CSS: CSS常用的文本样式属性
介绍:CSS常用的文本样式属性
color: 颜色
font-size: 字体大小
font-style (normal、italic、oblique): 字体样式(正常、斜体)
font-weight (normal 、bold、100-900): 字体的粗细
line-height: 行高
text-align: 对齐方式
text-decoration (underline、line-through):下划线(文字底部的线、穿过文字的线)
word-spacing:字体之间的间隔
测试:
CSS_Property.html
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="description" conent="this is an example">
<meta name="keywords" conent="html,css"> <title> CSS常用的文本样式属性 </title> </head> <body> <h2>经典诗句、优美词赋</h2>
<p>
三顾频繁天下计,两朝开济老臣心。——诸葛亮<br/>
出师未捷身先死,长使英雄泪满襟。——诸葛亮<br/>
出师一表真名世,千载谁堪伯仲间。——诸葛亮<br/>
已知天下三分鼎,犹竭人谋就出师。——诸葛亮<br/>
刚正不阿,留得正气冲霄汉;幽愁发愤,著成信史照尘寰。——司马迁<br/>
酌酒花间磨针石上,倚剑天外挂弓扶桑。——李白<br/>
千古诗才,蓬莱文章建安骨;一身傲骨,青莲居士谪仙人。——李白<br/>
翁去八百年,醉乡犹在;山行六七里,亭影不孤。——欧阳修 <br/>
铁板铜琶继东坡高唱大江东去,美芹悲黍冀南宋莫随鸿雁南飞。——辛弃疾<br/>
世上苍痍,诗中圣哲;人间疾苦,笔底波澜。——杜甫<br/>
犹留正气参天地,永剩丹心照古今。——文天祥<br/>
