前端工程师在实现支付功能的时候能做些什么(V客学院技术分享)?
现在最流行的两种支付微信支付和支付宝支付,在日常开发的过程中肯定离不开支付功能的开发,有很多人第一次接触时会有些措手不及。
一.业务逻辑 (电商平台为例子)
支付大部分用在电商平台,各种打赏,游戏充值等等,只要涉及到支付,就一定会有订单逻辑:
1.用户选择产品后进入提交订单流程 ----> 生成订单 (待付款)
2.生成订单后进入支付流程 --->选择支付方式(支付或者微信)
3.唤起对应的支付应用程序,用户确认金额并支付,支付成功后 ----->完成订单 (已付款);
在这个过程中,前端工程师能干什么?
二.前端开发部分
业务逻辑第1阶段,前端部分可能根据用户的选择的产品,生成对应的订单信息(商品信息,收获地址等)并选择优惠,最终确认最后应该支付的总金额,
注意,因为安全性的原因,前端算出来的总支付金额,只是给用户确认的,最后支付金额肯定是由后端算出来的,然后前后两端金额对比无误后,进入也逻辑第2阶段,支付阶段。
这个时候需要前端去选择并唤起支付程序(微信或支付宝),然后通过微信或者支付的提供的对应API,唤起支付
三.微信支付
准备阶段:不管是网页支付,小程序支付,还是APP支付,必须要先确认一个收钱的人,微信商户平台,商户平台是和微信公众号(审核已通过)绑定使用,有已审核的公众号才能开通商户平台,申请过程按微信提供的顺序走就可以了,申请好后,对应的配置由后端完成,毕竟前端部分代码用户很容易看到,不安全。
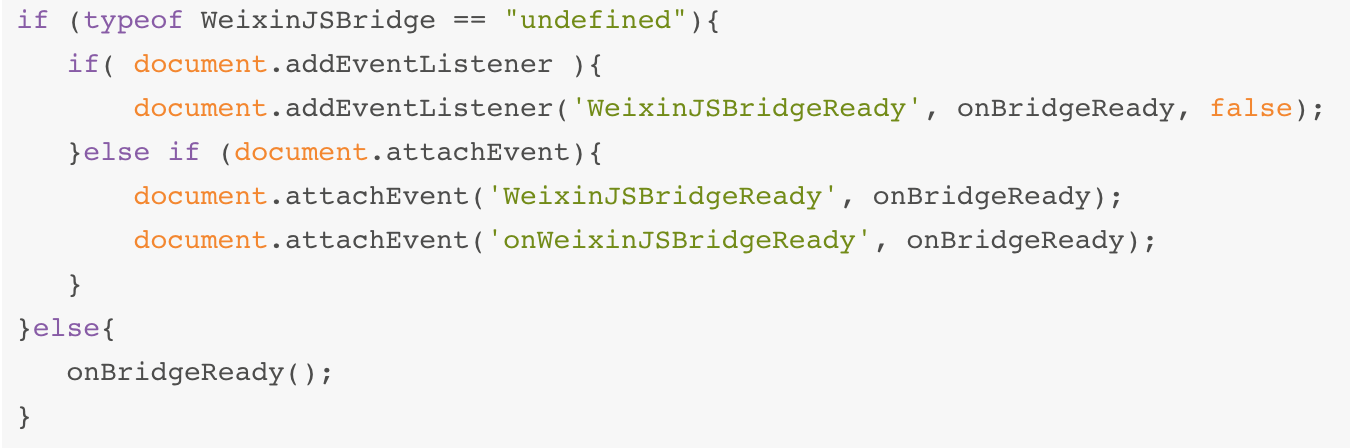
公众号网页端唤起支付的方式:
1.引入js-sdk 文件 (进入下载)
2. 监听微信js-sdk 初始化成功事件

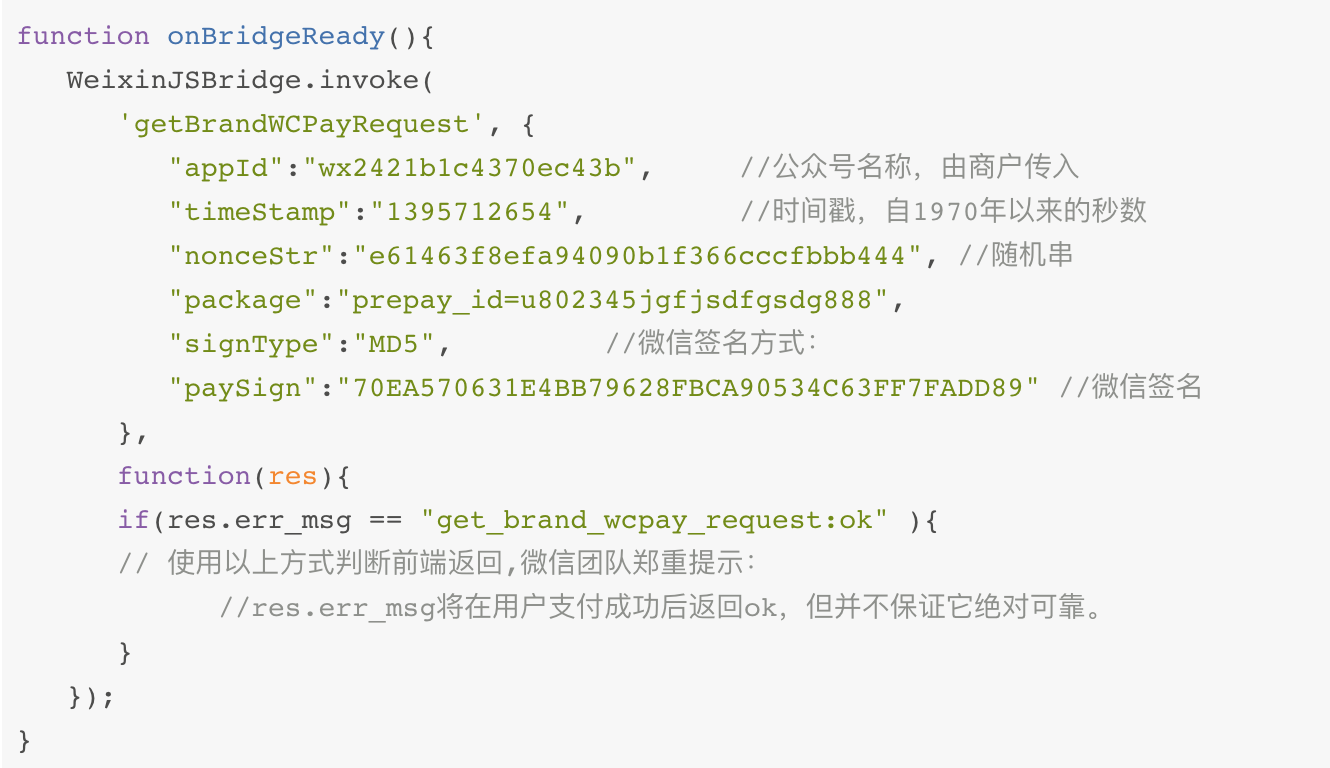
3.在适当场合唤起支付

详细参数说明参考微信官方文档 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
小程序支付: (参数说明:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/payment/wx.requestPayment.html)
微信小程序因为是微信自己的生态系统,不需要单独引入JS-SDK,直接调用wx提供的api方法
