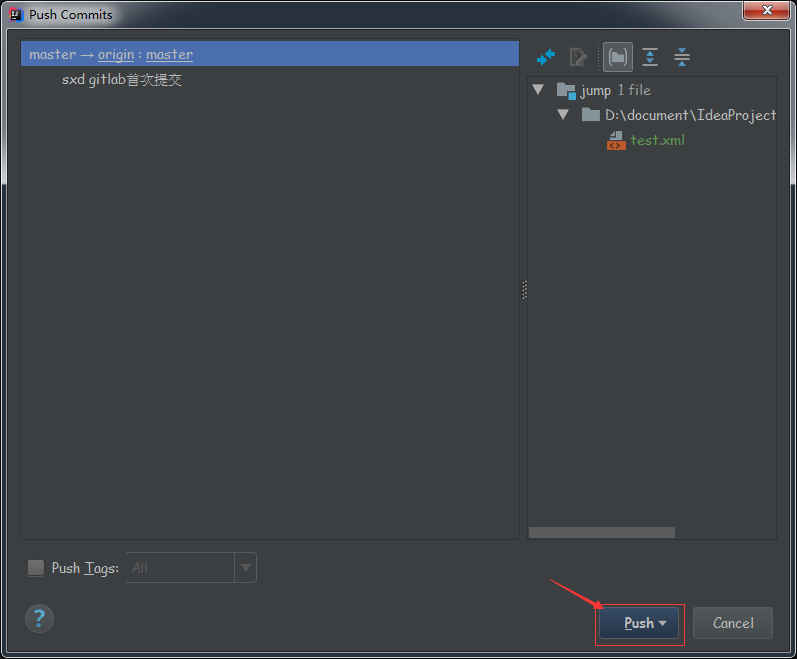
填写提交信息,然后 commit and push


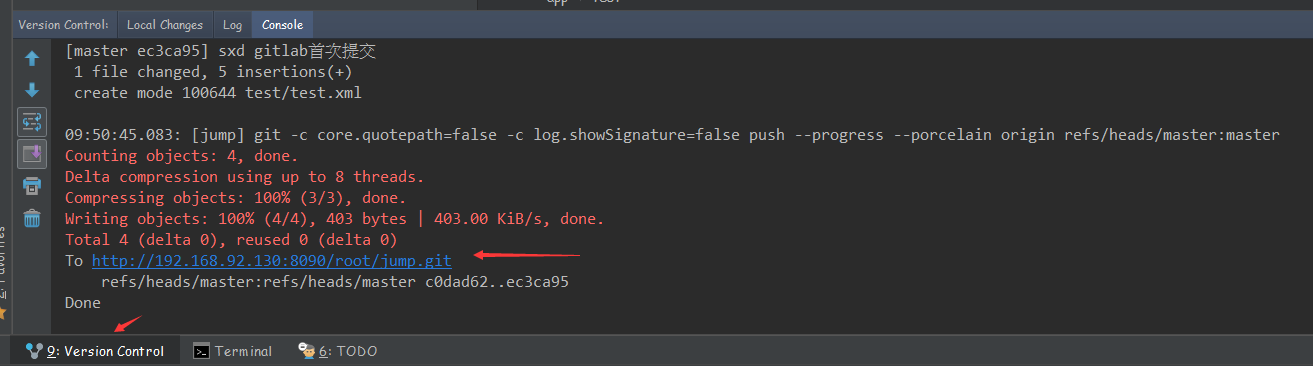
提交完成可以在下方控制台 看到 提交信息以及提交地址

点击地址,可以跳转到gitlab上,看到自己刚刚成功提交的代码

=====================================第二部分,发布本地项目到gitlab上================================
1.新建一个spring boot项目在本地