深思高举洁白清忠,汩罗江上万古悲风。——屈原<br/>
四面湖山归眼底,万家忧乐在心头。——范仲淹<br/>
大河百代,众浪齐奔淘尽万古英雄汉;词苑千载,群芳竞秀盛开一枝女儿花。——李清照<br/>
译著尚未成书,惊闻陨星,中国何人领呐喊?先生已经作古,痛忆旧雨,文坛从此感彷徨。——鲁迅<br/>
</p>
</body>
</html>

效果图:

现在改变内容的属性
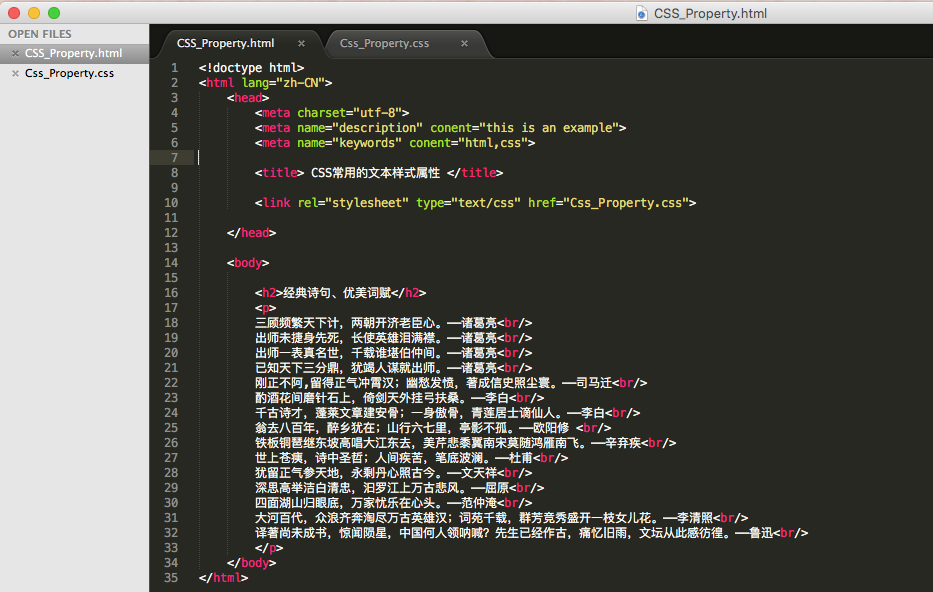
CSS_Property.html
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="description" conent="this is an example">
<meta name="keywords" conent="html,css"> <title> CSS常用的文本样式属性 </title> <link rel="stylesheet" type="text/css" href="Css_Property.css"> </head> <body> <h2>经典诗句、优美词赋</h2>
<p>
三顾频繁天下计,两朝开济老臣心。——诸葛亮<br/>
出师未捷身先死,长使英雄泪满襟。——诸葛亮<br/>
出师一表真名世,千载谁堪伯仲间。——诸葛亮<br/>
已知天下三分鼎,犹竭人谋就出师。——诸葛亮<br/>
刚正不阿,留得正气冲霄汉;幽愁发愤,著成信史照尘寰。——司马迁<br/>
酌酒花间磨针石上,倚剑天外挂弓扶桑。——李白<br/>
千古诗才,蓬莱文章建安骨;一身傲骨,青莲居士谪仙人。——李白<br/>
翁去八百年,醉乡犹在;山行六七里,亭影不孤。——欧阳修 <br/>
铁板铜琶继东坡高唱大江东去,美芹悲黍冀南宋莫随鸿雁南飞。——辛弃疾<br/>
世上苍痍,诗中圣哲;人间疾苦,笔底波澜。——杜甫<br/>
