2、ASP .NETCore 2.0之视图
一、Razor基础
声明:Razor不是编程语言,是服务器端标记语言。Razor是一种允许开发者在网页中嵌入服务器端代码的标记语法(主要是针对VB和C#)。
1、C#中Razor基本语法
(1)、Razor代码封装在@里面,具体@字段、@(...)、@{...};
(2)、@{..}里面的代码是C#代码,要遵从C#规范,预计以分号“;”结尾;
(3)、C#文件的扩展名是cshtml。
2、实例
2.1、字符串实例
@{
string name = "andy";
int age = 18;
}
name=@name,age=@age
结果:
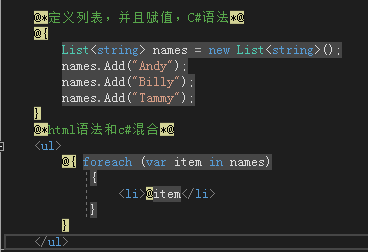
2.2、循环实例

结果:
说明:Razor的注释是包含在@**@里面的。
有这个基础就ok了,其余的后面边用边介绍。
二、View视图
2.1、布局视图(Layout View)
布局视图的名称可以随意的起,但是扩展名必须是.cshtml,我们习惯上给布局视图起名为_Layout.cshtml。
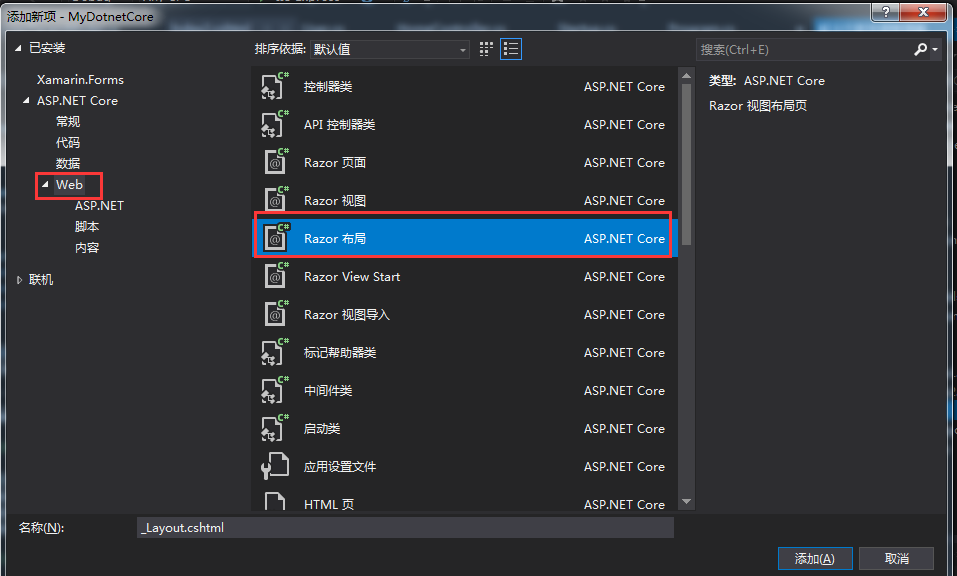
2.1.1、布局视图的新建
在View文件夹下面新建一个Shared文件夹(Shared文件夹下面放置一些公共的视图页面,比如报错页面,导航页等)。然后在Shared文件夹右击选择“添加”→新建项。


2.1.3 布局页的使用。
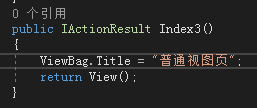
新建Action和页面视图:


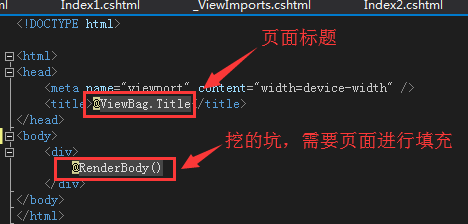
layout页面:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>菜单导航栏-当前的时间是:@DateTime.Now</div>
<div>
@RenderBody()
</div>
<div>@@关于我们 江苏省苏州市工业园区XX有限公司</div>
</body>
</html>
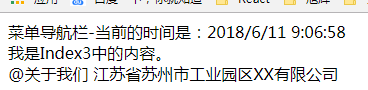
输出:

ViewBag.Title 的值也可以在当前的页面中赋值。
2.1.4、关于Layout页面占位:
其实这整个一个过程,可以理解为“挖坑”→“填坑”。Layout页面其他的“挖坑”。@RenderBody()这个语句可以看做是一种特殊的“挖坑”,填充它的是整个页面。
(1)、必填坑定义:@RenderSection("Header"),挖坑,坑的名称为:“Header”,并且这个坑是必填的。
(2)、非必填坑定义:@RenderSection("Footer", false),挖坑,坑的名称为:“Footer”,不是必填。
也就是RenderSection有两个重载,第一个参数为挖的坑的名称,第二个参数表示此坑是否必填。默认为true,必填。
(3)、不填显示默认值:
@if (IsSectionDefined("MyBody"))//判断是否填坑,填了:显示填坑的值,没填:显示默认值的
{
@RenderSection("MyBody")
}
else
{
<div>这个是显示默认的填MyBody"坑"的内容</div>
}
2.1.5、填坑
挖坑的方式千奇百怪,但是填坑的方式却是只有一种。以上面的Header为例:
@section Header{
我是给Header
}
当然里面可以写各种前端内容,包括css、html、JavaScript还有Razor语法等。
2.1.6、关于Layout View的说明:
如果页面不想使用Layout视图,只需要在当前的页面引用中设置Layout=null或者直接不引用即可。
2.2 ViewStart视图
ViewStart,顾名思义就是视图开始,也就是它是在视图渲染的一开始就调用的一个视图。关于ViewStart视图使用的几点说明:
(1)、视图渲染时,先查找在文件的结构中是否有ViewStart视图;
(2)、如果ViewStart在Views文件夹中,那么它将会对Views文件夹下面所有的视图起作用,其中包括Views下面的Shared;如果ViewStart在Home文件夹中,那么它对Home文件夹下面的所有视图起作用。简而言之,就是ViewStart会对它所在的文件夹层级中的所有视图文件起作用,包括子文件夹和公共文件夹中的视图。
(3)、可以有多个ViewStart文件。
2.2.1、ViewStart文件的作用
ViewStart是呈现view的启动文件,会在所有的view(.cshtml)文件执行之前执行,主要用于一些不方便或者不能再Layout中进行的统一操作。在viewstart页面可以定义一些函数或者做一些判断,用于其他页面。所有的View页面都会调用ViewStart,但不包括PartialView。PartialView的渲染不会调用ViewStart。
2.2.2 单个ViewStart实例
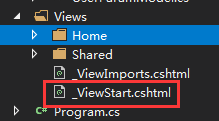
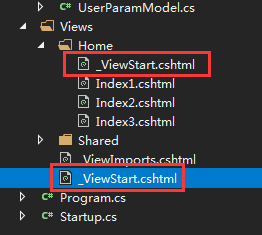
在Views下面新进ViewStart视图,如图: ,页面添加信息:
,页面添加信息: ,新建ViewStart视图后会默认的在里面引用layout的路径,如果没有,也可以手动添加。另外有加了一句话,用于显示页面。运行截图如下:
,新建ViewStart视图后会默认的在里面引用layout的路径,如果没有,也可以手动添加。另外有加了一句话,用于显示页面。运行截图如下:

可以发现,页面不光输出了ViewStart页面上的div元素内容,也引用了Layout文件。
2.2.3、多个ViewStart文件的引用
如果在Views视图下面有多个ViewStart,那么他们又是怎么引用的呢?

Home下面有一个ViewStart,Views下面也有一个ViewStart。我们先在两个ViewStart中写入不同的内容,看看他们显示的问题。
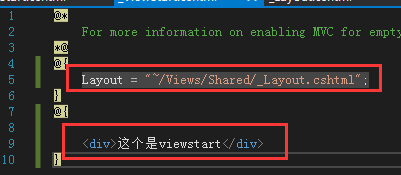
Views直属文件夹下:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
<div>这个是Views直属下面的viewstart</div>
}
Home文件夹下:
@{
<div>这个是Home文件下面的viewstart</div>
}
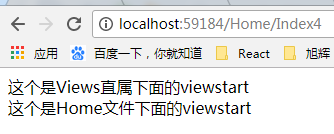
运行后显示:
从上面的输出我们可以发现,先输出的是Views文件夹下面的ViewStart视图,然后才是Home文件夹下面的。由此我们可以得出结论:ViewStart视图调用的顺序是最先调用Views直属下面的,然后才是Home等Action文件夹下的。
2.2.4、ViewStart、Layout和当前视图的加载顺序
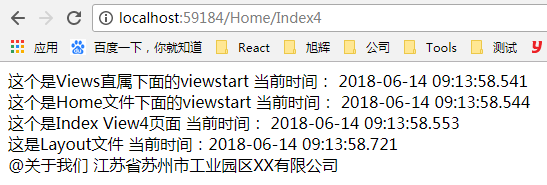
我在每一个输出的视图页面动了一点“手脚”。输出截图如下:

这个手脚就是,我在每一个页面输出了自己的文件名称还有当前的时间。
通过上面输出的时间,我们可以总结出整个视图加载的顺序:Viewstart(views下面的→Home下面的)→当前action对应的View→Layout视图
2、ASP .NETCore 2.0之视图的更多相关文章
- ASP.NETCore 3.0 Autofac替换及控制器属性注入及全局容器使用
1.Autofac基础使用 参考: https://www.cnblogs.com/li150dan/p/10071079.html 2.ASP.NETCore 3.0 Autofac 容器替换 需要 ...
- asp.netcore 3.0 Docker Nginx(震惊,原来docker是这样的!)
引言 Docker发布于2013年,Docker是dotCloud公司创始人在法国期间发起的一个公司内部项目,他是dotCloud多年云技术的一个革新.Docker在容器基础上进行了一步的封装,从网络 ...
- Asp.netCore 3.0 Web 实现Oauth2.0微信授权登陆的测试
1:Oauth2.0授权的流程截图 官方流程如下: 1 第一步:用户同意授权,获取code 2 第二步:通过code换取网页授权access_token 3 第三步:刷新access_token(如果 ...
- ASP。NET MVC (NetCore 2.0)用于处理实体框架、DbContexts和对象的通用控制器和视图
下载source - 1.5 MB 介绍 本文的源代码已更新到NetCore 2.0 ASP.净MVC项目. 当我们开始开发一个ASP.在Microsoft Visual Studio中,我们发现通过 ...
- Asp.Net MVC4.0 官方教程 入门指南之三--添加一个视图
Asp.Net MVC4.0 官方教程 入门指南之三--添加一个视图 在本节中,您需要修改HelloWorldController类,从而使用视图模板文件,干净优雅的封装生成返回到客户端浏览器HTML ...
- Asp.NetCore MVC Web 应用
Asp.NetCore MVC 与 普通的MVC 基本一致, 只是代码结构稍有改动 一.创建项目 1. 2. 3. 项目结构 二. 构建数据模型 1. Startup类中配置EF Core MySql ...
- ASP.NETCORE MVC模块化
ASP.NETCORE MVC模块化编程 前言 记得上一篇博客中跟大家分享的是基于ASP.NETMVC5,实际也就是基于NETFRAMEWORK平台实现的这么一个轻量级插件式框架.那么今天我主要分享的 ...
- 壹佰文章最全总结| 《关于ASP.NETCore的分享之路》
学习路线图 (关于学习ASP.NET Core需要了解和掌握的知识点图) 一言不合就来图,各位博客园小伙伴大家好,感觉好久没有写文章了,自从春节开始,中间经历种种,慢慢的就开始微信公众号发文了,原因有 ...
- Asp.NetCore之AutoMapper基础篇
应用场景 现在由于前后端技术的分离,后端程序员在使用ORM框架开发后台API接口的时候,往往会将数据库的"数据模型"直接提供给前端.而大多数时候,可能这些数据并不能够满足前端展示的 ...
随机推荐
- Windows Intel VT-x开启
解决虚拟机安装64位系统“此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态”的问题 背景:win7 旗舰版 64位+VMware 10.0 启动虚拟机时报错 问题:已将该虚拟机 ...
- python:find()函数,字符串查询
#find函数 # b中有a的元素则打印a对应的元素坐标(索引),否则打印-1 a = "abcd" b = "d" print(a.find(b))
- tomcat https
转自 http://11lingxian.iteye.com/blog/1491607 双向认证: 客户端向服务器发送消息,首先把消息用客户端证书加密然后连同时把客户端证书一起发送到服务器端, 服务器 ...
- ShaderLab内置变量
[ShaderLab内置变量]
- memcache分布式的高速缓存系统
http://baike.baidu.com/link?url=8v9IdWg0i_ptrTfz0APh32-SbvNUAWvXrcZM5vuJ8BrjCR2oylrieOXJ3vkSuRAq3kQV ...
- 前Forward / 延时Deferred
本章节描述了延时光照的渲染路径的细节,如果想了解延迟光照技术,请查阅Deferred Lighting Approaches article. Deferred Lighting is renderi ...
- CloudFoundry 快速上手笔记
1.登陆cf 2.登陆进入webservice 3.查看ruby版本 4.查看gem版本 5.安装CF 6.配置cf Download the CLI from github: https://git ...
- 文件操作getc
getc函数的作用是从打开的文件中获取一个字符,并加文件指针自动加1,获取的字符在返回值中. 我写了一个读取一个文件255个字节的程序. int main() { FILE *p; fopen_s(& ...
- openpose 问题
I ran into the above issue causing a core dump after compiling what I believe was successful without ...
- octomap相关
转载自http://blog.csdn.net/linuxarmsummary/article/details/50924947 什么是octomap? RGBD SLAM的目的有两个:估计机器人的轨 ...