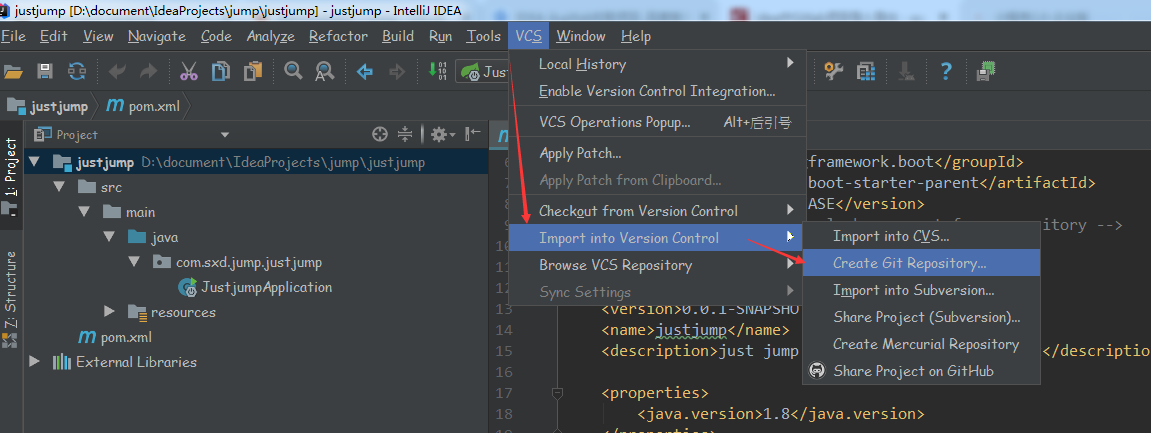
2.选择 创建一个git仓库

选择后 文件整体显红

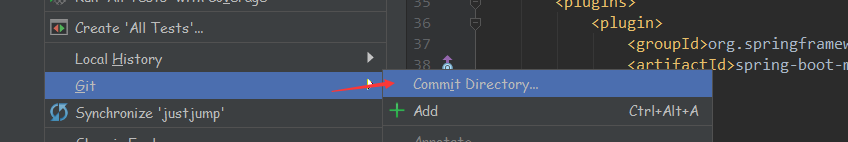
这个时候再右键项目 就出现了git的 选项,然后add操作

add后 文件整体变绿

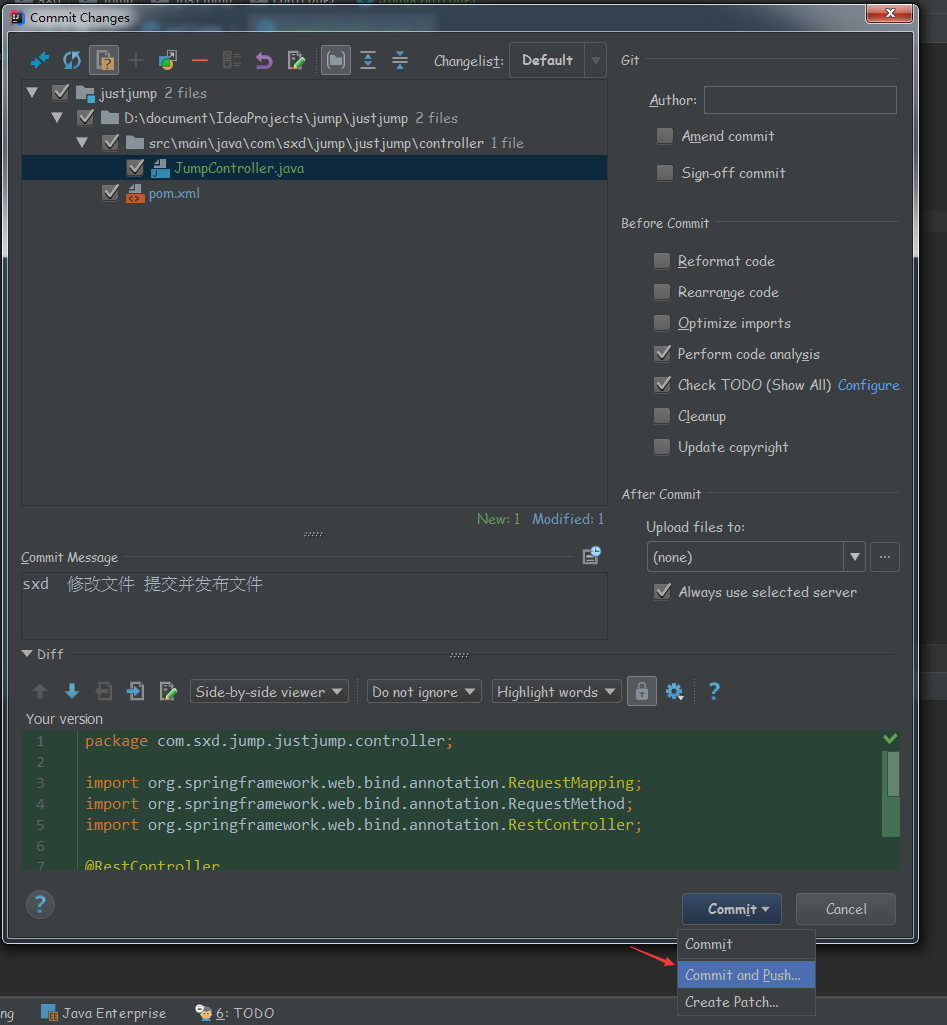
