SOAPUI使用教程-MockOperations和响应
如前所述,一个MockService有多个MockOperations其中每个可以包含任意数量的MockResponse消息; 也就是说,一个MockService响应实际上包括若干预设响应之间发生变化。每个MockOperation对应一个项目中导入的WSDLOperation。通过MockService窗口MockOperations列表的顶部的按钮add MockOperation,系统提示您输入模拟的WSDLOperation:

选择所需的操作创建一个相应的MockOperation和默认MockResponse。
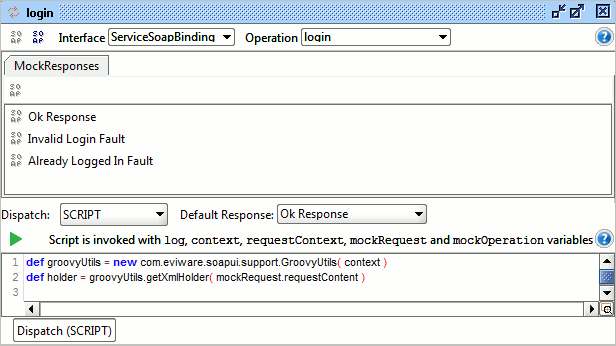
双击打开MockOperation的MockResponses窗口用于配置MockOperation:

它包含两个区域;
- 顶部包含含有MockResponse消息列表,双击一个MockResponse打开MockResponse编辑器(见下文)。使用Add MockResponse工具栏中的按钮在列表的顶部,只要你想添加尽可能多的MockResponses。
- 下半部分包含的调度方式(控制如何发送响应)和(在上面的截图脚本)它的配置。
MockOperation调度
一旦请求被MockService收到并分配到MockOperation,需要的soapUI选择正确的响应方法,并返回给客户端。可从调度下拉框选择许多不同的方式调度,让我们一起来看看这些和如何将它们投入使用。
- 序列:这是最简单的调度方法; 顺序返回已经被添加到MockOperation的响应
- 随机:几乎一样简单,这调度随机选择要使用的响应,在一段时间所有响应将被返回的次数相同。
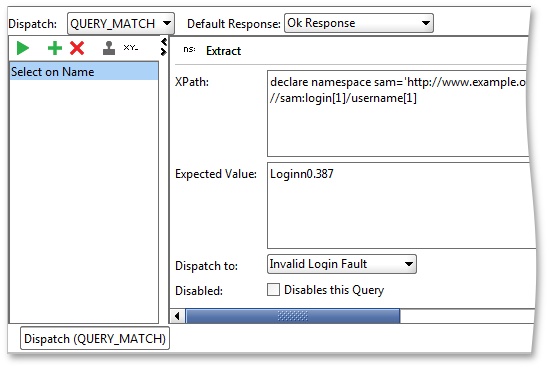
- 查询MATCH:这一个值得多一点的解释,因为它是非常通用的用于返回基于不同请求的内容的反应。配置面板如下: 在左侧列表中包含任意数量,选择或添加一个你指定正确的域: 当Xpath值相匹配。使用分配配置的返回。如果没有匹配,默认响应代替。

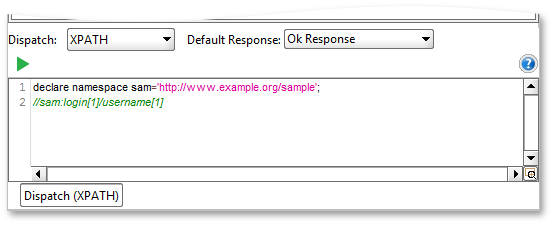
- XPATH -这类似于QUERY_MATCH,但不是很厉害; 如果XPath表达式被传入请求得到的值就用于该MockResponse要返回选择。它的优点是,我们并不需要为新的搜索条件增加新的XPath语句,只是一个MockResponse。配置面板如下:

