前后端分离(手) -- mock.js
前言:
本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄。这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三遍。
特别说明:本篇博文适合单身贵族看。对于其他观众,不负责不承认。
mockjs介绍:
你是否遇见过,前端开发过程中需要数据测试,但后端却迟迟没给你,没感情了分手吧。
是否遇见过需要亲自收集各种各样的数据。
那mock.js便可以很好的帮你解决问题。有了它前端就可以事先模拟数据,前提是和后端约定好了数据接口,怎样的数据。使用mock就可以生成你要的数据了,从而实现开发时前后端分离。
mockjs主要功能:
- 基于数据模板生成模拟数据。
- 基于HTML模板生成模拟数据。
- 拦截并模拟 ajax 请求。
mockjs关键知识点介绍:
(详细请看官方文档)
关键点1:Mock.mock()
Mock.mock( rurl?, rtype?, template|function( options ) )
这里的参数都是可选:
rurl(可选)。
表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如 //domain/list.json/、'/domian/list.json'。rtype(可选)。
表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。template(可选)。
表示数据模板,可以是对象或字符串。例如 { 'data|1-10':[{}] }、'@EMAIL'。function(options)(可选)。
表示用于生成响应数据的函数。options:指向本次请求的 Ajax 选项集。
关键点2:模板生成语法:
- 数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
- 属性名 和 生成规则 之间用竖线 | 分隔。
- 生成规则 是可选的。
- 生成规则 有 7 种格式:
- 'name|min-max': value
- 'name|count': value
- 'name|min-max.dmin-dmax': value
- 'name|min-max.dcount': value
- 'name|count.dmin-dmax': value
- 'name|count.dcount': value
- 'name|+step': value
- 生成规则 的 含义 需要依赖 属性值的类型 才能确定。
- 属性值 中可以含有 @占位符。
- 属性值 还指定了最终值的初始值和类型。
举个栗子:
栗子1:
//string表示属性名
//3表示后面属性值重复次数
Mock.mock({
"string|3": "★"
})
结果:
//星星数量为3
{
"string": "★★★"
}
栗子2:
// num为属性名
// 生成一个大于等于1,小于等于100 的整数,属性值100只是用来确定类型
Mock.mock({
"num|1-100": 100
})
结果
{
"number": 8
}
mockjs简单使用栗子:
1.引入mockjs,引入jquery(此处用jq封装好的ajax发送请求)
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<script src="http://mockjs.com/dist/mock.js"></script>
2.使用mock生成数据模板
//这里的第一个参数http://api.cn 就是下面ajax请求的url,mock对该url进行拦截'
//这里的第二个参数就是template数据模板,mock会返回模板生成的数据
Mock.mock('http://api.cn', {
'name': '@name',
'age|1-100': 100,
'city': '@city'
});
3.ajax发送请求
//url需要和上面的mock的url相同
$.ajax({
url: 'http://api.cn',
dataType: 'json'
}).done(function(data, status, xhr) {
alert(
JSON.stringify(data, null, 4)
)
});
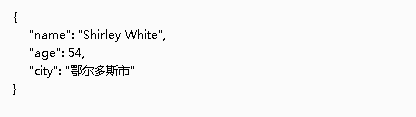
4.效果:

溜了溜了
本文只是说说mockjs的简单使用总结,能实现前后端分离开发,加快开发效率哦。需要了解更多,在官网文档里。
最后说说:单身也要好好过,只是还没遇到对的人。有另一半的,好好珍惜TA。
嗯 还差个bgm。
一句话: 我还是相信,星星会说话,石头会开花,穿过夏天的木栅栏和冬天的风雪之后,你终会到达。
前后端分离(手) -- mock.js的更多相关文章
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- SSM前后端分离 ssm+html+js(ajax) 这种controll层的返回值是结合或者网址
提示: 1.单表查询多条数据用 list<实体类名字> mapper层 1.1单表查询单条数据用 对象 2.两表关联查多条 list<map<String,Object> ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- 前后端分离时代,Java 程序员的变与不变!
事情的起因是这样的,有个星球的小伙伴向邀请松哥在知乎上回答一个问题,原题是: 前后端分离的时代,Java后台程序员的技术建议? 松哥认真看了下这个问题,感觉对于初次接触前后端分离的小伙伴来说,可能都会 ...
- 前后端分离(手)-- 使用mock.js(好样的)
## 前言: 本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄.这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三 ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
- 基于RAP(Mock)实现前后端分离开发
看看RAP的官方定义: 什么是RAP? (Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息.如一个请求的地址.有几个参数.参数名称及类 ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- js页码生成库,一个适合前后端分离的页码生成器
原文:js页码生成库,一个适合前后端分离的页码生成器 前言 上星期写的任务里面有需要进行分页的处理,git搜索了一番,没有觉得合适的,于是自己临时写了个分页的算法. 然后等闲下来的时候,决定把分页进行 ...
随机推荐
- Thrift 基础(C++ rpc )
一.thrift简介 thrift是Facebook开源的一套rpc框架,目前被许多公司使用 我理解的特点 使用IDL语言生成多语言的实现代码,程序员只需要实现自己的业务逻辑 支持序列化和反序列化操作 ...
- hexo 静态页面生成后页面打不开的问题
我这里的原因是4000端口被占用了 *** hexo入门指南教程: 官方文档 用Hexo 3 搭建github blog 做一款hexo主题(进阶) 坑 1 要安装node和git 2 别忘了安装he ...
- Chrome 的 Material Design Refresh UI初探
今天Chrome自动升级到69.0.3497.92, 发现UI已经变成了"Material Design Refresh". Chrome 浏览器的页面标签已经不再像以往那样倾斜和 ...
- Mysql压缩包版的安装方法详解
Mysql安装的时候可以有msi安装和zip解压缩两种安装方式.zip压缩包解压到目录,要使用它还需对它进行一定的配置.下面对Mysql压缩包版的安装方法进行详细的描述,要是此文有不正确的认识,希望大 ...
- Method 'initializationerror' not found.Opening the test classs JUnit4单元测试报错问题解决办法(图文详解)
不多说,直接上干货! 问题现象 今天使用JUnit 4进行单元测试时,测试程序一直运行不起来,报method initializationerror not found错误,如下: 问题分析 网上说版 ...
- KVM:日常管理常用命令
1.查看.编辑及备份KVM 虚拟机配置文件 以及查看KVM 状态: 1.1.KVM 虚拟机默认的配置文件在 /etc/libvirt/qemu 目录下,默认是以虚拟机名称命名的.xml 文件,如下,: ...
- WPF中一个控件绑定另一个控件的属性
如同一个Grid中的一个按钮根据另一个按钮的显示与否作出不同的响应: 绑定的时候通过ElementName来指定控件 <Grid Margin="50,130"> &l ...
- MongoDB学习3 $操作符表达式大全及实例
from : http://blog.csdn.net/qq_16313365/article/details/58599253 1.查询和投影 1.1 比较操作符 $eq 语法:{ <fi ...
- Redhat6.8下安装Oracle11gR2
Step1.配置本地yum源,方便安装依赖包 df -h 补充: df命令查看 linux系统磁盘空间以及使用情况,-h代表方便阅读方式显示 :/dev/sr0为光驱设备名 mkdir cdrom ...
- ApiGen安装
# 首先,下载ApiGen(http://apigen.org/apigen.phar) # *nix系统 下载phar文件后, 移动到PATH目录中,以保证全局有权限调用 $ mv apigen.p ...