犹留正气参天地,永剩丹心照古今。——文天祥<br/>
深思高举洁白清忠,汩罗江上万古悲风。——屈原<br/>
四面湖山归眼底,万家忧乐在心头。——范仲淹<br/>
大河百代,众浪齐奔淘尽万古英雄汉;词苑千载,群芳竞秀盛开一枝女儿花。——李清照<br/>
译著尚未成书,惊闻陨星,中国何人领呐喊?先生已经作古,痛忆旧雨,文坛从此感彷徨。——鲁迅<br/>
</p>
</body>
</html>

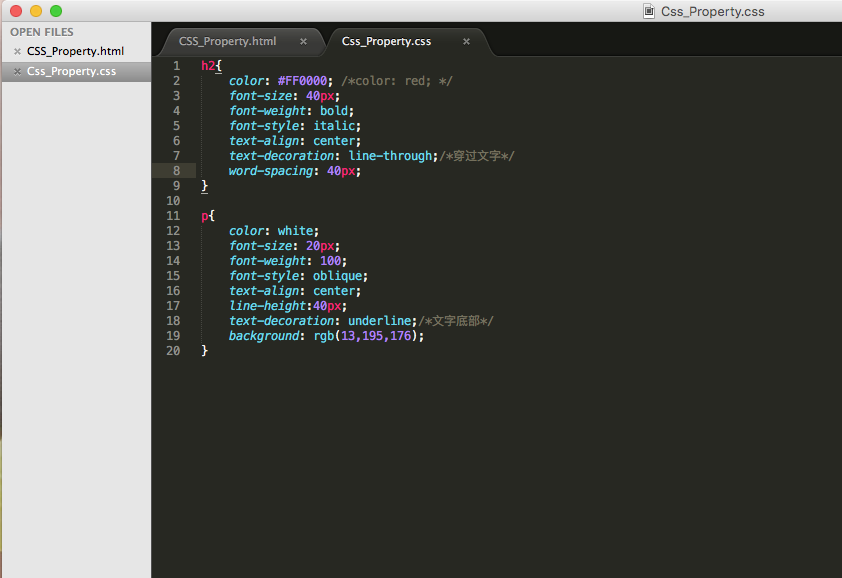
创建Css_Property.css
h2{
color: #FF0000; /*color: red; */
font-size: 40px;
font-weight: bold;
font-style: italic;
text-align: center;
text-decoration: line-through;/*穿过文字*/
word-spacing: 40px;
}
p{
color: white;
font-size: 20px;
font-weight:;
font-style: oblique;
text-align: center;
line-height:40px;
text-decoration: underline;/*文字底部*/
background: rgb(13,195,176);
}

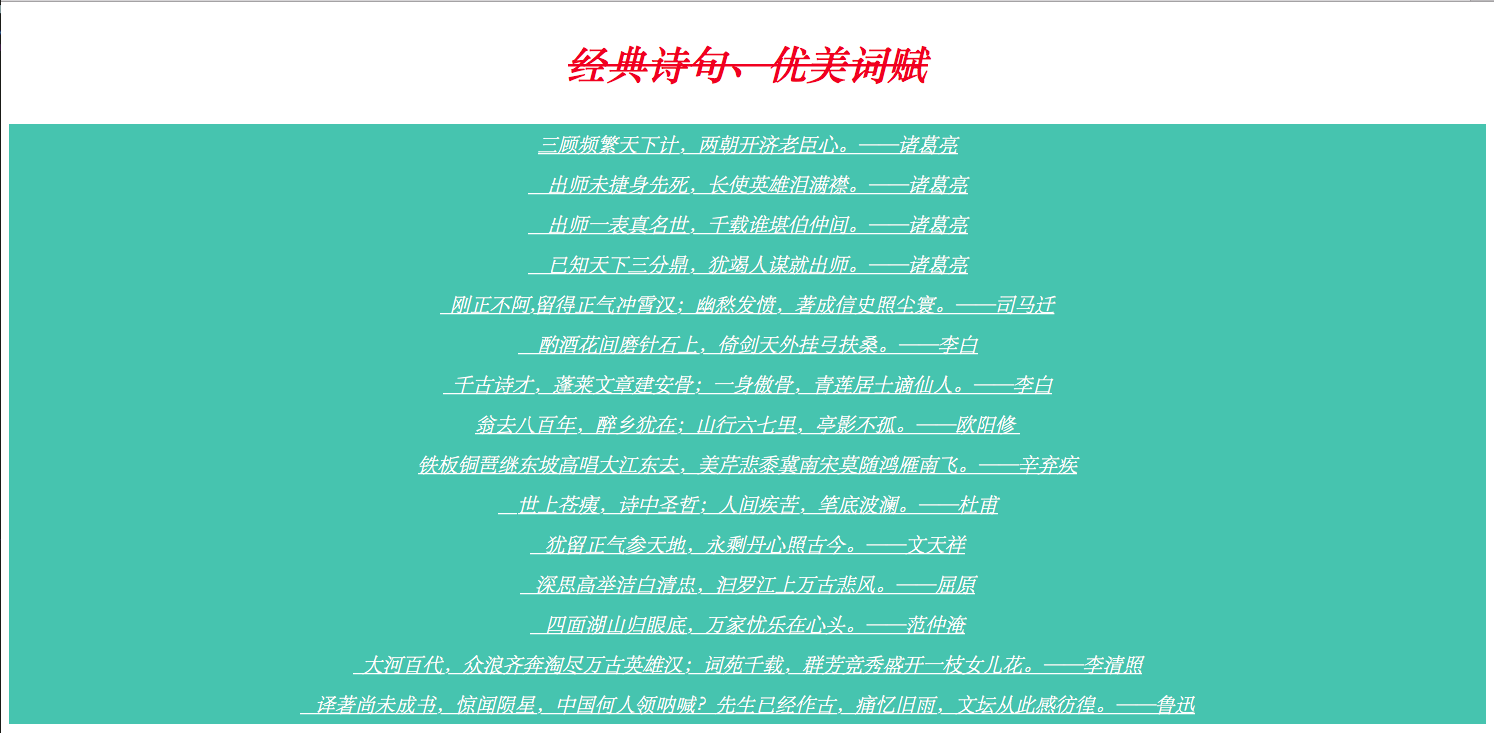
效果图:

CSS: CSS常用的文本样式属性的更多相关文章
- CSS(2)---css字体、文本样式属性
css字体.文本样式属性 这篇主要讲CSS文本属性中的:字体样式属性 和 文本样式属性. 一.字体样式属性 CSS 字体属性主要包括:字体设置(font-family).字号大小(font-size) ...