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success (res) { },
fail (res) { }
})
HTML5+ 微信支付
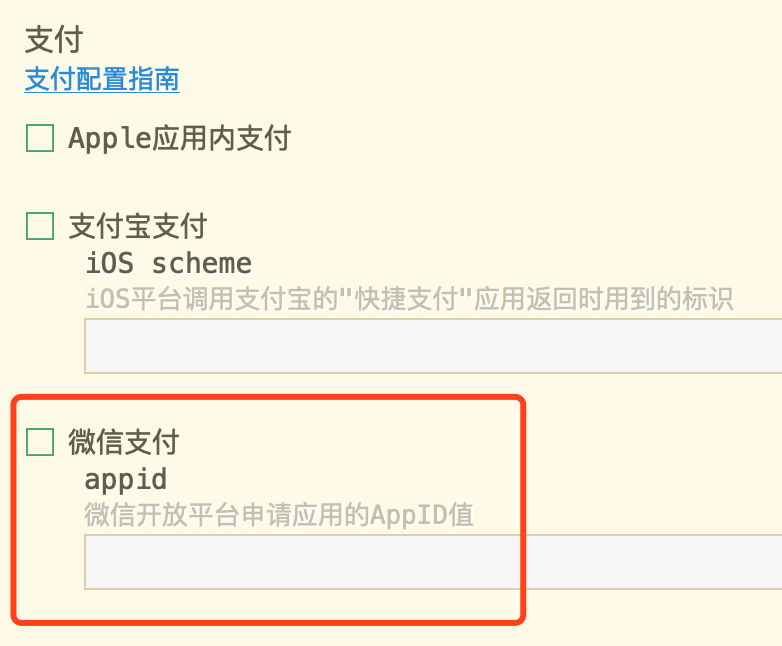
1.在manifest.json中配置对应的微信开放平台APP ID

2. 检查支付是否已配置或是否配置正确,正确则返回对应支付通道,"alipay" - 表示支付宝; "wxpay" - 表示微信支付
plus.payment.getChannels( function(s){
channels = s;
}, function(e){
alert( "获取支付通道列表失败:"+e.message );
});
3.唤起支付
// 必须从业务服务器获取支付信息
var statement = "...";
plus.payment.request(c, statement, function(){
alert("支付操作成功!");
}, function(e){
alert("支付失败:"+e.message);
} );
c为支付通道,由第二步获得,statement由服务端提供的支付信息,通常是一个包含订单信息和支付成功回调的链接地址
H5+支付API文档地址 http://www.html5plus.org/doc/zh_cn/payment.html#plus.payment.request
四:支付宝支付
准备阶段:需要申请支付宝交易号,和微信商户号同理
支付宝H5支付:
1.引入支付宝js-sdk <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.min.js"></script>
2.执行唤起支付宝代码:支付宝API地址 http://myjsapi.alipay.com/jsapi/native/trade-pay.html
<h1>点击以下按钮唤起收银台支付</h1>
<a href="javascript:void(0)" class="btn tradenoPay">支付宝交易号唤起支付</a>
<script>
function ready(callback) {
// 如果jsbridge已经注入则直接调用
if (window.AlipayJSBridge) {
callback && callback();
} else {