再commit整个项目

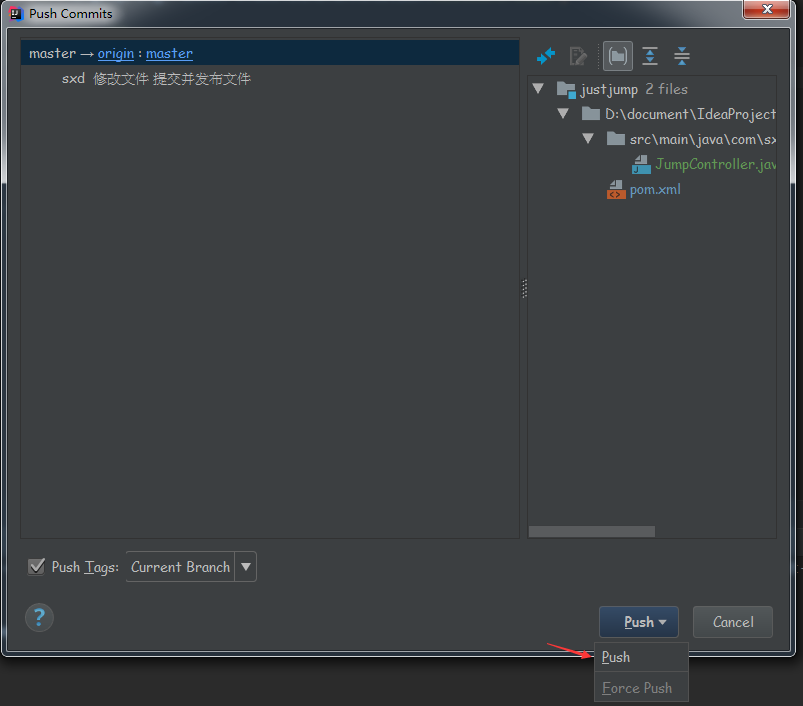
选择commit and push


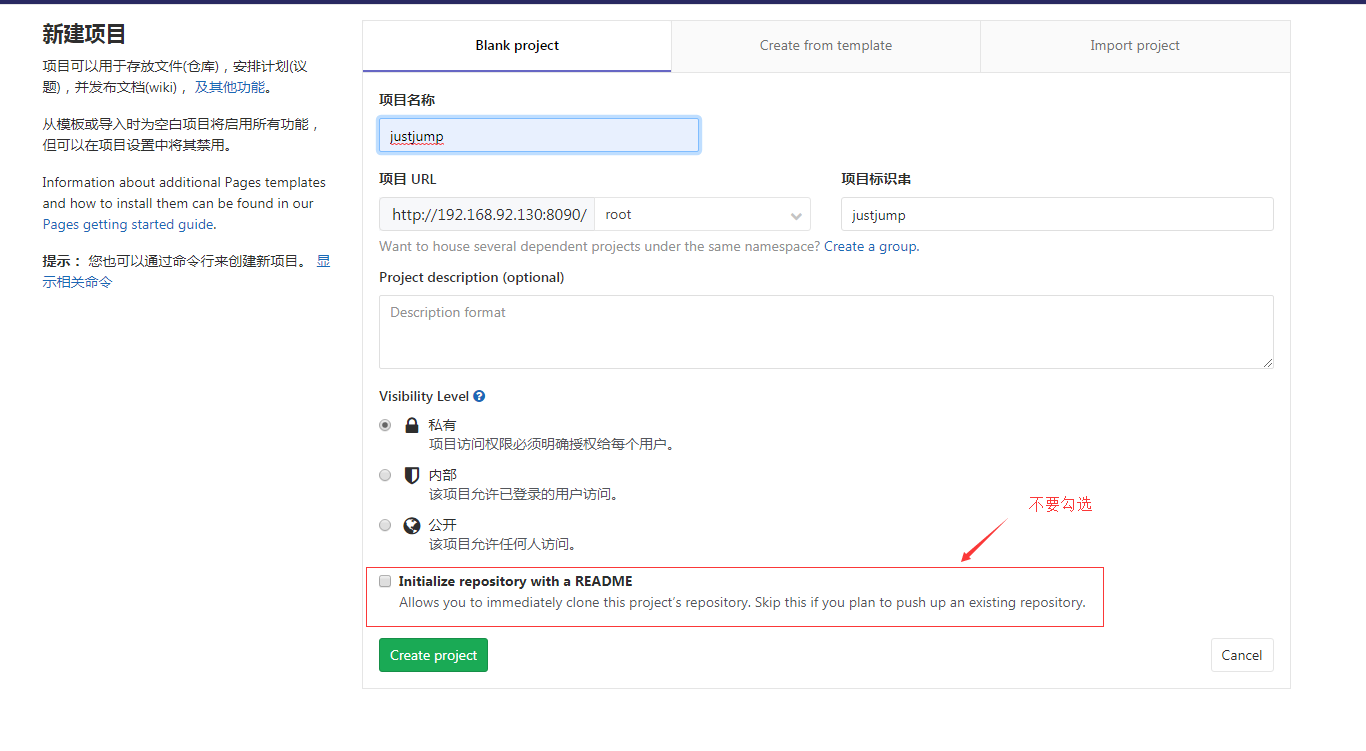
3.登录gitlab,在gitlab上新建一个空项目
注意不要勾选Initialize this repository with a README这项,否则会提交失败