- SCRIPT -一如既往的脚本选项是最通用,最难以掌握。创建一个被调用为每个请求应返回到使用MockResponse的名称脚本。该脚本可以做任何事情基本上,例如:
- 运行的soapUI请求,甚至一个TestCase基于其结果的反应
- 查询响应数据的数据库,并使该提供给MockResponse通过上下文变量
- 引发一些外部进程,并选择基于它的结果的反应
- 以及更多
MockResponse
在MockService对象模型中的最后一站是MockResponse,这是MockService调用客户端返回的消息。MockServices可以包含自定义的内容,标题和附件,从而使您可以模拟任何一种有效(或无效)HTTP响应,脚本可能让你轻松地使用动态内容到传出响应。
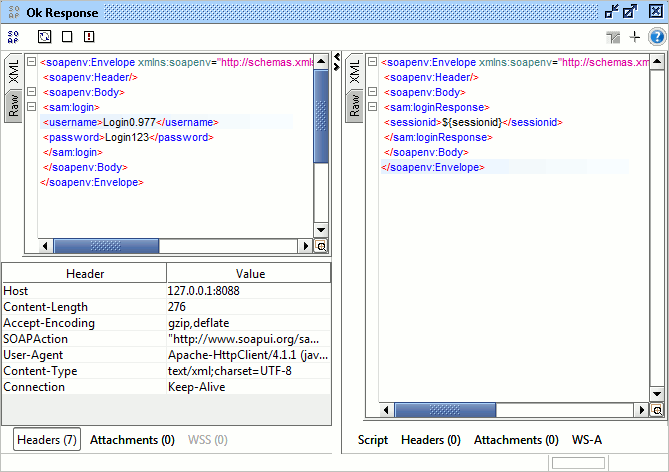
通过双击打开MockResponse揭示了如下窗口:

这和标准SOAP请求编辑器窗口基本相同,但用户现在的重点是编辑器的右侧(响应)的一部分。在这里,您配置要返回的响应消息,包括通过督察底部的自定义HTTP标头和附件,以同样的方式,你在请求编辑器配置请求消息。
该窗口的左侧部分显示实际分派到这个特定的响应的最后一个请求,所有的可能性,以查看传入的HTTP头,附件等。
MockResponse脚本
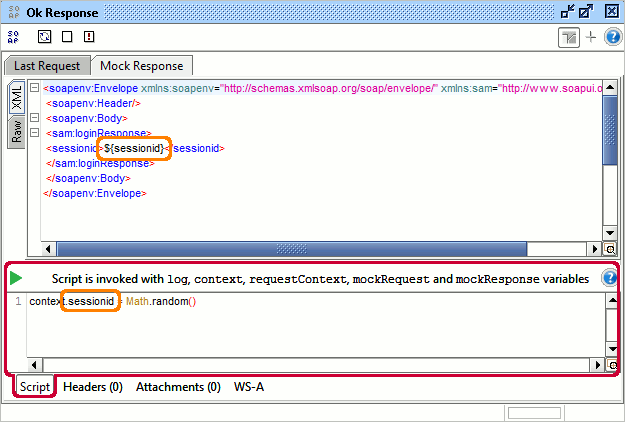
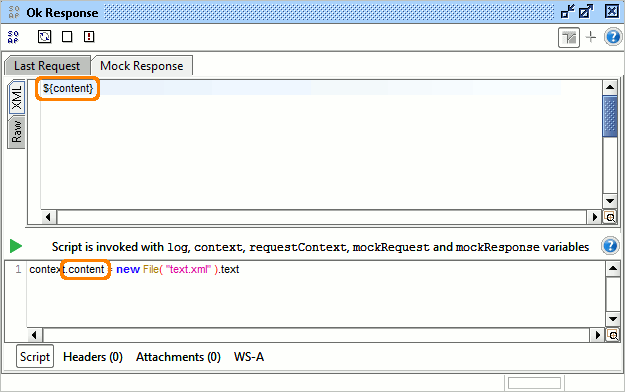
除了现有的标准脚本的可能性,也可以包括在返回消息中的每个MockResponse可以有其自己的脚本创建动态内容。该脚本检查器在响应编辑器底部如下:

在上面的例子中可以看出,设置了一个简单的sessionid属性在当前上下文中的脚本,其随后通过属性扩展用在响应消息属性。很显然,在一个反应为使用性能的产生可能是更复杂的,例如查询数据库或读取外部文件的响应;