// 如果没有注入则监听注入的事件
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
ready(function(){
document.querySelector('.tradeno').addEventListener('click', function() {
AlipayJSBridge.call("tradePay", {
tradeNO: "201802282100100427058809844"
}, function(result) {
alert(JSON.stringify(result));
});
});
});
</script>
支付宝H5+支付 同微信支付类似,并且默认不需要配置,钩上即可,调用方式同微信一样
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
前端工程师在实现支付功能的时候能做些什么(V客学院技术分享)?的更多相关文章
- 前端小技巧:css sprite----V客学院技术分享
前端小技巧:css sprite 因为英文名叫sprite,翻译过来是精灵,而雪碧饮料也叫sprite,所以叫精灵兔或者雪碧图. 它有什么作用呢? 当用户在浏览器里输入一个URL地址的时候,你会感觉无 ...
- Nicholas C. Zakas(JS圣经:JavaScript高级程序设计作者)如何面试前端工程师
Original Post:Interviewing the front-end engineerNicholas C. Zakas,2010年1月5日翻译完成:2010年1月7日,最后更新:2010 ...
- Nicholas C. Zakas如何面试前端工程师
转载自:http://www.cnblogs.com/yizuierguo/archive/2010/02/04/1663767.html Original Post:Interviewing the ...
- Vue2中实现微信分享支付功能
Vue2中实现微信分享支付功能 近期做了一个微信公众号前后分离项目,前端采用Vue2开发,后端SpringBoot,今天迫不及待的来给大家分享一下这次在开发中遇到的一些坑以及解决办法. 在这里,一些 ...
- 现在就去100offer 参加互联网人才拍卖! 现在登录现在注册 为什么整个互联网行业都缺前端工程师?
