AngularJS 承诺 Promise
一、概念解释
全称是未来与承诺,Futures and promises,是一种编程模式,不是AngularJS首创。javascript里有个流行库Q,而AngularJS是$q,其就是从Q引入的;解决异步编程问题。是一种长时间运行而且不一定必须完成的操作结果,不会阻塞和等待长时间的操作完成,而是直接返回一个代表承诺的结果的对象,它实现一种叫then的方法,用来注册完成和拒绝时候得回调函数,如then(resovedHandler, rejectedHandler),Promise在任何时刻都处于三种状态之一:未完成(pending),已完成(resolved),拒绝(rejected)。
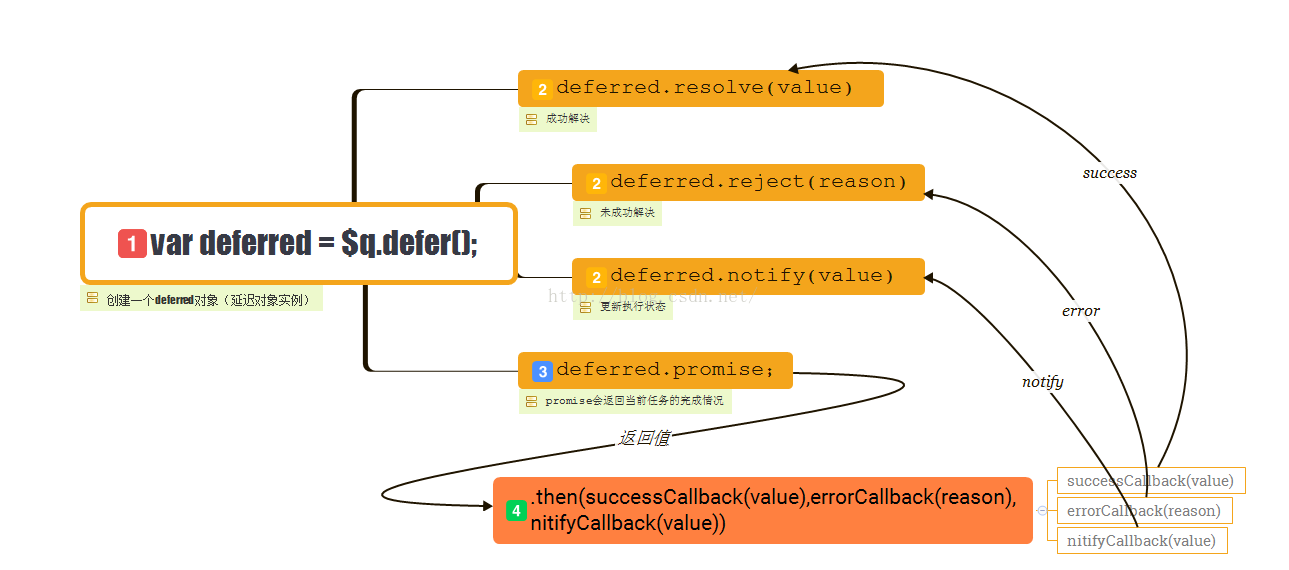
通过下边过程形象的解释下Promise过程:
1、发起延期请求 var deferred = $q.defer() 如 张先生对家具厂说:“我需要一个衣柜,回头做好给我送来” 延期送来就行而不是现在需要。
2、承诺 var promise = deferred.promise 如 家具厂对张先生说:“我们做好了会给你送过去的,放心吧”,并给他留了个回执号。
3、张先生把这件事记录在日记上,同事记录了回执号,即创建了一个延期事件 deferred;此时张先生去做其他事情,不用管这个事情了,即异步请求。
4、问题解决 deferred.resolve(衣柜) 如 家具厂做完衣柜,并如约送到张先生家,也就是“问题已经解决,这是您的衣柜”。这个时候,张先生只要取出“衣柜”这个”参数”就行了。
5、问题拒绝 deferred.reject(理由) 如 家具厂评估了这个衣柜的规格后做不了,就会张先生说:“因为.....我们做不了这个衣柜” 。
6、存货 $q.when(现有衣柜) 张先生不管家具厂是重头做起还是用现成品,只要达到品质要求就行。
7、进展情况 deferred.notify(进展情况) 家具厂可能格外细心,给张先生发送进展情况。
另外,一次性多个承诺 $q.all([桌子承诺,椅子承诺,席梦思承诺]); 三个承诺都完成后,再一次性签收所有承诺。

二、例子
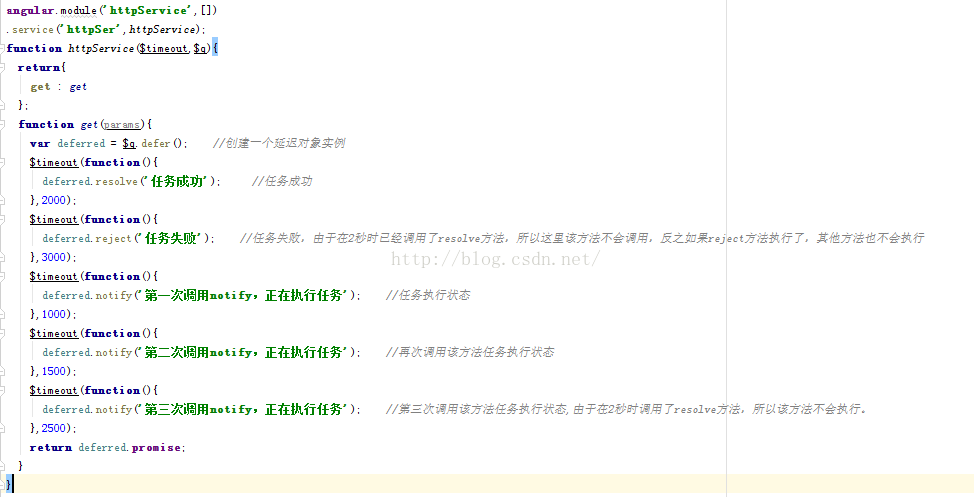
定义一个服务:

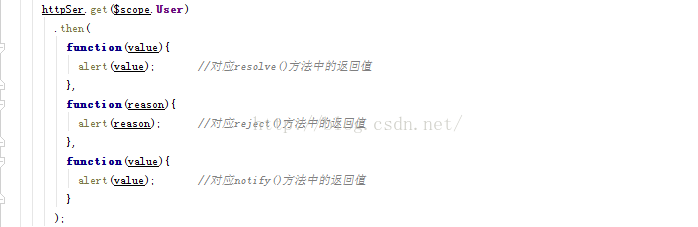
控制器中调用:

AngularJS 承诺 Promise的更多相关文章
- 给你一个承诺 - 玩转 AngularJS 的 Promise(转)
在谈论Promise之前我们要了解一下一些额外的知识:我们知道JavaScript语言的执行环境是“单线程”,所谓单线程,就是一次只能够执行一个任务,如果有多个任务的话就要排队,前面一个任务完成后才可 ...
- 【给你一个承诺 - 玩转 AngularJS 的 Promise】
了解Promise 在谈论Promise之前我们要了解一下一些额外的知识:我们知道JavaScript语言的执行环境是"单线程",所谓单线程,就是一次只能够执行一个任务,如果有多个 ...
- AngularJs $q promise
angularjs提供的$q服务是对Promises规范的一个实现.$q服务可以把一段异步的代码封装成同步的样式. 为啥是样式,因为异步还是异步,它并不会柱塞代码,只是看起来像同步代码. $q.whe ...
- 深入探索AngularJS(持续更新)
数据双向绑定并不是Angular最出彩的地方.大部分对AngularJs的介绍都偏重于使用,使用的学习只是学了AngularJs的API,而那只能AngularJs的很小一部分.随着使用越来越深,系统 ...
- promise和Angular中的 $q, defer
在ES6语法中,新出了promise构造函数, 可用来生成promise实例. Promise对象: 代表了未来某个将要发生的事件(通常是一个异步操作).有了promise对象, 可以将异步操作以同步 ...
- 深入探索AngularJS
目录 深入探索AngularJS 作用域Scope是DOM和Directives交互的抽象 Scope是POJO对象 Scope是上下文 Scope继承树 Scope附加功能 正交功能 Element ...
- 浅谈Angular的 $q, defer, promise
浅谈Angular的 $q, defer, promise 时间 2016-01-13 00:28:00 博客园-原创精华区 原文 http://www.cnblogs.com/big-snow/ ...
- $q -- AngularJS中的服务(理解)
描述 译者注: 看到了一篇非常好的文章,如果你有兴趣,可以查看: Promises与Javascript异步编程 , 里面对Promises规范和使用情景,好处讲的非常好透彻,个人觉得简单易懂. ...
- [译]AngularJS sercies - 获取后端数据
原文:ANGULARJS SERVICES – FETCHING SERVER DATA $http是AngularJS内置的服务,能帮助我们完成从服务端获数据.简单的用法就是在你需要数据的时候,发起 ...
随机推荐
- docker 运行 elasticsearch + kibana
一.elasticsearch的安装 1.从官网上拉取 elasticsearch 的镜像 docker pull elasticsearch:5.6.11docker images 2.运行容器 m ...
- 10分钟搭建 App 主流框架
搭建主流框架界面 0.达成效果 我们玩iPhone应用的时候,有没发现大部分的应用都是上图差不多的结构,下面的TabBar控制器可以切换子控制器,上面又有Navigation导航条 我们本文主要是搭建 ...
- 补课:Shell命令${}
Shell中的${}.##和%%使用范例: 代码如下:file=/dir1/dir2/dir3/my.file.txt可以用${ }分别替换得到不同的值:${file#*/}:删掉第一个 / 及其左边 ...
- c#使用Stopwatch来计算时间间隔
今天要记录一个接口的耗时情况,就要求去写一段测试各个代码运行时间的方法,于是就加了这么一段代码.原来的做法是在代码执行之前和之后获取系统时间,然后相减.被改成了使用c#里的Stopwatch来计算时间 ...
- js--延时消失的菜单--(笔记)
html:有4个li,li下分别有一个span <script> window.onload=function(){ var aLi=document.getElementsBy ...
- Visual Studio Plus 开发
参考文档:Developing Visual Studio Extensions http://msdn.microsoft.com/en-us/library/dd885119(v=vs.120). ...
- Windows8 App Store 开发者会关心的文档
在远程计算机上从 Visual Studio 调试和测试 Windows 应用商店应用程序 http://msdn.microsoft.com/zh-cn/library/windows/apps/h ...
- make/makefile中的加号+,减号-和at号@的含义
http://www.crifan.com/order_make__makefile_in_the_plus__minus_-_and_at_the_meaning_of_numbers/ 在看mak ...
- spoj 7258 SUBLEX(求第k大字串
其实对sam的拓扑排序我似懂非懂但是会用一点了. /** @xigua */ #include <stdio.h> #include <cmath> #include < ...
- XML 解析的两种方法
申请博客有一段时间了,一直没有写些什么,今天写一下被遗忘的 xml,因为 ios 现在一般都用 JSON,但毕竟还有一部分老一些的服务器还会有 xml xml 格式的解析方式有两种 1.SAX解析: ...