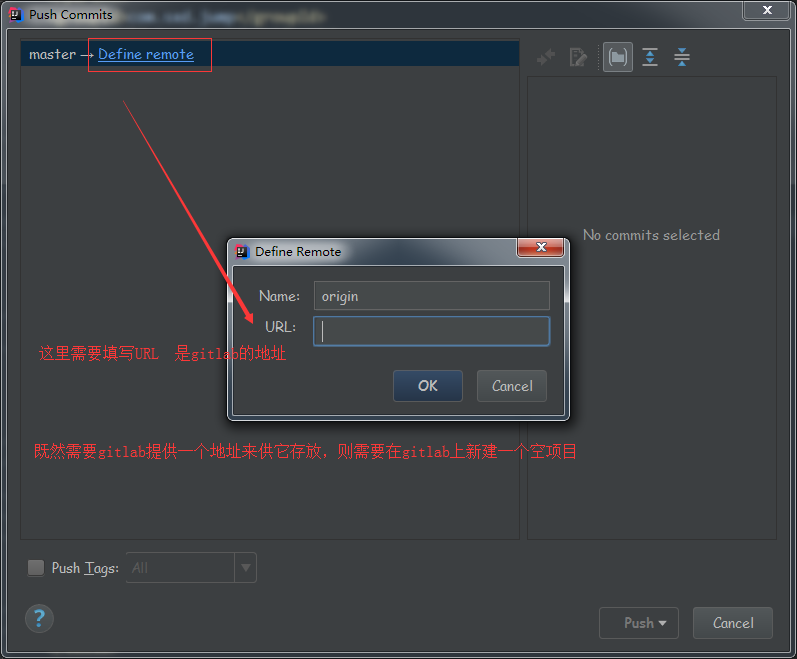
4.填写地址到IDEA
记得地址要加自定义端口哦


