搭建vue开发环境步骤
相信很多人在刚开始学习vue这个框架的时候,在最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前在学习的时候搭建过一次,过了一个月后在搭建第二次的时候,竟然有一些混乱,所以今天想整理出来;
vue现在在前端,相对于算是现在前端工程师都比较常用的框架之一
一:在搭建vue的开发环境之前,一定一定要先下载node.js,,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;

二:下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号,

这样就已经是安装成功了,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;(当然也可以不用安装淘宝镜像)
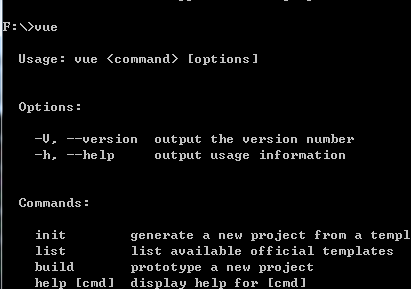
三:淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli (简写cnpm install -g vue-cli) 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

四:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,
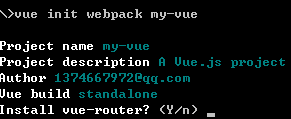
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,
这个我们在项目要用到,所以就输入y 回车

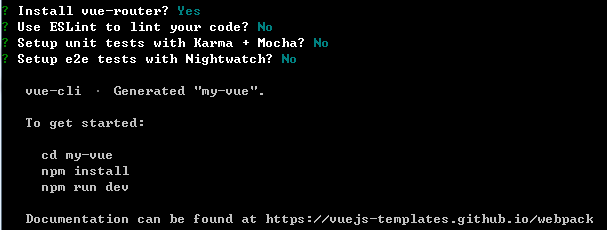
下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

四:文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-project 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,
输入命令:cnpm install

五:已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:cnpm run dev 回车即可,

8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;

搭建vue开发环境步骤的更多相关文章
- 搭建vue开发环境的步骤,六步完成
搭建vue开发环境的步骤,其实也挺简单的,之前这环境的配置也困扰着我一:在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,下载地址:h ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- 十分钟上手-搭建vue开发环境(新手教程)
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建 ...
- 1.WIN10下搭建vue开发环境
WIN10下搭建vue开发环境 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具. ...
- 初探webpack之从零搭建Vue开发环境
初探webpack之搭建Vue开发环境 平时我们可以用vue-cli很方便地搭建Vue的开发环境,vue-cli确实是个好东西,让我们不需要关心webpack等一些繁杂的配置,然后直接开始写业务代码, ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
- 搭建Vue开发环境
1.安装Node.js 安装包下载地址: https://nodejs.org/en/ 安装时可以选择是否自动安装必要的工具,如Chocolatey.Python2,这里我选择了自动安装 Node.j ...
- 搭建vue开发环境的步骤
相信很多人在刚开始学习vue这个框架的时候,在最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前在学习angular的时候搭建过一次,过了一个月后在搭建第二次的时候,竟然有一些混乱,所以今天想 ...
随机推荐
- python-i春秋验证码识别
i春秋作家:hlpureboy python+机器学习+验证码识别+源码 简单介绍 最近在写某网站的自动注册,在注册的过程中遇到一些问题,如js的执行.验证码的识别等等,今天给大家如何用python通 ...
- [ActionScript 3.0] 加载子swf需要指定应用程序域
var ldr:Loader = new Loader(); ldr.load(new URLRequest("assets/test.swf")); 如上,如果在flash帧上写 ...
- flask中邮件发送方法
from flask import Flask from flask_mail import Mail, Message app = Flask(__name__) #配置邮件:服务器/端口/传输层安 ...
- linux shell使用别名,切换当前目录
别名alias 别名就是一种快捷方式,以省去用户输入一长串命令序列的麻烦. 别名使用alias命令 比如 alias cp='cp -i' alias l.='ls -d .* --color=tty ...
- 【sping揭秘】4、某些无法注册到IOC容器的对象如何交给spring托管
可以实现spring的factoryBean 接口,这样可以加入spring的IOC容器 比如现在有一个类叫MyObject,我们没有这个对象的源码,无法对这个对象进行操作,那么我们如何加入sprin ...
- copy代码的时候,如何去掉代码前边的编号
从网页上拷贝下来的代码前面总有编号,如何去掉! 1.使用正则表达式:在editorplus(notepad++)里按ctrl+h,弹出框里勾选上“正则表达式(regular expression)”, ...
- NoSQL -- Redis使用
NoSQl简介: ubuntun CTRL+alt+F1 图形切换到命令行 CTRL+alt+F7 命令行切换到图形界面 redis介绍 + 实践 Redis是什么? Redis 安装 edis是当 ...
- (转)python3-staticmethod与classmethod
原文:https://blog.csdn.net/youngbit007/article/details/68957848 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blo ...
- War文件部署
其实,开始要求将源码压缩成War文件时,一头雾水! 公司项目要求做CAS SSO单点登录 也就是这玩意.... 其实war文件就是Java中web应用程序的打包.借用一个老兄的话,“当你一个web应用 ...
- 九、将cs文件快速的转换成可执行文件和响应文件(配置编译开关的文件)
1.将包含多个类型的源代码文件转换为可以部署的文件.有如下Program.cs的文件,代码如下: public sealed class Program { public static void Ma ...
