Windows10+VS2017 用GLFW+GLAD 搭建OpenGL开发环境
本文参考:https://learnopengl-cn.github.io/
一 下载GLFW(https://www.glfw.org/download.html) 和 GLAD(https://glad.dav1d.de/)
①GLFW,这里保证生成的库是兼容你的操作系统和CPU的,选择源代码(Source package),自己去编译。
②GLAD,将语言设置为C/C++, gl选择3.3以上版本,模式设置为Core,选中Generate a loader,点击生成,下载zip文件后解压。
二 CMake生成工程文件(CMake下载地址:https://cmake.org/download/)
①启动CMake,Browse Source输入GLFW的目录, Browse Build输入编译输出的目录
②点击Configure,CMake读取Browse Source目录的设置和源代码,并且弹出窗口,选择Visio Studio 15 2017, Use Deafault native compiler。
点击Finish。
③再次点击Configure保存配置。
④点击Generate,Browse Build目录会生成兼容操作系统和CPU的VS2017工程文件。
三 VS编译工程文件,生成glfw3.lib。
在CMake生成目录即Browse Build目录里找到GLFW.sln文件,用VS2017打开。直接点击生成解决方案,在src/Debug目录就会生成glfw3.lib库文件。
四 头文件和库文件放置
这儿我在F盘创建VSIncludeLibFiles文件夹,创建子文件夹Include和Libs,把头文件和库文件都放在这,方便管理。
①把下载的glfw中include路径下的GLFW文件夹复制到F:\VSIncludeLibFiles\Include路径。
把下载的glad中include路径下的二个文件夹glad,KHR全复制到F:\VSIncludeLibFiles\Include路径。
②把VS编译生成的glfw3.lib库文件放到F:\VSIncludeLibFiles\Libs目录。
五 链接头文件和库文件
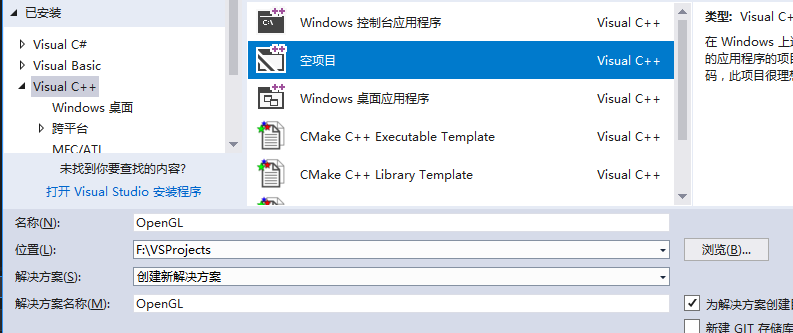
①创建C++空项目OpenGL

②vs资源管理器中右击OpenGL项目->属性->配置属性->VC++目录,包含目录

点击编辑,输入include目录F:\VSIncludeLibFiles\Include,点击确定:
③vs资源管理器中右击OpenGL项目->属性->配置属性->VC++目录,库目录
点击编辑,输入F:\VSIncludeLibFiles\Libs库目录,点击确定。
④上一步只是指定库目录,vs不会自动依赖这些库文件,必须我们去指定。
点击链接器 -> 输入 -> 附加依赖项,点击右侧扩展箭头,输入依赖 opengl32.lib glfw3.lib,每个库之间要加回车,点击确定。
注:
opengl32.lib是系统自带的。
六 把glad/src目录下的glad.c文件拖入vs项目中。
至此,开发环境就搭建好了,下节课测试这个开发环境。
Windows10+VS2017 用GLFW+GLAD 搭建OpenGL开发环境的更多相关文章
- mac 下 用 glfw3 搭建opengl开发环境
mac 下 用 glfw3 搭建opengl开发环境 下载编译 glfw3 Build Setting 里面, Library Search Paths -> 设置好编译 glfw 库的路径 H ...
- 利用CodeBlocks结合freeglut快速搭建OpenGL开发环境
利用CodeBlocks结合freeglut快速搭建OpenGL开发环境 2018-12-19 10:15:48 再次超越梦想 阅读数 180更多 分类专栏: 我的开发日记 版权声明:本文为博主原 ...