- HTML和CSS前端教程03-CSS文本样式
目录 1.CSS颜色-建议就用十六进制 2.CSS长度的度量单位-建议就用px 3.CSS文本样式 3.1. 字体属性 3.1. 文本样式 1.CSS颜色-建议就用十六进制 p{ color: #ff ...
- 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果. 具体要求如下: ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- [Web 前端] 009 css 常用的文本样式设置
常用的文本 css 样式 概览 参数 释义 举例 color 设置文字的颜色 color:red; font-size 设置文字的大小 font-size:12px; font-family 设置文字 ...
- 重温CSS之背景、文本样式
CSS背景样式: 背景色:background-color属性,设置元素的背景色,如:div {background:blue;}--设置所有div元素的背景为蓝色: 背景图像:background- ...
- CSS中如何使用背景样式属性,看这篇文章就够用了
css背景样式属性介绍 背景样式就是自定义HTML标签的背景颜色或背景图像. 背景属性说明表 属性名 属性值 描述 background-color #f00.red.rgb(255,0,0) 设置背 ...
- css 基础 字体和文本样式
字体样式处理font-size:30px:// 设置字体大小 font-weight:700://设置粗体 font-sytle:italic; //设置文字斜体 font-family: 斜体,宋体 ...
随机推荐
- easyui layout 左右面板折叠后 显示标题
(function($){ var buttonDir = {north:'down',south:'up',east:'left',west:'right'}; $.extend($.fn.l ...
- 七 oracle 表查询二
1.使用逻辑操作符号问题:查询工资高于500或者是岗位为manager的雇员,同时还要满足他们的姓名首字母为大写的J?select * from emp where (sal > 500 or ...
- 洛谷P1726 上白泽慧音 [Tarjan]
题目传送门 上白泽慧音 题目描述 在幻想乡,上白泽慧音是以知识渊博闻名的老师.春雪异变导致人间之里的很多道路都被大雪堵塞,使有的学生不能顺利地到达慧音所在的村庄.因此慧音决定换一个能够聚集最多人数的村 ...
- http1.0和1.1的区别
1.HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理 HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器 ...
- 折半搜索【p4799】[CEOI2015 Day2]世界冰球锦标赛
Description 今年的世界冰球锦标赛在捷克举行.Bobek 已经抵达布拉格,他不是任何团队的粉丝,也没有时间观念.他只是单纯的想去看几场比赛.如果他有足够的钱,他会去看所有的比赛.不幸的是,他 ...
- wc 统计行数 字数
Linux统计文件行数 2011-07-17 17:32 by 依水间, 168255 阅读, 4 评论, 收藏, 编辑 语法:wc [选项] 文件… 说明:该命令统计给定文件中的字节数.字数.行数. ...
- FastReport.Net使用:[2]添加MSSQL数据源一
如何使用MSSQL表作为数据源 1.点击FastReport设计器中Data->Add Data Source菜单项,打开数据源添加向导. 2.添加新的数据连接. 点击 New connecti ...
- codeforces 220 C. Game on Tree
题目链接 codeforces 220 C. Game on Tree 题解 对于 1节点一定要选的 发现对于每个节点,被覆盖切选中其节点的概率为祖先个数分之一,也就是深度分之一 代码 #includ ...
- Parse要垮了
一清早收到邮件就睡不着了... 花了那么多时间熟悉api,第一个基于parse的app也要做完了... 看来国内的类似产品也不敢用了,还是老老实实用阿里云自己写backend吧...
- [bzoj1024][SCOI2009]生日快乐 (枚举)
Description windy的生日到了,为了庆祝生日,他的朋友们帮他买了一 个边长分别为 X 和 Y 的矩形蛋糕.现在包括windy,一共有 N 个人来分这块大蛋糕,要求每个人必须获得相同面积的 ...