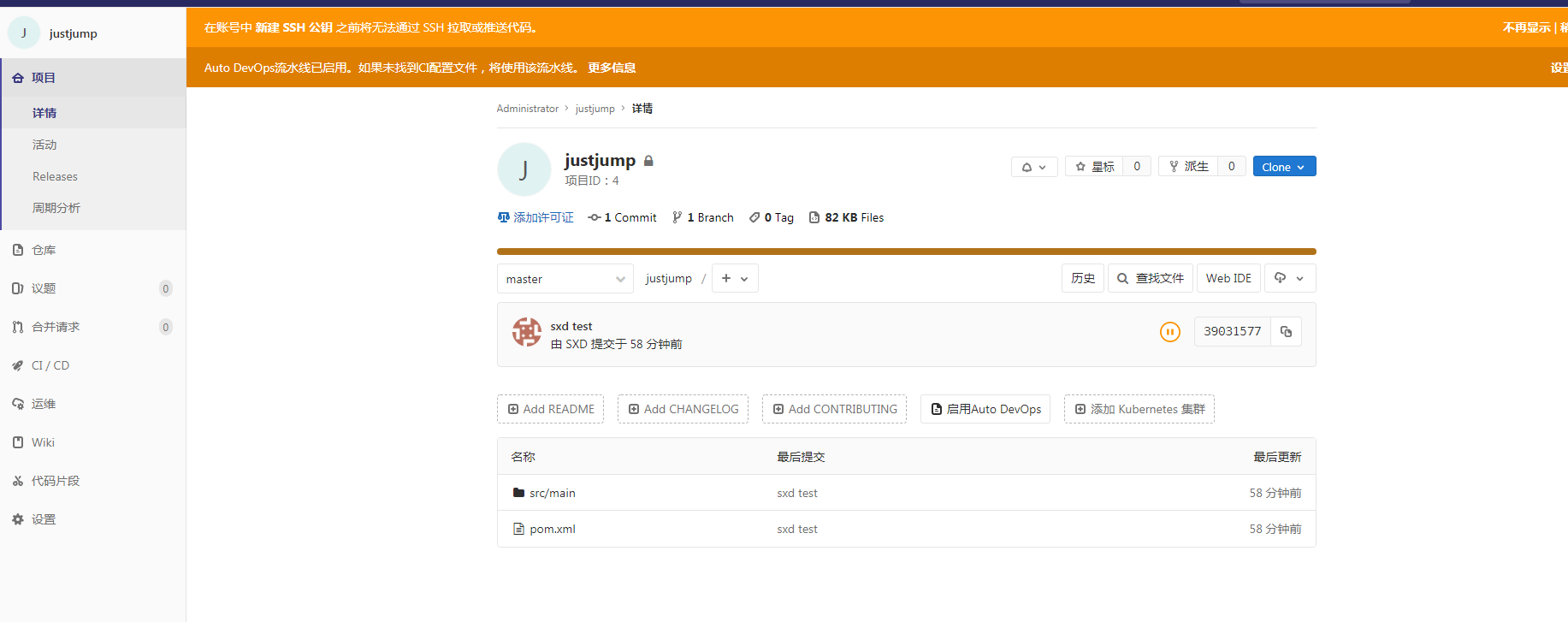
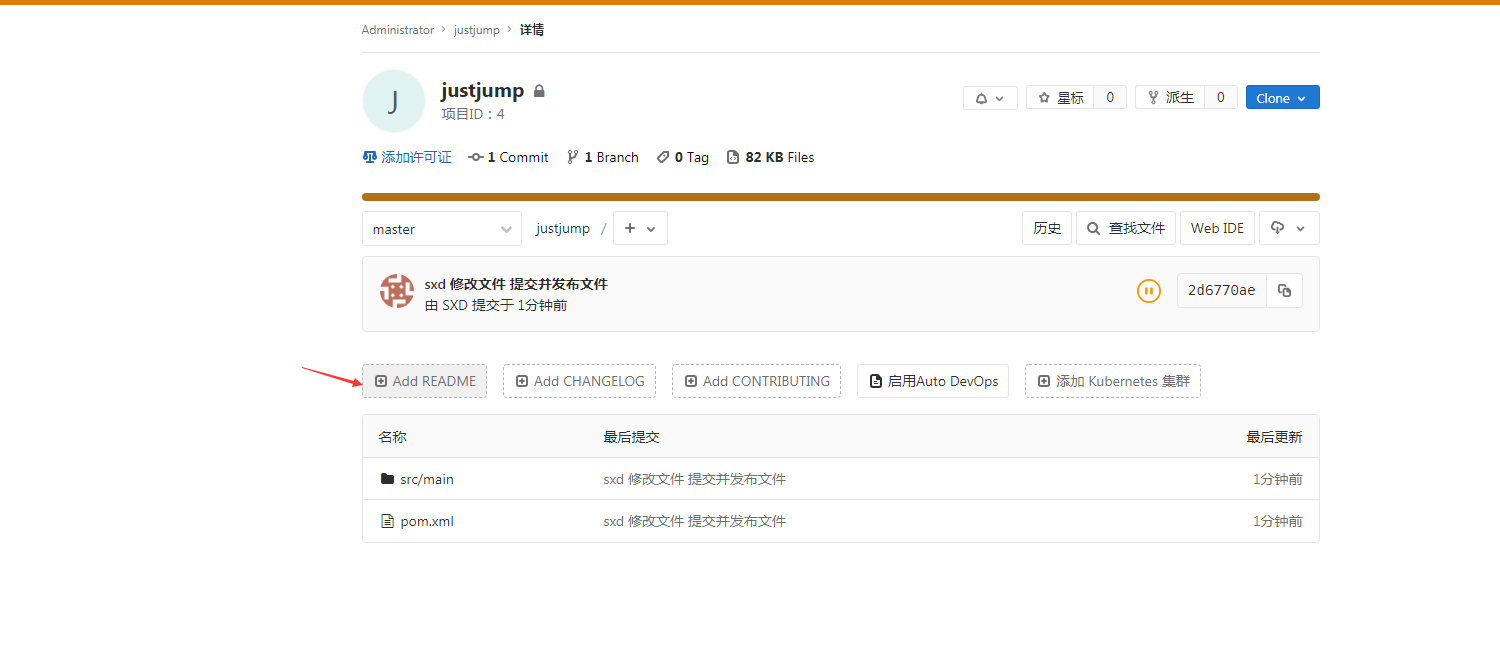
5.查看gitlab即可看到 发布成功

