OpenCV图像变换(仿射变换与透视变换)
仿射变换(affine transform)与透视变换(perspective transform)在图像还原、图像局部变化处理方面有重要意义。通常,在2D平面中,仿射变换的应用较多,而在3D平面中,透视变换又有了自己的一席之地。两种变换原理相似,结果也类似,可针对不同的场合使用适当的变换。
仿射变换和透视变换的数学原理不需深究,其计算方法为坐标向量和变换矩阵的乘积,换言之就是矩阵运算。在应用层面,仿射变换是图像基于3个固定顶点的变换,如图所示:

图中红点即为固定顶点,在变换先后固定顶点的像素值不变,图像整体则根据变换规则进行变换
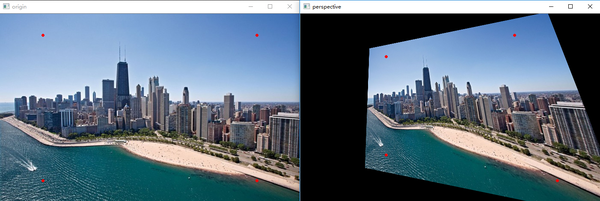
同理,透视变换是图像基于4个固定顶点的变换,如图所示:

在OpenCV中,仿射变换和透视变换均有封装好的函数,分别为
void warpAffine(InputArray src, OutputArray dst, InputArray M, Size dsize, int flags=INTER_LINEAR, int borderMode=BORDER_CONSTANT, const Scalar& borderValue=Scalar())
与
void warpPerspective(InputArray src, OutputArray dst, InputArray M, Size dsize, int flags=INTER_LINEAR, int borderMode=BORDER_CONSTANT, const Scalar& borderValue=Scalar())
两种变换函数形式完全相同,因此以仿射变换函数为例:
void warpAffine(InputArray src, OutputArray dst, InputArray M, Size dsize, int flags=INTER_LINEAR, int borderMode=BORDER_CONSTANT, const Scalar& borderValue=Scalar())
参数InputArray src:输入变换前图像
参数OutputArray dst:输出变换后图像,需要初始化一个空矩阵用来保存结果,不用设定矩阵尺寸
参数InputArray M:变换矩阵,用另一个函数getAffineTransform()计算
参数Size dsize:设置输出图像大小
参数int flags=INTER_LINEAR:设置插值方式,默认方式为线性插值
后两个参数不常用,在此不赘述
关于生成变换矩阵InputArray M的函数getAffineTransform():
Mat getAffineTransform(const Point2f* src, const Point2f* dst)
参数const Point2f* src:原图的三个固定顶点
参数const Point2f* dst:目标图像的三个固定顶点
返回值:Mat型变换矩阵,可直接用于warpAffine()函数
注意,顶点数组长度超过3个,则会自动以前3个为变换顶点;数组可用Point2f[]或Point2f*表示
示例代码如下:
//读取原图
Mat I = imread("..//img.jpg");
//设置空矩阵用于保存目标图像
Mat dst;
//设置原图变换顶点
Point2f AffinePoints0[3] = { Point2f(100, 50), Point2f(100, 390), Point2f(600, 50) };
//设置目标图像变换顶点
Point2f AffinePoints1[3] = { Point2f(200, 100), Point2f(200, 330), Point2f(500, 50) };
//计算变换矩阵
Mat Trans = getAffineTransform(AffinePoints0, AffinePoints1);
//矩阵仿射变换
warpAffine(I, dst, Trans, Size(I.cols, I.rows));
//分别显示变换先后图像进行对比
imshow("src", I);
imshow("dst", dst);
waitKey();
同理,透视变换与仿射变换函数类似:
void warpPerspective(InputArray src, OutputArray dst, InputArray M, Size dsize, int flags=INTER_LINEAR, int borderMode=BORDER_CONSTANT, const Scalar& borderValue=Scalar())
生成变换矩阵函数为:
Mat getPerspectiveTransform(const Point2f* src, const Point2f* dst)
注意,透视变换顶点为4个
两种变换完整代码及结果比较:
#include <iostream>
#include <opencv.hpp>
using namespace std;
using namespace cv;
Mat AffineTrans(Mat src, Point2f* scrPoints, Point2f* dstPoints)
{
Mat dst;
Mat Trans = getAffineTransform(scrPoints, dstPoints);
warpAffine(src, dst, Trans, Size(src.cols, src.rows), CV_INTER_CUBIC);
return dst;
}
Mat PerspectiveTrans(Mat src, Point2f* scrPoints, Point2f* dstPoints)
{
Mat dst;
Mat Trans = getPerspectiveTransform(scrPoints, dstPoints);
warpPerspective(src, dst, Trans, Size(src.cols, src.rows), CV_INTER_CUBIC);
return dst;
}
void main()
{
Mat I = imread("..//img.jpg"); //700*438
Point2f AffinePoints0[4] = { Point2f(100, 50), Point2f(100, 390), Point2f(600, 50), Point2f(600, 390) };
Point2f AffinePoints1[4] = { Point2f(200, 100), Point2f(200, 330), Point2f(500, 50), Point2f(600, 390) };
Mat dst_affine = AffineTrans(I, AffinePoints0, AffinePoints1);
Mat dst_perspective = PerspectiveTrans(I, AffinePoints0, AffinePoints1);
for (int i = 0; i < 4; i++)
{
circle(I, AffinePoints0[i], 2, Scalar(0, 0, 255), 2);
circle(dst_affine, AffinePoints1[i], 2, Scalar(0, 0, 255), 2);
circle(dst_perspective, AffinePoints1[i], 2, Scalar(0, 0, 255), 2);
}
imshow("origin", I);
imshow("affine", dst_affine);
imshow("perspective", dst_perspective);
waitKey();
}
结果如图:

可以看出,仿射变换以3个点为基准点,即使数组长度为4也仅取前3个点作为基准点;透视变换以4个点为基准点,两种变换结果不相同。应根据实际情况判断使用哪种变换方式更佳
转自:https://zhuanlan.zhihu.com/p/24591720
OpenCV图像变换(仿射变换与透视变换)的更多相关文章
- 【计算机视觉】OpenCV篇(5) - 仿射变换与透视变换
参考: 图像处理的仿射变换与透视变换(https://www.imooc.com/article/27535) http://ex2tron.wang/opencv-python-extra-warp ...
- OpenCV —— 图像变换
将一副图像转变成另一种表现形式 ,比如,傅里叶变换将图像转换成频谱分量 卷积 —— 变换的基础 cvFilter2D 源图像 src 和目标图像 dst 大小应该相同 注意:卷积核的系数应该是浮点类 ...
- 【转】【opencv】仿射变换
仿射变换 目标 在这个教程中你将学习到如何: 使用OpenCV函数 warpAffine 来实现一些简单的重映射. 使用OpenCV函数 getRotationMatrix2D 来获得一个 旋转矩阵 ...
- opencv 图像仿射变换 计算仿射变换后对应特征点的新坐标 图像旋转、缩放、平移
常常需要最图像进行仿射变换,仿射变换后,我们可能需要将原来图像中的特征点坐标进行重新计算,获得原来图像中例如眼睛瞳孔坐标的新的位置,用于在新得到图像中继续利用瞳孔位置坐标. 仿射变换在:http:// ...
- OPENCV图像变换-2
一.经典霍夫变换 霍夫变换是图像处理中的一种特征提取技术,该方法通过在一个参数空间中通过计算累计结果的局部最大值来得到一个符合该特定形状的集合,作为结果. 运用两个坐标空间之间的变换,将一个空间中具有 ...
- OPENCV图像变换-1
图像变换是指将一幅图像变换为图像数据的另一种表现形式,例如将图像进行傅立叶变换,或者对图像进行X,Y方向的求导等,经过这些变换,可以将图像数据处理中的某些问题换一个别的角度想办法,所以图像变换是图像处 ...
- OpenCV实现仿射变换
什么是仿射变换?¶ 一个任意的仿射变换都能表示为 乘以一个矩阵 (线性变换) 接着再 加上一个向量 (平移). 综上所述, 我们能够用仿射变换来表示: 旋转 (线性变换) 平移 (向量加) 缩放操作 ...
- python+opencv图像变换的两种方法cv2.warpAffine和cv2.warpPerspective
本文链接:https://blog.csdn.net/qq_27261889/article/details/80720359 # usr/bin/env python # coding: utf- ...
- OpenCV图像变换二 投影变换与极坐标变换实现圆形图像修正
投影变换 在放射变换中,物体是在二维空间中变换的.如果物体在三维空间中发生了旋转,那么这种变换就成为投影变换,在投影变换中就会出现阴影或者遮挡,我们可以运用二维投影对三维投影变换进行模块化,来处理阴影 ...
随机推荐
- 英特尔® 实感™ 摄像头 (F200) 应用如何实现最佳用户体验
英特尔开发人员专区原文 由于视频不能直接嵌入, 请点击视频标题观看.谢谢. 英特尔® 实感™ 技术支持我们重新定义如何与计算设备交互,包括允许用户通过手势自然交互. 为了帮助大家了解使用英特尔® 实感 ...
- 设置PNG图片DPI 信息,保存为PDF(使用Magick),与OpenCV转换
目录 任务描述 解决方案 Magick++ Talk is cheap, show me the code. 与 Opencv 配合 相关链接 任务描述 我有这样一个需求,读取一张格式为PNG 或者 ...
- Hibernate入门篇<1>hibernate.cfg.xml学习小结
Hibernate配置文件主要用于配置数据库连接和Hibernate运行时所需的各种属性,这个配置文件应该位于应用程序或Web程序的类文件夹 classes中.Hibernate配置文件支持两种形式, ...
- 数据库与数据仓库的比较Hbase——Hive
数据仓库(Data Warehouse)是一个面向主题的(Subject Oriented).集成的(Integrate).相对稳定的(Non-Volatile).反映历史变化(Time Varian ...
- eclipse技巧-快捷键
ctrl + 1,快速修复 ctrl + d, 快捷删除行 shift + Enter,快速移动光标到下一行 ctrl + F11,运行代码 alt + ↑/↓,快速移动行 ctrl + alt + ...
- Alpha 冲刺8
队名:日不落战队 安琪(队长) 今天完成的任务 登录的数据post. okhttp学习第二弹. 明天的计划 okhttp学习第三弹. 个人信息界面数据get. 还剩下的任务 个人信息数据get. 遇到 ...
- centos快速安装lamp
搭建MySQL数据库 使用 yum 安装 MySQL: yum install mysql-server -y 安装完成后,启动 MySQL 服务: service mysqld restart 设置 ...
- 第13章 学习shell script
由于博客园中dollar符号有别的意义,所以文中的dollar符号使用¥表示 第一个script [root@localhost script]# cat -n sh01.sh #!/bin/bash ...
- 结对项目之对PIE的测试程序
项目要求: 构造程序,分别是: 不能触发Fault. 触发Fault,但是不能触发Error. 触发Error,但是不能产生Failure. 结对对象:陈秋月 学号:2013110404 博客地址 ...
- 在linux下编译线程程序undefined reference to `pthread_create'
由于是Linux新手,所以现在才开始接触线程编程,照着GUN/Linux编程指南中的一个例子输入编译,结果出现如下错误:undefined reference to 'pthread_create'u ...