现在,几乎整个互联网行业都缺前端工程师,不仅在刚起步的创业公司,上市公司乃至巨头,这个问题也一样存在.没错,优秀的前端工程师简直比大熊猫还稀少. 每天,100offer的HR群都有人在吐槽招不到前端工 ...
- WEB前端工程师如何做职业规划?
对于一个WEB前端的职业规划,其实是有各种的答案,没有哪种答案是完全正确的,全凭自己的选择,只要是自己选定了,坚持去认真走,就好.在这里, 我只是 简要说一下自己对于这块儿内容的理解.有一个观点想要分 ...
- 什么才是市场急需的前端工程师?要价1.8W,HR不敢还嘴!
据统计,国外的前端开发人员和后端开发人员比例约1:1,但是在国内比例却在1:3以下, Web前端开发职位人才缺口巨大.前端工程师的发展之路十分有“钱”景. 每天,HR 群都有人在吐槽招不到前端工程师. ...
- 微信小程序支付功能前端流程
只是分享一下小程序支付功能的前端流程和代码, 仅供参考(使用的是uni app). handleCreate () { /** 第一步:前台将商品数据发送到后台,后台创建订单入库并返回订单id等信息 ...
- 前端工程师如何快速的开发一个微信JSSDK应用
亲们,订阅号出来已经很久了,作为一个前端工程师或者全栈工程师,你是不是错过了什么?大概许多攻城狮同砚还没有反应过来订阅号怎么回事,就马上要被微信的应用号秀一脸了.在应用号还没有正式出来之前,我们赶紧一 ...
随机推荐
- IOS开发经验总结(二)
本文转载至 http://dreamahui.iteye.com/blog/1878922 IOS开发总结 by mhmwadm (感谢mhmwadm) 2013/4/10 1 XCode快捷键 4 ...
- jquery表单验证插件 jquery.form.js ------转载
Form插件,支持Ajax,支持Ajax文件上传,功能强大,基本满足日常应用. 1.JQuery框架软件包下载 文件: jquery.rar 大小: 29KB 下载: 下载 2.Form插件下载 文件 ...
- 《从零开始学Swift》学习笔记(Day 69)——Swift与Objective-C混合编程之语言
原创文章,欢迎转载.转载请注明:关东升的博客 在Swift语言出现之前,开发iOS或OS X应用主要使用Objective-C语言,此外还可以使用C和C++语言,但是UI部分只能使用Objective ...
- Docker修改时区
简介 docker容器打日志时间滞后8小时 方法 启动时修改时区 Docker修改默认时区 已启动的容器修改时区 进入容器docker exec -i -t [CONTAINNER] /bin/bas ...
- 管理源代码的工具SVN与GIT
如何看待源代码 源代码是公司的重要资产 对应软件公司来说,源代码相当于固定资产>人才 所以源代码管理对于公司来说是最重要的事物之一 一.管理源代码的工具 SVN:集中式的源代码管理工具,通常必须 ...
- Strut2中的标签
Struts2的标签用法和示例 1)s:property标签:property 标签用来输出一个值栈属性的值 示例: 输出 Action 属性 customerId 的值: <s:propert ...
- C语言实现链表中结构体嵌套
1.首先,定义两个结构体,一个用于定义链表,一个用于定义数据 // 定义数据相关的结构体 typedef struct Student{ int stu_id; ]; }Stu; // 定义链表相关的 ...
- Centos7.0安装mysql5.6
环境 CentOS 7.0(64-bit system) mysql-5.6.37 一.mysql依赖libaio,所以要先安装libaio # yum search libaio ...
- POJ3272 Cow Traffic
题目链接:http://poj.org/problem?id=3272 题目意思:n个点m条边的有向图,从所有入度为0的点出发到达n,问所有可能路径中,经过的某条路的最大次数是多少.边全是由标号小的到 ...
- Python笔记-进程Process、线程Thread、上锁
1.对于操作系统来说,一个任务就是一个进程(Process).比如打开一个浏览器就是启动一个浏览器进程,打开一个记事本就启动了一个记事本进程. 2.在一个进程内部,要同时干多件事,就需要同时运行多个“ ...
