用GridLayout实现计算器的布局

GridLayout是一个表格视图,我们一般定义它的列数和行数来设置好这个控件。
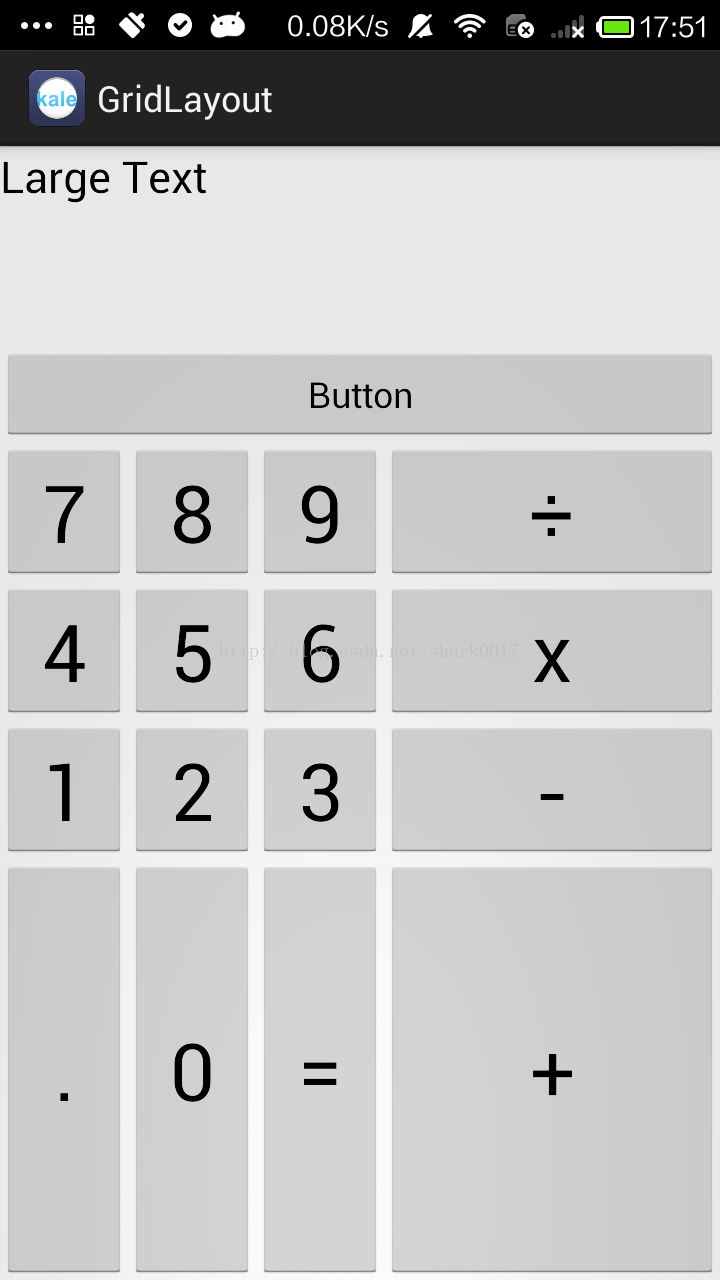
下面的布局文件先定义了一个TextView和一个Button,设置他们的属性为横跨4列。这样就可以独自占据一行了。然后我们用代码来放入其他的子元素,其实就是些Button。
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}"
xmlns:app="http://schemas.android.com/apk/res/com.kale.gridlayout"> <!-- 六行四列 -->
<android.support.v7.widget.GridLayout
android:id="@+id/root_gridLayout_id"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:rowCount="6"
app:columnCount="4"> <TextView
android:layout_width="match_parent"
android:layout_height="100dp"
app:layout_columnSpan="4"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_gravity="center_horizontal|top"
app:layout_columnSpan="4"
android:text="Button" />
</android.support.v7.widget.GridLayout> </RelativeLayout>
MainActivity.java
package com.kale.gridlayout; import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.GridLayout;
import android.view.Gravity;
import android.widget.Button; public class MainActivity extends Activity {
String [] chars = new String[]{
"7","8","9","÷",
"4","5","6","x",
"1","2","3","-",
".","0","=","+"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); GridLayout gLayout = (GridLayout)findViewById(R.id.root_gridLayout_id);
for (int i = 0; i < chars.length; i++) {
Button bt = new Button(this);
bt.setText(chars[i]);
bt.setTextSize(40); //指定该组件所占的行
GridLayout.Spec rowSpec = GridLayout.spec(i/4 + 2);
//指定该组件所占的列
GridLayout.Spec columnSpec = GridLayout.spec(i % 4);
//按照设置好的行和列来建立对象
GridLayout.LayoutParams params = new GridLayout.LayoutParams(rowSpec,columnSpec);
//指定该组件占满父控件
params.setGravity(Gravity.FILL);
gLayout.addView(bt,params);
} }
}
用GridLayout实现计算器的布局的更多相关文章
- Android 布局之GridLayout
Android 布局之GridLayout 1 GridLayout简介 GridLayout是Android4.0新提供的网格矩阵形式的布局控件. GridLayout的继承关系如下:java.la ...