SOAPUI使用教程-MockOperations和响应的更多相关文章
- 黑马lavarel教程---11、响应处理
黑马lavarel教程---11.响应处理 一.总结 一句话总结: 如果在昂扬状态,看学习视频和运动时间重合,会很舒服 1.jquery的$.post参数为什么不需要占位? 因为每个参数的类型不同,可 ...
- SOAPUI使用教程-MockService脚本概述
虽然静态MockOperation和MockResponse模型可以给你一定的灵活性,更多的动态行为添加到您的服务让您更模拟复杂的服务功能是很有用的.例如,你可能想: 从请求到响应传输值,修改它们的值 ...
- SOAPUI使用教程-MockServices工作原理
在soapUI的可让您只需从WSDL基础服务创建一个基于WSDL服务的符合标准的模拟.被称为“MockService”,这可以直接从内部的soapUI运行,命令行浇道,或甚至标准servlet容器. ...
- SOAPUI使用教程-REST功能测试
当创造了SoapUI功能测试用例,常见的情况是,你调用一些REST资源和验证其响应检查返回正确的结果.这可以容易地实现: 添加一个REST请求到新的test step或现有的TestCase 添加断言 ...
- SOAPUI使用教程-REST请求工作
双击一个REST请求在导航打开的REST请求编辑器窗口: 就像相应的SOAP请求编辑器,这个窗口有以下几部分组成: 工具栏在顶部有标准动作的和端口的下拉菜单轻松修改服务端口 请求编辑器左侧有相应编辑视 ...
- SOAPUI使用教程-REST源和方法
1. 添加REST服务.源和方法 一个REST服务包含任意数量相应的路径的可用源. 资源本身可以有尽可能多的子资源;子资源路径和所有的父路径链接起来. 首先创建一个新的REST服务在您的项目. 在导航 ...
- SOAPUI使用教程-了解REST参数
1.2.资源参数 在这一节中,我们更为详细的看看提供给你不同类型的REST参数.有五种类型的可用参数:QUERY, HEADER, TEMPLATE, MATRIX and PLAIN. 所有参数可以 ...
- SOAPUI使用教程-入门REST测试
首先,通过选择文件菜单中的“新建REST项目”选项创建从文件菜单中一个新的REST项目: 指定服务端点场下谷歌地图API网址: http://maps.googleapis.com/maps/api/ ...
- SOAPUI使用教程-创建MockResponse步骤
MockResponse测试步骤监听一个SOAP请求并返回一个预先配置的响应,然后再继续. 传入的请求的能被断言检查. 这种TestStep使用场景是例如: 客户端测试,验证传入的请求并返回假或不正确 ...
随机推荐
- php基础之gd图像生成、缩放、logo水印和简单验证码实现
gd库是php最常用的图片处理库之一(另外一个是imagemagick),可以生成图片.验证码.水印.缩略图等等.要使用gd库首先需要开启gd库扩展,windows系统下需要在php.ini中将ext ...
- React.js入门笔记(续):用React的方式来思考
本文主要内容来自React官方文档中的"Thinking React"部分,总结算是又一篇笔记.主要介绍使用React开发组件的官方思路.代码内容经笔者改写为较熟悉的ES5语法. ...
- ubuntu 15.10安装并配置samba
1.安装samba apt-get install samba 2.vim /etc/samba/smb.conf 在文件结尾添加如下行 [share]path = /home/ihibinavail ...
- 100多个基础常用JS函数和语法集合大全
网站特效离不开脚本,javascript是最常用的脚本语言,我们归纳一下常用的基础函数和语法: 1.输出语句:document.write(""); 2.JS中的注释为//3.传统 ...
- AOP基本名词解释
- .NET导入Excel到SQL数据库
在我们开发各类应用型系统,经常会遇到导入导出Excel,为什么会用到他呢?企业或者单位在从无信息化到信息化的一个转变过程.在没有信息化的企业或单位之前,一般都采用Excel来记录相应的数据,做统计计算 ...
- 2014 Multi-University Training Contest 9#1009
Just a JokeTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others) Tot ...
- javascript基础02
javascript基础02 1.数据类型 数据类型的描述在上篇的扩展中有写到链接 由于ECMAScript数据类型具有动态性,因此的确没有再定义其他数据类型的必要.这句话很重要. 如果以后再数据类型 ...
- 1.reset.css的设置
/* reset css */ *, ::before, ::after{ /*选择所有的标签 */ margin: 0; padding: 0; /*清除移动端默认的 点击高亮效果*/ -webki ...
- XCTest各种断言
XCTFail(format…) 生成一个失败的测试: XCTAssertNil(a1, format...)为空判断,a1为空时通过,反之不通过: XCTAssertNotNil(a1, forma ...
