Sketch 和 PS中的设计图如何实现“自动切图”?
切图是很多UI设计师的一项日常工作。平时做完设计图,要将设计稿切成便于制作成页面的图片,并标注好尺寸和间距,交付给前端来完成html+css布局的静态页面,有利于交互,形成良好的视觉感。
但有的认为前端自己会切图是最好,不建议把切图的事情丢给设计师做。这样中途会损耗结构讲解的开销(比如网页层级,细节重构方案等),毕竟最后css是前端去码,怎么切最合适要自己把捏的,否则又要引出一个新问题(设计师有必要掌握考虑重构实现的切图吗?)。
总之,切图对于设计师设计创作、程序员写代码来说,其实不是件难事,但是似乎成为了件苦差事?
UI设计师:“因为不愿切图,被人事劝退。”

程序员:“被人蔑称切图仔该怎么怼回去……”

看到这里,小编只想替各位UI设计师和程序员说:“你才是切图仔,你全家都是切图仔!”

到底手动切图是有多恼火?小编上网搜索了一下,发现传统的切图方法如下:
1.打开下载的psd文件
打开后,因为文件比较长所以看不清细节,所以要放大图片到合适的大小。
2.修改参考线
图片中很多条蓝色的参考线都是是设计人员用来设计用的,很多我们都不需要,所以先把这些参考线都清除掉。
3.选择要切的图标
①选择工具栏第一个“移动工具”
②然后查看上面选项栏“自动选择”有没有被选中……
……此处省略300字……
4.切片需要的图标
现在,我们已经用参考线把我们的图标给包裹出来了,下面,我们要用切片工具来切出我们的图标
①选择切片工具,左边工具栏从上往下数第五个,然后右键就可以找到,然后选中 ……
……此处省略300字……
5.将切片存储为图片
①选择 “文件”=》“存储为Web所用格式”
②调整缩放比例,让图片能完整的在窗口显示 ……
……此处省略300字……

小编十分纳闷,有自动切图工具大家为什么不用?
摹客iDoc,一键切图,可对接PS和Sketch等。从此切图只需两步!
第一步,安装并打开Sketch插件。
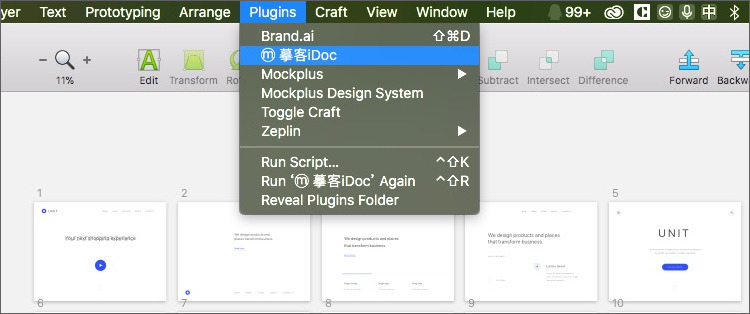
去摹客官网(https://idoc.mockplus.cn/download)下载摹客iDoc Sketch插件安装文件并点击进行安装。插件安装好后打开Sketch,在「Plugins(插件)」中找到摹客 iDoc 插件,选择并打开。使用摹客平台账号即可登录。

第二步,上传切图。
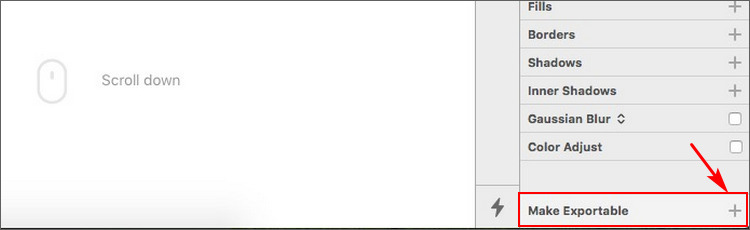
选中需要切图的图层或编组,点击Sketch 右下角的Make Exportable右侧的加号便可完成切图标记,无需再设置多种切图倍率,iDoc将自动生成不同倍率的切图。

点击下拉框选择设计稿所属的项目。

点击上传所选或全部上传便会将设计稿资源一键上传至iDoc,设计师和开发可登录摹客iDoc查看标注与下载切图等等。

当然,市面上还有别的切图工具,但是小编向你保证,摹客iDoc虽然不是你的唯一选择,但却是你的最佳选择!
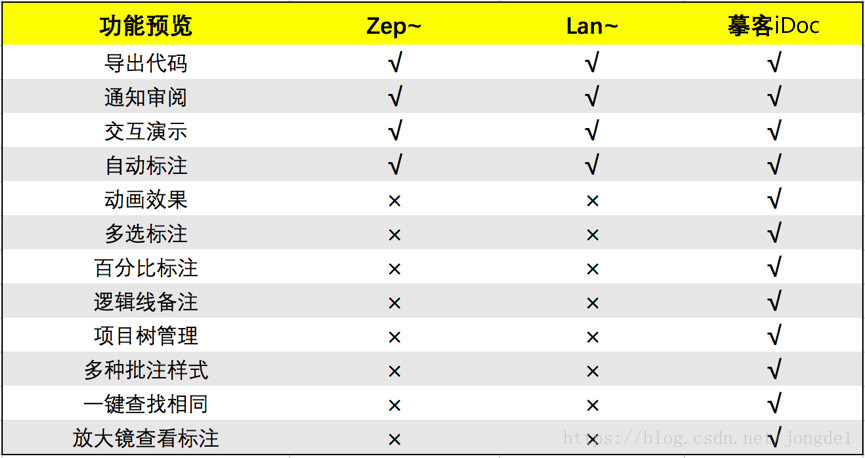
原因很简单。摹客iDoc是一个多功能的产品协作平台,集自动标注、一键切图、多样批注、快速交互、全貌画板和团队管理为一体,从设计到产品再到开发只需一个文档,大大优化工作流程,是简单的只能切图的插件不能比的;其次,对比其他多功能平台,摹客iDoc有相当多的亮点:

