asp.net动态增加服务器端控件并提交表单
为什么要用原生的呢?
1、目的 原生出现浏览器兼容性问题 极少,不用测试多浏览兼容性 。需要考虑到市面上的其他垃圾浏览器。
2、性能不好 如果不考虑第一条 你可以换一种方式
直接上代码
.aspx页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DEMO</title>
</head>
<body>
<form id="form1" runat="server"> <br />
<br />
<asp:Label ID="Label2" runat="server" Text="动态控件"></asp:Label>
<asp:PlaceHolder ID="phBody" runat="server"></asp:PlaceHolder> <br />
<br />
<br />
<br />
<br />
<asp:Button ID="btnAdd" runat="server" OnClick="btnAdd_Click" Text="加三个动态控件" />
<asp:Button ID="btnDelLast" runat="server" OnClick="btnDelLast_Click" Text="删除后面三个" />
<br />
<br />
<br />
<br />
<asp:Button ID="btnSave" runat="server" OnClick="btnSave_Click" Text="提交保存" />
<br />
<br />
<asp:Label runat="server" ID="lbMsg" ForeColor="Red"></asp:Label>
</form>
</body>
</html>
后台.cs代码
protected void Page_Load(object sender, EventArgs e)
{
#region 初始化控件 if (ViewState["AddedControl"] == null)
{
ViewState["AddedControl"] = 1;
CreateControl();
}
else
{
int cout = Convert.ToInt32(ViewState["AddedControl"]);
for (int i = 0; i < cout; i++)
{
CreateControl();
}
}
#endregion if (!IsPostBack)
{ }
}
/// <summary>
/// 给容器phBody创建动态控件
/// </summary>
/// <param name="index"></param>
public void CreateControl()
{
Panel plBody = new Panel();
TextBox txt = new TextBox();
txt.Text = "";
plBody.Controls.Add(txt); TextBox txt2 = new TextBox();
txt2.Text = "";
plBody.Controls.Add(txt2); TextBox txt3 = new TextBox();
txt3.Text = "";
plBody.Controls.Add(txt3); phBody.Controls.Add(plBody);
}
//获取动态添加的控件值
protected void btnSave_Click(object sender, EventArgs e)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder();
for (int i = 0; i < phBody.Controls.Count; i++)
{
Control ctrl = phBody.Controls[i]; for (int j = 0; j < ctrl.Controls.Count; j++)
{
if (j <= 3)
{
TextBox txt = ctrl.Controls[j] as TextBox;
if (txt != null)
{
sb.Append(txt.Text);
}
} }
}
lbMsg.Text = sb.ToString();
}
//加三行
protected void btnAdd_Click(object sender, EventArgs e)
{
if (ViewState["AddedControl"] == null)
{
ViewState["AddedControl"] = 1;
}
else
{
int cout = Convert.ToInt32(ViewState["AddedControl"]);
ViewState["AddedControl"] = cout + 1;
}
CreateControl();
}
//删除最后一行动态添加的控件
protected void btnDelLast_Click(object sender, EventArgs e)
{
int index = phBody.Controls.Count - 1;
phBody.Controls.RemoveAt(index);
if (ViewState["AddedControl"] == null)
{
ViewState["AddedControl"] = 0;
}
else
{
int cout = Convert.ToInt32(ViewState["AddedControl"]);
ViewState["AddedControl"] = cout - 1;
}
}
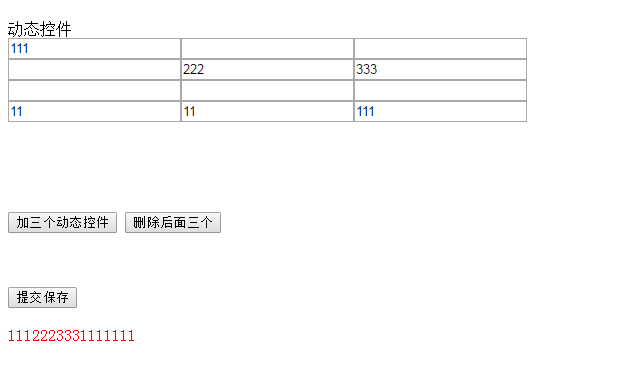
预览效果

asp.net动态增加服务器端控件并提交表单的更多相关文章
- asp.net动态网站repeater控件使用及分页操作介绍
asp.net动态网站repeater控件使用及分页操作介绍 1.简单介绍 Repeater 控件是一个容器控件,可用于从网页的任何可用数据中创建自定义列表.Repeater 控件没有自己内置的呈现功 ...
