利用css中的background-position定位图片
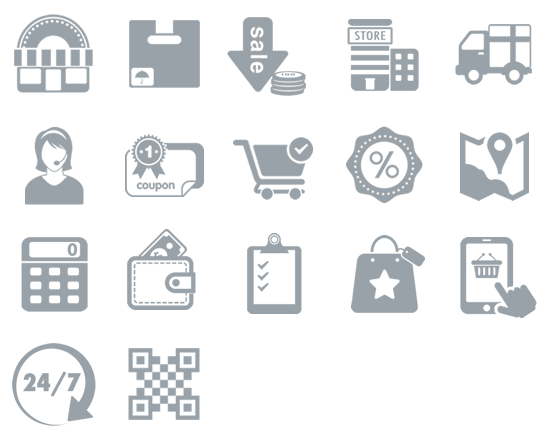
今天遇到一个新鲜的问题,如果定位一个设计师设计的图片。例子如下:

实现只显示每一个图标,主要是将图片等分,然后通过background-position来控制,注意等分的时候要减一,第一个百分比表示x轴,第二个表示y轴:
background-position:0% 100%;
显示如下:

background-position:100% 33.3333%;
显示如下:

background-position:0% 100%;
利用css中的background-position定位图片的更多相关文章
- css中的大小、定位、轮廓相关属性
css中的大小.定位.轮廓相关属性 1.通过height.width属性控制组件大小 height:高度,可以设置任何有效的距离值: width:宽度,可以设置任何有效的属性值: max-height ...
- CSS中的浮动和定位
在了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性 标准流的默认特性 1.分行.块级元素,并且能够dispay转换. 2.块级元素(block):默认独占一行,不能并列显示,能够设 ...
- 浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- (转)浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法(转)
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法及优缺点分析
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- css中设置background属性
属性解释 background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项: backgrou ...
随机推荐
- 【JSP错误总结】无法访问jsp页面
运行环境:window 7 64位 JSP服务器 tomcat 7 现象:无法访问JSP页面,如下图所示:
- 3D游戏编程大师技巧──2D引擎的编译问题
接上一篇文章,这里将介绍2D引擎的编译,从现在开始才真正进入<3D游戏编程大师技巧>的学习.本书的第一.二章只是简介了游戏编程和windows编程,从第三章开始才是介绍<window ...
- 4种scope方法
默认作用域,自动加载: default_scope { order(created_at: :desc) } model 调用 find_2时才运行 scope :find_2, ->{ whe ...
- 让ecshop模板支持php运算
让ecshop模板支持php运算在 cls_template.php 底部加入函数: /** * 处理if标签 * * @access public * @param string $tag_args ...
- git用法之常用命令[克隆、提交]
1.克隆/下载项目 1)git clone git@git.soydai.cn:liuxuewen/static-file-3.0.git 或者 2)git clone http://git.soyd ...
- Mongodb系统管理员权限设置
管理员账号无法执行show dbs .show collections Js代码 { "_id" : ObjectId("52a82bb26cea234c4deb06 ...
- mysql中的行转列
//查看当前商品库存 function checkProductStock($product_id){ global $wpdb; $sql="SELECT post_id,max(if(( ...
- python 模块包裹
arlenmbx@arlenmbx-ThinkPad-X130e:~$ su root 密码: root@arlenmbx-ThinkPad-X130e:/home/arlenmbx# python ...
- 把两个table放在一个Repeater中显示
DataTable dt; DataTable dt1; HLoanApplyInfo applyInfo = HLoanApplyBll.GetModelById(FLoanID); FLoanID ...
- CodeIgniter 3 源码学习笔记《一》
CodeIgniter 是一套给 PHP 网站开发者使用的应用程序开发框架和工具包. 它的目标是让你能够更快速的开发,它提供了日常任务中所需的大量类库, 以及简单的接口和逻辑结构.通过减少代码量,Co ...