关键的一点是,只需要9元就能买到摹客iDoc一年协作版!不过一杯饮料的价钱!
这么好的一键标注、自动切图工具,你还在等什么?赶紧拉着团队来用用吧!
Sketch 和 PS中的设计图如何实现“自动切图”?的更多相关文章
- 利用PS自动切图、支持svg且支持icoMoon——再也不用四处去转格式了
今天想导出svg格式的图片支持webFont,结果AI打不开了,文件好像损坏了,于是就想办法在PS里面导出. 网上搜索到一篇文章,腾讯的 http://isux.tencent.com/ps-phot ...
- 解决iOS中 tabBarItem设置图片(image+title切图在一起)时造成的图片向上偏移
解决iOS中 tabBarItem设置图片(image+title切图在一起)时造成的图片向上偏移 解决办法1:设置tabBarItem的imageInsets属性 代码示例: childContro ...
- Android设计图(标注、切图)
1.Android: 1)Android的单位是dp 2)分为ldpi/mdpi/hdpi/xhdpi/xxhdpi. 3)分辨率对应DPI ldpi QVGA (240×320) mdpi HV ...
- 做一个会PS切图的前端开发
系列链接 做一个会使用PS的前端开发 做一个会PS切图的前端开发 切图方法分类 PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的 ...
- 第144天:PS切图方法总结
一.切图方法分类 PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的切图功能称为传统切图,而从PhotoShop CC版本开始PS ...
- 学习笔记2:前端PS切图
前端PS切图 一.Photoshop的界面设置 二.Photoshop的基本操作 三.Photoshop的传统切图 四.Photoshop的精准切图 五.Photoshop的扩展知识 视频学习:htt ...
- 2018年设计师都在用的PS切图插件--摹客iDoc
终于找到你,我梦寐以求的PS切图插件.曾几何时,设计师在完成设计稿之后高效的输出标注切图一直是设计师的噩梦.为什么这么说呢?开发要的那么多尺寸,我到底该怎么切图?iPhone的版本已经不少了,更别提安 ...
- WebGIS中矢量切图的初步研究
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 在GIS领域,金字塔技术一直是一个基础性技术,WMTS规范专 ...
- 前端PS切图
http://www.imooc.com/learn/506 慕课网地址 Tools Tools Photoshop 快捷键 l 移动工具 V l 选取工具 M l 套索工具 L l ...
随机推荐
- asp.net MVC 导出excle(转)
转载网址: http://www.cnblogs.com/imr3/articles/2856109.html 还是放到自己这边比较保险. ExportExcel Code public FileRe ...
- jms学习笔记
https://www.cnblogs.com/zhuxiaojie/p/5564187.html //创建一个session //第一个参数:是否支持事务,如果为true,则会忽略第二个参数,被jm ...
- Python基础之逻辑运算
逻辑运算 概念: 优先级() > not > and > or print(2 > 1 and 1 < 4 or 2 < 3 and 9 > 6 or 2 & ...
- codeblocks安装(自带gcc编译器)
下载安装自带c编译器的的codeblocks. 网址:http://www.codeblocks.org/downloads/26 自带gcc编译器的版本 codeblocks-16.01mingw- ...
- VIM初掌握
Vim 是 Linux 系统上的最著名的文本/代码编辑器,也是早年的 Vi 编辑器的加强版.它的最大特色是完全使用键盘命令进行编辑,脱离了鼠标操作虽然使得入门变得困难,但上手之后键盘的各种巧妙组合操作 ...
- PHP中的变量与PHP中算false的情况
一PHP中的变量 1.PHP中的变量,声明与使用必须用$开头 2.PHP是一种弱类型语言,变量其实并不需要声明.可以直接给变量赋任何类型的值: 3.PHP中可以使用连等同时声明多个变量, eg:num ...
- MySQL之开启远程连接
MySQL安装时,默认只能本地连接. mysql -u root -p mysql>use mysql; mysql>select 'host' from user where user= ...
- Angular之特性模块 ( Feature Module )
项目结构 一 创建特性模块,及其包含的组件.服务. ng g module art ng g component art/music ng g component art/dance ng g ser ...
- SOA与微服务的区别
乍一看: 1.SOA更抽象. 2. SOA是拆分服务后,用ECS等手段,将服务组合调度. 微服务则是拆分服务后组合成各种业务. https://blog.csdn.net/HeatDeath/arti ...
- 8.21 :odd??:nth-of-type??
今天为了实现隔行变色,我在css里写: .note:odd{ background-color: #eee; } 有一个页面有效果,另一个页面没效果,怎么也找不到原因...各种尝试各种清缓存都不行,, ...
