js实现多级复选框的交互

<script type="text/javascript">
function checkone(element){
var checkstatus=element.checked
var checkid=element.id
var checkname=element.name
if (checkstatus == false && document.getElementById(checkname)){
document.getElementById(checkname).checked=checkstatus//document.getElementById(checkname)表示全选按钮
}
else if (document.getElementById(checkname)){
var samelevelgroup=document.getElementsByName(checkname)
var allchecked=true
for (var i=0;i<samelevelgroup.length;i++){
if (samelevelgroup[i].checked==false){
allchecked=false
} }
if ( allchecked==true ){
document.getElementById(checkname).checked=true
}
}
if (document.getElementById(checkname)){
checkone(document.getElementById(checkname))
}
}
function check(element)
{
{# 全选用id,全选下面的复选框用name对应#}
var checkstatus=element.checked
var checkid=element.id checkone(element)
var checkgroups_down=document.getElementsByName(checkid)
for (var i = 0; i < checkgroups_down.length; i++)
{
checkgroups_down[i].checked=checkstatus
var childid= checkgroups_down[i].id
if (document.getElementsByName(childid).length>1){//如果下面有name和自己的id一致,就认为这是分组全选,下面还有子项
check(document.getElementById(childid))
}
}
}
function submittestsuit() {
var allcase=document.getElementsByTagName("input")
var selectcase=[]
for (var i=0;i<allcase.length;i++){
if ((allcase[i].checked == true) && (allcase[i].id == "testcase")) { var filename=allcase[i].parentNode.previousSibling.previousSibling.innerHTML
var functionname=allcase[i].parentNode.previousSibling.previousSibling.previousSibling.previousSibling.innerHTML
{# alert(functionname)#}
var caseinfo = {
functionname:functionname,
filename:filename
}
selectcase.push(caseinfo)
} }
if (selectcase.length < 1){
alert("至少选择一个case!")
}
else{
$.ajax({