- Windows10系统下使用Docker搭建ClickHouse开发环境
前提 随着现在业务开展,几个业务系统的数据量开始急剧膨胀.之前使用了关系型数据库MySQL进行了一次数据仓库的建模,发现了数据量上来后,大量的JOIN操作在提高了云MySQL的配置后依然有点吃不消,加 ...
- Xcode下搭建OpenGL开发环境
#include <GLUT/GLUT.h> void display() { glClear(GL_ENABLE_BIT); glBegin(GL_POLYGON); glVertex2 ...
- [Modern OpenGL系列(一)]十步搞定OpenGL开发环境
本文已同步发表在CSDN:http://blog.csdn.net/wenxin2011/article/details/51292143 OpenGL官网:https://www.opengl.or ...
- 【游戏开发】基于VS2017的OpenGL开发环境搭建
一.简介 最近,马三买了两本有关于“计算机图形学”的书籍,准备在工作之余鼓捣鼓捣图形学和OpenGL编程,提升自己的价值(奔着学完能涨一波工资去的).俗话说得好,“工欲善其事,必先利其器”.想学习图形 ...
- Windows10搭建PHP7开发环境
原文:Windows10搭建PHP7开发环境 3年前写了一篇<Windows下搭建PHP开发环境>之后就再也没有碰过PHP了,最近新发布了PHP7然后回去看了一下之前写的文章,发现很多配置 ...
- OpenGL学习进程(2)OpenGL开发环境的搭建
通过本节,我们来学习一下在Win10 64.VS1013环境下搭建OpenGL的开发环境. (1)选择一个编译环境: 现在在windows中OpenGL的主流编译工具有Visual S ...
- Ubuntu下OpenGL开发环境的搭建
由于上了计算机图形学的课,老师叫我们安装OpenGL开发环境,晚上安装了一两个小时,终于搞定了. 1. 建立基本编译环境 sudo apt-get install build-essenti ...
随机推荐
- cmd生成文件目录tree
一.生成 目录tree 到 控制台 有时候需要快速生成一个文件夹中所有成员的 目录tree,可以通过 cmd命令直接生成 命令:tree /f 二.生成 目录tree 到 指定文件 如果想讲目录树生成 ...
- 转:QTCreater调试时提示ptrace不允许的操作(点击调试之后40秒钟gdb无回应)
1. 问题描述 用QTCreater建立了一个纯C++的项目,但是在F5调试时,竟然提示ptrace不允许的操作,修改工程配置为Debug也不管用,经过网上搜索,原来还需要修改一下系统ptrace的配 ...
- 关于Python数据分析与机器学习的一些资源
https://github.com/search?l=Python&o=desc&q=python&s=stars&type=Repositories&utf ...
- Window服务与Quartz.NET
Quartz.NET: http://quartznet.sourceforge.net/ (现为2.2版本) Sourceforge:http://sourceforge.net/projects/ ...
- 帝国CMS-后台使用
后台管理----- 网址wxtoupiao111.com 后台http://wxtoupiao111.com/e/admin/账号密码认证码admin 数据库 账号root 密码空http://wx ...
- android studio jni调用入门
一.开发环境配置: 1.Android Studio 2.3.3 2.android-ndk-r14b-windows-x86_64 二.创建项目 1.新建android项目 2.新建文件 3.编译生 ...
- Git学习系列之Windows上安装Git之后的一些配置(图文详解)
不多说,直接上干货! 前面博客 Git学习系列之Windows上安装Git详细步骤(图文详解) 第一次使用Git时,需要对Git进行一些配置,以方便使用Git. 不过,这种配置工作只需要进行一次便可, ...
- tensorflow 优化图
当我们把训练好的tensorflow训练图拿来进行预测时,会有多个训练时生成的节点,这些节点是不必要的,我们需要在预测的时候进行删除. 下面以bert的图为例,进行优化 def optimize_gr ...
- freemark null处理
以下引用官方描述: 引用The FreeMarker template language doesn't know the Java language null at all. It doesn't ...
- WPF性能优化的一些建议
尽量多使用Canvas等简单的布局元素,少使用Grid或者StackPanel等复杂的,减小开销. 少用Margin Padding尤其避免嵌套使用. 在自定义控件,尽量不要在控件的ResourceD ...