- Android 布局之GridLayout(转载)
转载:http://www.cnblogs.com/skywang12345/p/3154150.html 1 GridLayout简介 GridLayout是Android4.0新提供的网格矩阵形式 ...
- 关于SWT中的GridLayout布局方式
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式.GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序 ...
- android GridLayout布局
android4.0版本后新增了一个GridLayout,它使用虚细线将布局划分为行.列和单元格,也支持一个控件在行.列上都有交错排列,其实用方法和LinearLayout,Relativelayou ...
- 每天2个android小例子----简单计算器源代码
通过Android4.0 网格布局GridLayout来实现一个简单的计算器界面布局 package com.android.xiong.gridlayoutTest; import java.mat ...
- Android开发UI之GridLayout的使用
1.GridLayout 官网截图 GridLayout包含的属性如下: android:alignmentMode属性说明:当设置alignMargins,使视图的外边界之间进行校准.可以取以下值: ...
- Android之一个简单计算器源代码
通过Android4.0 网格布局GridLayout来实现一个简单的计算器界面布局 源码如下(欢迎大家指导 批评 ) package com.android.xiong.gridlayoutTe ...
- Android 布局管理器
为了更好地管理Android应用程序的用户界面组件,Android它提供了一个布局管理.通过使用布局管理,Android具有良好的平台无关的图形用户界面应用程序. 平时,推荐布局管理器来管理分布式组件 ...
- Android4.0新增的网格布局
网格布局由GridLayout代表,它是Android 4.0新增的布局管理器,因此需要在Android 4.0 之后的版本中才能使用该布局管理器.如果希望在更早的Android平台上使用该布局管理器 ...
随机推荐
- IdentityServer4使用EFCore生成MySql时的小bug
EFCore生成PersistedGrantDbContextModelSnapshot的时候发现 b.Property<string>("Data") .IsRequ ...
- 【Java】 大话数据结构(3) 线性表之静态链表
本文根据<大话数据结构>一书,实现了Java版的静态链表. 用数组描述的链表,称为静态链表. 数组元素由两个数据域data和cur组成:data存放数据元素:cur相当于单链表中的next ...
- 024 关于spark中日志分析案例
1.四个需求 需求一:求contentsize的平均值.最小值.最大值 需求二:请各个不同返回值的出现的数据 ===> wordCount程序 需求三:获取访问次数超过N次的IP地址 需求四:获 ...
- 黑苹果 之 神舟战神Z7M-SL7D2
黑苹果引导工具 Clover 配置详解:http://www.jianshu.com/p/b156b0177a24 神舟Z7m UEFI+GPT安装WIN10+MAC OS X Yosemite双系统 ...
- Android SDK platforms build-tools等镜像下载
Android SDK platforms build-tools等镜像下载 下载地址:http://mirrors.neusoft.edu.cn/android/repository/ 这 ...
- linux cudnn安装
cudnn-8.0-linux-x64-v5.1链接:http://pan.baidu.com/s/1c1JuMty 密码:v0g9 #以CuDNN的v5.1版本,Cuda 8.0为例 sudo ta ...
- 一个简单的日志函数C++
有时候程序总是会发生意想不到的情况,为了方便排查错误的情况,还是写日志比较方便.这里自己写了一个简单的函数,能实现基本的功能. BOOL WriteLog(char * DataBuffer) { C ...
- [Java]类的生命周期(上)类的加载和连接[转]
本文来自:曹胜欢博客专栏.转载请注明出处:http://blog.csdn.net/csh624366188 类加载器,顾名思义,类加载器(class loader)用来加载 Java 类到 Java ...
- 【精选】Jupyter Notebooks里的TensorFlow图可视化
[精选]Jupyter Notebooks里的TensorFlow图可视化 https://mp.weixin.qq.com/s?src=11×tamp=1503060682&a ...
- Maven具体解释之------maven版本号管理
本文同意转载,但请标明出处:http://blog.csdn.net/wanghantong/article/38424065, 版权全部 如今所说的maven版本号不同于SVN的版本号控制哦!!! ...