cache: true,
type: "POST",
url:"{% url "save_testsuit" %}",
data:{caseinfos:JSON.stringify(selectcase)},// 你的formid
async: false,
error: function(request) {
alert("保存失败");
},
success: function(data) {
if(data.respcode==0){
alert("测试套件已生成");
var w = window.open();
w.location=("{% url "runtestinfo" %}")
}
else{
alert(JSON.stringify(selectcase))
alert(data.msg);
}
}
});
} }
</script>
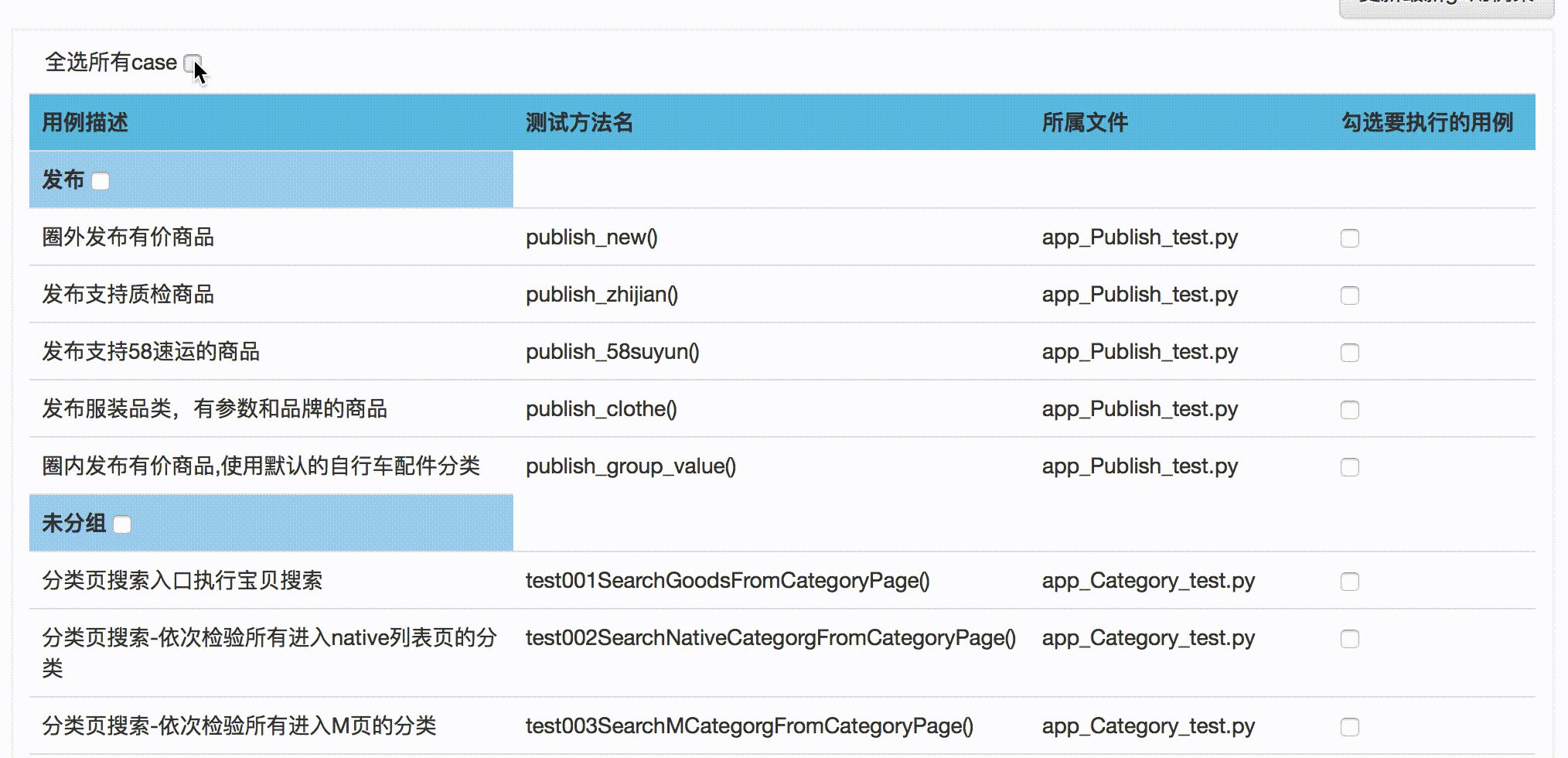
<div style="margin-bottom: 10px">
<span style="margin-left: 10px">全选所有case </span>
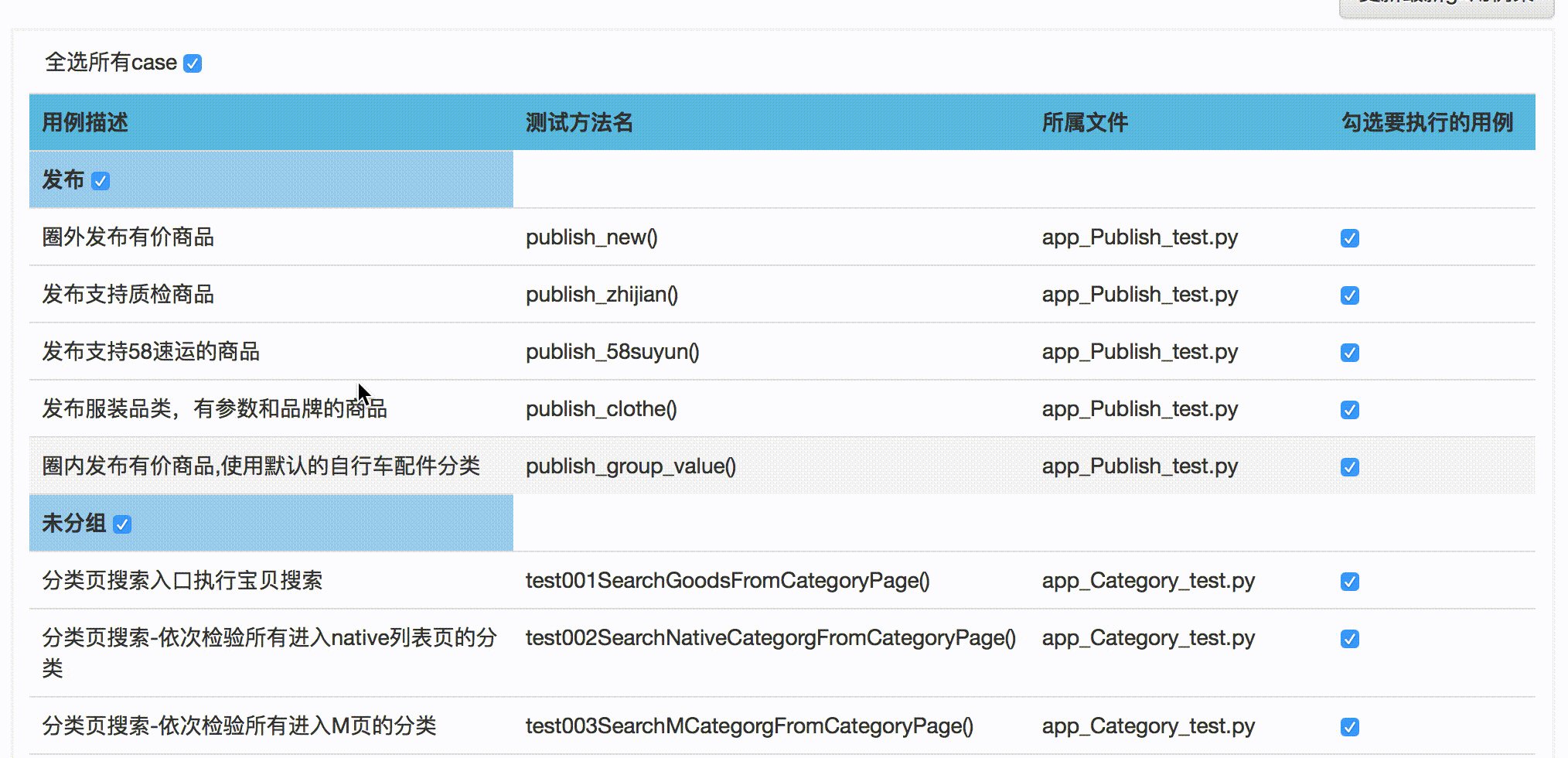
<input type="checkbox" id="groupcheck" onclick="check(this)">
</div>
<div>
<table class="table table-hover">
<tr style="background-color: #5bc0de">
<th>用例描述</th>
<th>测试方法名</th>
<th>所属文件</th>
<th>勾选要执行的用例</th>
</tr>
{# 全选是根据name和id进行联动的,上级的id和下级的name要一致#}
{% for group in testcaselist.testcaseslist %}