- ASP.NET动态添加用户控件的方法
本文实例讲述了ASP.NET动态添加用户控件的方法.分享给大家供大家参考.具体实现方法如下: 为了让用户控件能ASP.NET页面实现动态添加,首先写一个接口IGetUCable,这个接口有一个函数,返 ...
- 037——VUE中表单控件处理之表单修饰符:lazy/number/trim
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- wpf动态增加删除控件
我在xaml中定义了一个名字为morepictureWrapPan为WrapPanel,然后将控件添加在此WrapPanel中.由于要实现控件的删除功能,所以增加的textbox和button的名字都 ...
- asp.net动态解析用户控件(UserControl)
模块化的时候需要用到: #region asp.net解析用户控件 /// <summary> /// asp.net 解析用户控件 /// </summary> /// &l ...
- WebForm 【简单控件】【表单元素】
一.HTML 表单元素复习 (1)文本类 文本框:<input type="text" name="" id="" value=&qu ...
- (转) android里,addContentView()动态增加view控件,并实现控件的顶部,中间,底部布局
http://blog.csdn.net/bfboys/article/details/52563089
- 关于bootstrap--表单控件(disabled表单禁用、显示表单验证的样式)
1.disabled: (1)在input中加入disabled可使表单禁用,如图: <input class="form-control input-lg" id=&quo ...
- 上传预览 easyui部分控件获取focuse 表单验证
js: $(document).ready(function () { //$('#creater').combobox({ // url: '/VMS.UI/BindData/ScheamData? ...
随机推荐
- nil Nil NULL NSNull 之间的区别
nil -> Null-pointer to objective- c objectNIL -> Null-pointer to objective- c class 表示对类进行赋空值 ...
- 微软必应词典UWP -2017春
必应UWP调研,评测 软件平台:windows10 软件名称:微软必应词典 软件类型:UWP Bug Bug1 当在文本框中进行输入时,在谷歌拼音输入法状态下,无法使用Shift键切换到谷歌拼音的纯英 ...
- Alpha冲刺-第一天
1.1 今日完成任务情况以及遇到的问题. 完成任务情况 杜世康:弹幕的爬取 刘丹,李玉莹:系统统计功能实现 曹莹雯,尹楠: 主播管理功能实现 王静雅 :团队编码规范说明与本次博文撰写 遇到的问题 在爬 ...
- BZOJ2749 HAOI2012外星人(数论)
不妨把求φ抽象成把将每个位置上的一个小球左移一格并分裂的过程,那么即求所有球都被移到1号格子的步数. 显然要达到1必须先到达2.可以发现每次分裂一定会分裂出2号位的球,因为2以外的质数一定是奇数.以及 ...
- 主机 & 虚拟机 & 开发板 相互通信
@2018年7月10日 成功方法之一: 虚拟机设置为桥接模式,保证三者在同一网段,ping方式测试网络连通性OK
- BZOJ2322 [BeiJing2011]梦想封印 【set + 线性基】
题目链接 BZOJ2322 题解 鉴于BZOJ2115,要完成此题,就简单得多了 对图做一遍\(dfs\),形成\(dfs\)树,从根到每个点的路径形成一个权值,而每个返祖边形成一个环 我们从根出发去 ...
- 监控IIS的运行状态
IIS经常出现假死的情况,具体什么时候会出现假死,我就不说了,今天我要写的是如何监控IIS的状态. 程序的功能是:如果IIS是为运行的状态,就重启IIS,如果IIS的连接数达到了设置的连接数,也重启I ...
- ubuntu ssh root登陆
原文:https://blog.csdn.net/wy_97/article/details/78294562 1.默认使用ubuntu用户登录,密码为服务器配置时设置的密码,可在重置密码中修改 2. ...
- node.js浅谈
相信大家对node.js也很不陌生吧,现在我来总结一下常用的吧~ 我们Web全栈工程师最多的就是用Node作为后台了,Node.js虽然可以作为后台语言,但是相对于Java那些老牌后台语言真是一点优势 ...
- java基础-多线程应用案例展示
java基础-多线程应用案例展示 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.两只熊,100只蜜蜂,蜜蜂每次生产的蜂蜜量是1,罐子的容量是30,熊在罐子的蜂蜜量达到20的时候 ...