6.修改文件 提交并发布到gitlab上



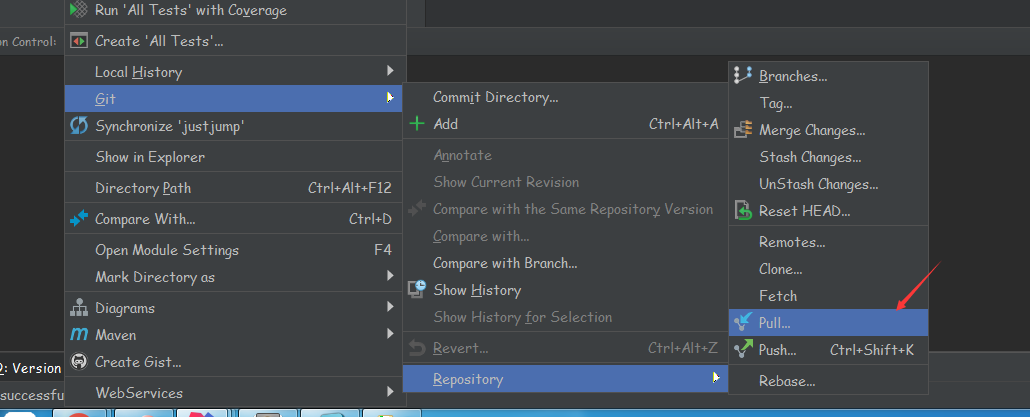
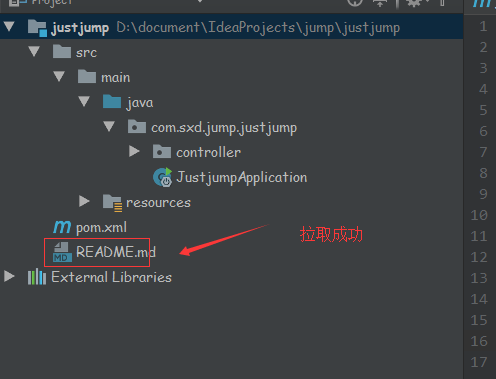
7.在gitlab上新增README.md文件,并拉取到本地