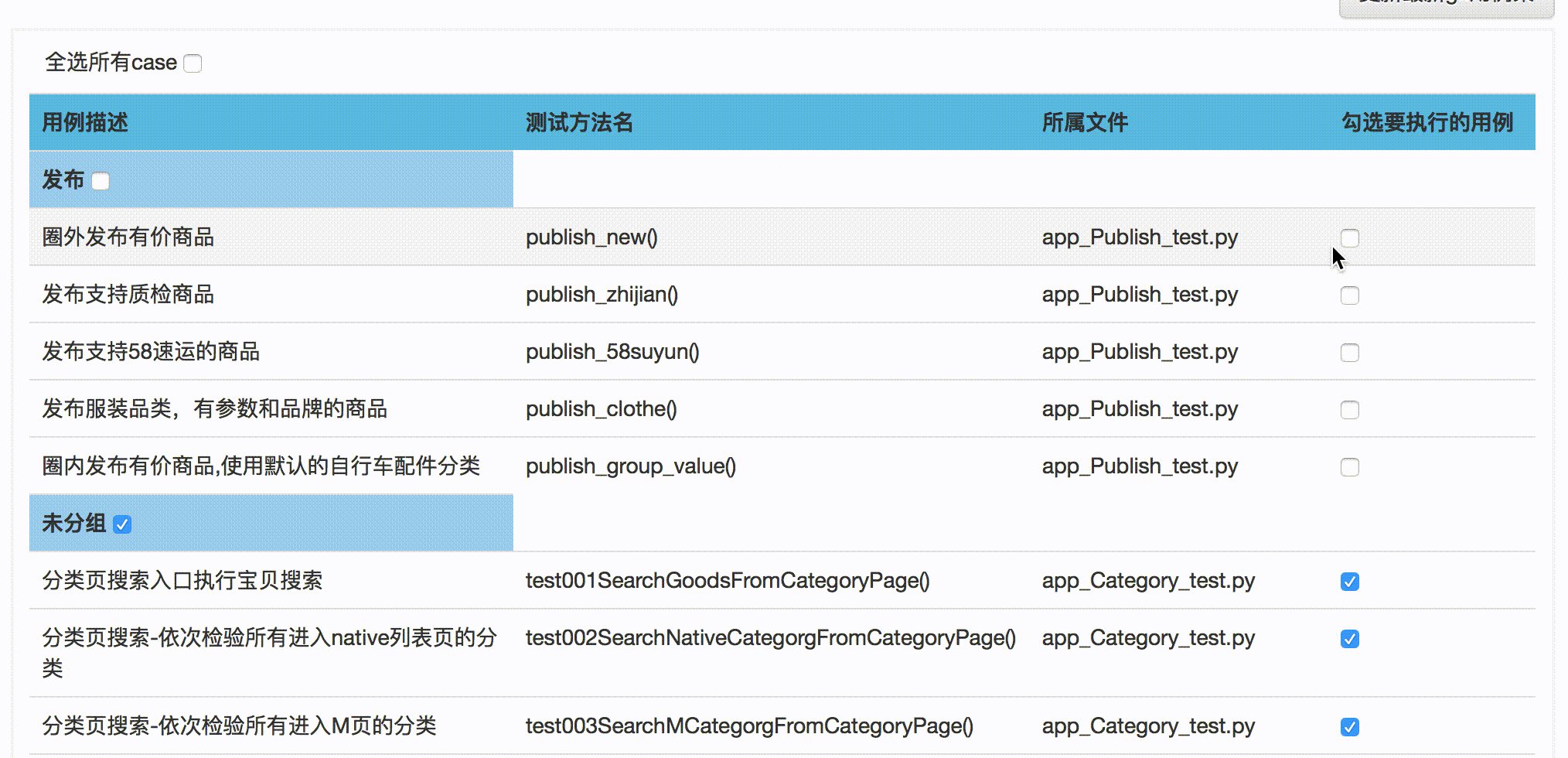
<tr style="background-color: #9acfea">
<th>
<span>{{ group.groupname }}</span>
<span><input id="{{ group.groupname }}" name="groupcheck" type="checkbox" onclick="check(this)"></span>
</th>
</tr> {% for testcase in group.testcase %}
<tr>
<td width="35%">{{ testcase.desc }}</td>
<td width="30%" id="functionname">{{ testcase.functionname }}</td>
<td width="20%" id="filename">{{ testcase.filename }}</td>
<td width="15%"><input id="testcase" name="{{ group.groupname }}" type="checkbox" onclick="check(this)"></td>
</tr>
{% endfor %} {% endfor %} </table>
</div>
<div style="margin-top: 20px">
<button type="button" class="btn btn-default" onclick="submittestsuit()">生成测试套件</button> </div>
js实现多级复选框的交互的更多相关文章
- 模拟多级复选框效果的jquery代码
jquery做了个多级复选框的效果,代码总共就20+行就over了. 我又想用js来做一个看看,才写了几个方法就写不动了,兼容性要考虑很多,而且代码量直线上升. 主要分享下jquery的这个效果的实现 ...
