用Html5制作的一款数学教学程序Function Graphics(绘制函数图的程序)
最近我不仅对游戏开发感兴趣,还对函数图感兴趣,特此我开发了这个程序。以下是一些介绍和下载演示地址,喜欢的朋友可以看看:
一,产品名片
产品名:Function Graphics
版本: 0.1
开发者:Yorhom Wang
首次发行时间:2013年 4月4日
分类:教学程序
功能:画出一,二,三次函数图象
开发语言:JavaScript&HTML5
二,怎么使用
下载地址(含有源码):
http://files.cnblogs.com/ducle/function_graphs.rar
在线使用地址:
http://www.cnblogs.com/yorhom/archive/2013/04/04/3000311.html
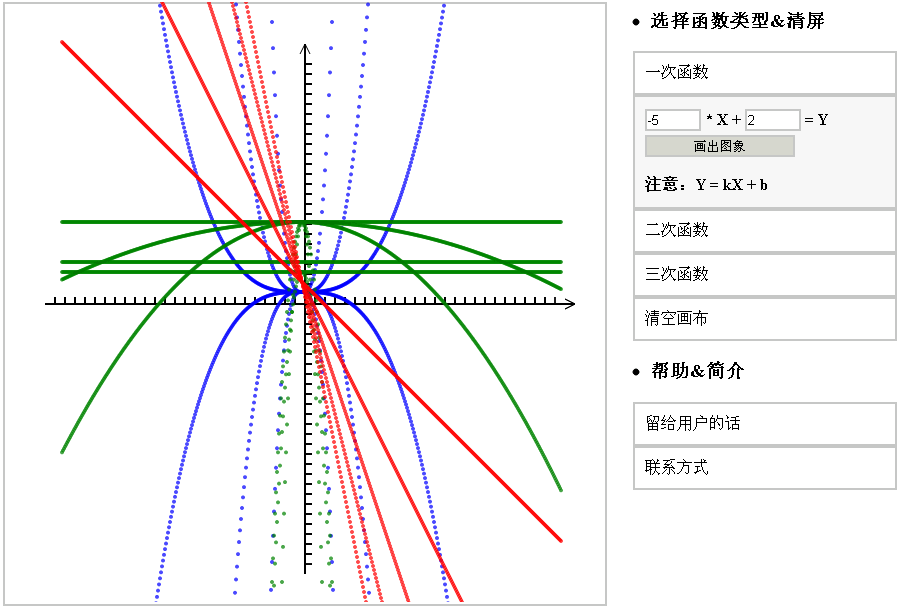
三,产品截图


四,留给用户的话
本程序为开源教学程序,希望大家能够通过此程序了解各类函数的图象,也希望各位web工程师能够更好的了解html5。哈,如果程序有问题,请及时告诉我哦!!!
-------------------------------------------------------------------------------
2013年6月12日更新
更新内容:
1,增加了清屏功能
2,增加了将Canvas里的内容生成图片的功能
更新版本地址:
用Html5制作的一款数学教学程序Function Graphics(绘制函数图的程序)的更多相关文章
- 程序员用HTML5制作的爱心树表白动画
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htm 推荐:http://hovertree.com/texiao/css3/18/ HTML代码如下: & ...
- 使用react native制作的一款网络音乐播放器
使用react native制作的一款网络音乐播放器 基于第三方库 react-native-video设计"react-native-video": "^1.0.0&q ...
- 使用HTML5制作loading图
昨天发了一篇使用HTML5 canvas写的时钟的文章,今天发一篇关于使用HTML5制作loading图的文章. <!DOCTYPE html> <html> <head ...
- 使用HTML5制作时钟
之前看到别人用HTML5制作时钟,自己也写了一个,这是很久以前写的了,没有注释,现在自己看都晕了(注释的重要性就体现在这边了),找时间加上注释,让自己和别人都比较好理解. <!DOCTYPE h ...
- Python 制作Android开发 所需的适配不同分辨率的套图
使用Python做起工具来还真是爽,简单,方便,快捷.今天忙活了一下,制作出一个比较实用的小工具. 自动化套图制作,适配不同屏幕 尤其是对于android开发来说,要适配不同屏幕就需要多套切图,那么. ...
- SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学、字符串、日期时间)函数[转]
SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学.字符串.日期时间)函数 --创建表格 create table aa ( UserName varchar(50 ...
- 一款仿PBA官网首页jQuery焦点图的切换特效
一款仿PBA官网首页jQuery焦点图的切换特效,非常的简单大方, 在对浏览器兼容性的方面做了不少的功夫.IE6也勉强能过去. 还是一款全屏的焦点图切换特效.大气而清新.很适合简介大方的网站. 下图还 ...
- html5绘制折线图
html5绘制折线图详细代码 <html> <canvas id="a_canvas" width="1000" height="7 ...
- HTML5 WebAudioAPI(四)--绘制频谱图2
绘制分析器数组所有数据.本文内容,承接上文 1.800宽度绘制 var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { ale ...
随机推荐
- 多个 label checkbox 组合 显示在同一个水平线上[前提Bootstrap框架]
<th align="left" valign="middle"> <label class="checkbox inline fo ...
- contract
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- 实践jQuery Easyui后本地化有感
这个星期在忙着easyui的例子中的大部分功能的本地化.一开始给我的感觉就是把jquery easyui中的每个demo的代码粘贴复制一遍. 可是,真正在做的过程中,我才发现,我错了. 在仿写easy ...
- 【BZOJ】1644: [Usaco2007 Oct]Obstacle Course 障碍训练课(bfs)
http://www.lydsy.com/JudgeOnline/problem.php?id=1644 这和原来一题用dp来做的bfs很像啊orz.. 我们设f[i][j][k]代表i,j这个点之前 ...
- ios 从URL中截取所包含的参数,并且以字典的形式返回和参数字典转URL
//字典转链接(参数) - (NSString *)keyValueStringWithDict:(NSDictionary *)dict { if (dict == nil) { return ni ...
- 剑指 offer set 19 翻转单词顺序 && 字符串左旋
题目 1. 翻转单词 student. a am I 转换成 I am a student. 2. 字符串左旋 abba 1 转成 bbaa 总结 1. 先对每个单词旋转, 再整齐旋转 2. 先翻转一 ...
- Android解析JSON速度对比
转载参考:http://blog.csdn.net/h3c4lenovo/article/details/26568531 { "testStr":"这是String的测 ...
- [SCOI2010]序列操作[分块or线段树]
#include<cstdio> #include<iostream> #define lc k<<1 #define rc k<<1|1 using ...
- oracle order by 字段不能为空 为空速度慢 不走索引
oracle order by 字段不能为空 为空速度慢 不走索引
- 树形结构数据存储方案的选择和java list转tree
树形结构数据存储方案 Adjacency List:每一条记录存parent_idPath Enumerations:每一条记录存整个tree path经过的node枚举Nested Sets:每一条 ...