从IDEA上往本地拉取文件



===================================结束====================================
【Gitlab】从Gitlab拉取项目+往Gitlab发布项目 【GitLab自定义端口】的更多相关文章
- 使用gitlab+jenkins+nexus拉取springcloud并根据不同模块构建docker镜像,并推送到nexus里的docker仓库
1.安装gitlab 详情看:https://www.cnblogs.com/sanduzxcvbnm/p/13023373.html 安装好gitlab后,然后创建一个普通用户,编辑用户,给用户设置 ...
- IntelliJ IDEA 14 拉取SVN maven 多模块项目 部署tomcat 详细图解!
二话不说 进入主题 我们创建空项目实际上是项目空间 进入主界面 想用svn必须先启用它 选择Subversion 拉取 svn项目 你会发现这里检测不到目录 我们进入 File>Seting 里 ...
- 【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx
↑开局一张图,故事全靠编↑ 前言 打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了.习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入, ...
- Vue 项目构建完成 ----发布项目
发布项目 cmd 命令行 npm run build 执行打包文件 完成后就会有 3 个文件夹 分别是: 文件夹 :build config dist in ...
- 使用tortoisegit工具git地址中带号码密码的拉取,以及使用这种方式后中途重置密码报git remote: HTTP Basic: Access denied 错误解决办法
1. 在拉取git项目时可以在地址中直接指定号码密码如下就可以直接拉取下来 https://username:password@github.com 需要注意,因为在解析地址时是以@符号作为地址信 ...
- 小程序切换账户拉取仓库文件的appid提示
小程序切换账户拉取仓库文件,拉取后appid会提示项目不是当前appid的项目,因为切换了账户,而每个小程序账户只有一个appid,所以会冲突 去project.config.json里吧appid改 ...
- 代码托管在阿里云并用git拉取
1.在阿里云上注册一个账号,https://code.aliyun.com/ 2.创建组 3.添加组员权限 4.添加项目 5.复制项目地址 安装git https://git-scm.com/ ...
- 配置 Containerd 在 harbor 私有仓库拉取镜像
官方文档地址:https://github.com/containerd/cri/blob/master/docs/registry.md 严格来说,这个具体可分为两部分 1.在k8s中使用Conta ...
- IDEA使用技巧--将本地项目和git远程项目关联
之前开发没有从头儿搭建过新项目,都是从IDEA配置下项目的git地址,pull代码之后进行开发,提交.这次需要将本地新建的项目push到在git上同样是新建的空项目上去(git上的项目只有工程名和re ...
随机推荐
- 你会使用super()吗?你确定你了解它吗?
我们经常在类的继承当中使用super(), 来调用父类中的方法.例如下面: class A: def func(self): print('OldBoy') class B(A): def func( ...
- python实现广度优先搜索和深度优先搜索
图的概念 图表示的是多点之间的连接关系,由节点和边组成.类型分为有向图,无向图,加权图等,任何问题只要能抽象为图,那么就可以应用相应的图算法. 用字典来表示图 这里我们以有向图举例,有向图的邻居节点是 ...
- Java编程的逻辑 (32) - 剖析日期和时间
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- Android Studio一直 Fetching Documentation...
Android查看私有库android-spport-v4.jar & android-support-v7-appcompat.jar源码 https://www.cnblogs.com/s ...
- EFCore CodeFirst 适配数据库
EF6中可以直接根据代码模型生成数据库Database.SetInitializer即可 在EFCore中如何实现呢? 这项功能放在了DatabaseFacade对象中,传入数据库上下文对象实例化到一 ...
- 日志收集框架flume的安装及简单使用
flume介绍 Flume是一个分布式.可靠.和高可用的海量日志采集.聚合和传输的系统. Flume可以采集文件,socket数据包等各种形式源数据,又可以将采集到的数据输出到HDFS.hbase.h ...
- 【Java】 大话数据结构(14) 排序算法(1) (冒泡排序及其优化)
本文根据<大话数据结构>一书,实现了Java版的冒泡排序. 更多:数据结构与算法合集 基本概念 基本思想:将相邻的元素两两比较,根据大小关系交换位置,直到完成排序. 对n个数组成的无序数列 ...
- 006.FTP用户访问控制配置
一 FTP控制文件 1.1 文件说明 /etc/vsftpd/ftpusers:黑名单,优先级高 #通常不修改此文件 /etc/vsftpd/user_list:黑名单,优先级相对低 注意:Linux ...
- auth.User.groups: (fields.E304)
配置用户信息的models时,如果继承Abstractuser类时,报错: ERRORS:auth.User.groups: (fields.E304) Reverse accessor for 'U ...
- Python异常处理回顾与总结
1 引言 在我们调试程序时,经常不可避免地出现意料之外的情况,导致程序不得不停止运行,然后提示大堆提示信息,大多是这种情况都是由异常引起的.异常的出现一方面是因为写代码时粗心导致的语法错误,这种错误在 ...