- 模拟多级复选框效果--jquery
今天又次体会到jquery的强大了,做了个多级复选框的效果,代码总共就20+行就over了. 我又想用js来做一个看看,才写了几个方法就写不动了,兼容性要考虑很多,而且代码量直线上升. 主要分享下jq ...
- js获取checkbox复选框获取选中的选项
js获取checkbox复选框获取选中的选项 分享下javascript获取checkbox 复选框获取选中的选项的方法. 有关javascript 获取checkbox复选框的实例数不胜数.js实现 ...
- Js动态添加复选框Checkbox
Js动态添加复选框Checkbox的实例方法!!! 首先,使用JS动态产生Checkbox可以采用如下类似的语句: var checkBox=document.createElement(" ...
- 用js判断一个复选框是否被选中
<html> <head> <title> 复选框全选.全不选.反选.必选一个 </title> ...
- js自定义修改复选框单选框样式,清除复选框单选框默认样式
之前做项目的时候,也遇到过需要按照设计稿把<input type="checkbox">和<input type="radio">的默认 ...
- 原生js实现三级复选框
工作中要做一个三级的复选框,用js实现了一下,从项目中把相关代码抽取出来了,有相关需求的可以参考一下.亲测可用. <!DOCTYPE html> <html> <head ...
- js操作checkbox(复选框)的方法总结
收集了一些用js代码操作checkbox复选框的代码,分享出来,供需要的朋友参考: <script> //复选框checkbox 处理方法 //搜集整理 www.jbxue.com fun ...
- JS获取页面复选框选中的值
function jqchk(){ //jquery获取复选框值 var chk_value =[]; $('input[class="sel"]:checked').each(f ...
随机推荐
- java 创建简单工厂模式
1.抽象类 package com.zpark.service; /** * 定义一个环境接口,所有省治理环境的方式都实现这个接口,并重写治理环境的方法 * @author tong * */ pub ...
- SPring cloud (3)A Ribbon 负载均衡 配置初步
1.引用pom <dependency> <groupId>org.springframework.cloud</groupId> <artifactId&g ...
- du 统计文件夹大小
du -h --max-depth=1 |grep [TG] |sort #查找上G和T的目录并排序 du -sh #统计当前目录的大小,以直观方式展现 du -h --max-depth= ...
- eclipse 代码检查插件使用
本文是按照以下这篇文章进行实践而来. 因此请参照: https://www.ibm.com/developerworks/cn/java/j-ap01117/index.html 五种插件: Ch ...
- 命名空间与use
以下是自己读PHP手册命名空间这一节的一些笔记,还有自己上机做命名空间测试的一些整理,原创博客,有错欢迎指正: 1.命名空间声明必须是第一条语句,若没有声明命名空间的脚本,则被认为是全局空间的脚本.若 ...
- 利用目录函数(opendir,readdir,closedir)查找文件个数
如何知道一个目录下的所有文件个数呢?或许可以用tree来学(zhuang)习(bi)的同时知道文件个数.Linux系统io函数为我们提供了目录操作函数,其中有一个比较重要(实际上有三个,因为它们经常配 ...
- Tomcat虚拟目录设置
ssh $host "rm -fr /var/www/$tomcat_name/webapps/*" 远程分发war包部署tomcat项目时,需要先清除项目目录. -------- ...
- 剑指offer例题——旋转数组的最小数字
题目:把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个非减排序的数组的一个旋转,输出旋转数组的最小元素. 例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转, ...
- 记一个pg连接数过多的异常
java中使用数据库连接池,如果在部署的时候,操作不慎,可能出现典型的连接池爆满的问题 org.postgresql.util.PSQLException: FATAL: sorry, too man ...
- vue项目遇到的坑
一.启动项目问题 1. 如何从git上拉下项目:点我 2. 启动项目失败: 点我 and 点我 二.搭建项目问题 1. 先改分辨率,否则可能影响布局 以我的项目为例,分辨率修改位置如下: 2. .v ...
