简述JS中 appy 和 call 的详细用法
Apply 和 Call 两个老生常言的方法,使用过程的一些细节还是有很大的异同,具体使用情况可以参照下面例子详细回顾一下。
区别和详解:js中call()和apply()的用法
- apply和call的区别在哪里
- 什么情况下用apply,什么情况下用call
- apply的其他巧妙用法(一般在什么情况下可以使用apply)
2、语法和参数分析:
apply和call都能继承另外一个对象的方法和属性;
Function.apply(obj,args)方法能接收两个参数
obj:这个对象将代替Function类里this对象
args:这个是数组,它将作为参数传给Function(args-->arguments)
call:和apply的意思一样,只不过是参数列表不一样.
Function.call(obj,[param1[,param2[,…[,paramN]]]])
obj:这个对象将代替Function类里this对象
params:这个是一个参数列表
3、call()和apply()示例展示:

/*定义一个Person类*/
function Person(name,age) {
this.name=name;
this.age=age;
}
/*定义一个学生类*/
function Student(name,age,grade) {
//Person.apply(this,arguments);//特点:this指代student对象,只接收2个参数,arguments为隐式类数组对象,用来接收传入的参数;
Person.call(this,name,age);//特点:this指代student对象,可以接收任意多个参数
this.grade=grade;
}
var student =new Student("zhangsan",22,"二年级");//方法Student()也是object的一个实例
//测试
alert("name:"+student.name+"\n"+"age:"+student.age+"\n"+"grade:"+student.grade);
//学生类里面我没有给name和age属性赋值啊,为什么又存在这两个属性的值呢,这个就是apply的神奇之处.

结果:
name:zhangsan
age:22
grade:"二年级"
分析: Person.apply(this,arguments);
this:在创建对象在这个时候代表的是student
arguments:是一个数组,也就是[“zhangsan”,”21”,”一年级”];
也就是通俗一点讲就是:用student去执行Person这个类里面的内容,在Person这个类里面存在this.name等之类的语句,这样就将属性创建到了student对象里面
4、 什么情况下用apply,什么情况下用call
使用apply的情况:在给对象参数的情况下,如果参数的形式是数组的时候,比如apply示例里面传递了参数arguments,这个参数是数组类型。
使用call的情况: 如果我的Person的参数列表是这样的(age,name),而Student的参数列表是(name,age,grade),这样就可以用call来实现了,也就是直接指定参数列表对应值的位置(Person.call(this,age,name,grade));
5、apply的一些其他巧妙用法
细心的人可能已经察觉到,在我调用apply方法的时候,第一个参数是对象(this), 第二个参数是一个数组集合, 在调用Person的时候,他需要的不是一个数组,但是为什么他给我一个数组我仍然可以将数组解析为一个一个的参数.
这个就是apply的一个巧妙的用处,可以将一个数组默认的转换为一个参数列表[param1,param2,param3] 转换为 param1,param2,param3这个如果让我们用程序来实现将数组的每一个项,来装换为参数的列表,可能都得费一会功夫,借助apply的这点特性,所以就有了以下高效率的方法:
a) Math.max 可以实现得到数组中最大的一项
因为Math.max 参数里面不支持Math.max([param1,param2]) 也就是数组
但是它支持Math.max(param1,param2,param3…),所以可以根据刚才apply的那个特点来解决 var max=Math.max.apply(null,array),这样轻易的可以得到一个数组中最大的一项(apply会将一个数组装换为一个参数接一个参数的传递给方法)
这块在调用的时候第一个参数给了一个null,这个是因为没有对象去调用这个方法,我只需要用这个方法帮我运算,得到返回的结果就行,.所以直接传递了一个null过去
b) Math.min 可以实现得到数组中最小的一项
同样和 max是一个思想 var min=Math.min.apply(null,array);
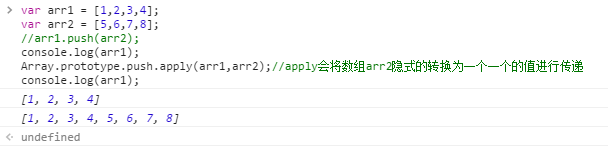
c) Array.prototype.push 可以实现两个数组合并
同样push方法没有提供push一个数组,但是它提供了push(param1,param,…paramN) 所以同样也可以通过apply来装换一下这个数组,即:




function add(a,b)
{
alert(a+b);
}
function sub(a,b)
{
alert(a-b);
}
add.call(sub,3,1);

分析:这个例子中的意思就是用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); // 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
6.2、直接用B对象来执行A对象的方法

function Class1()
{
this.name = "class1";
this.showNam = function()
{
alert(this.name);
}
}
function Class2()
{
this.name = "class2";
}
var c1 = new Class1();
var c2 = new Class2();
c1.showNam.call(c2);


function Class1()
{
this.showTxt = function(txt)
{
alert(txt);
}
}
function Class2()
{
Class1.call(this);
}
var c2 = new Class2();
c2.showTxt("cc");

简述JS中 appy 和 call 的详细用法的更多相关文章
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- 小程序 js中获取时间new date()的用法(网络复制过来自用)
js中获取时间new date()的用法 获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获 ...
- js中push(),pop(),unshift(),shift()的用法
js中push(),pop(),unshift(),shift()的用法小结 1.push().pop()和unshift().shift() 这两组同为对数组的操作,并且会改变数组的本身的长度及 ...
- Js中获取时间 new date()的用法
Js中获取时间 new date()的用法 获取时间: var myDate = new Date();//获取系统当前时间 myDate.getYear(); //获取当前年份(2位) myDate ...
- javaScript系列:js中获取时间new Date()详细介绍
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1970-????)m ...
- js中获取时间new Date()详细介绍
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1970-????)m ...
- JS中break continue和return的用法?
在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是返回的同时也将函数停止 break和continue: 退出循环 ...
- js中获取时间new date()的用法
获取时间: var myDate = new Date();//获取系统当前时间 获取特定格式的时间: myDate.getYear(); //获取当前年份(2位) myDate.getFullYea ...
- js中获取时间new date()的用法 获取时间:
获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获取当前年份(2位) 2 myDate.getF ...
随机推荐
- python实现无重复字符串的最长子串
给定一个字符串,请你找出其中不含有重复字符的 最长子串 的长度. 示例 1: 输入: "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc&qu ...
- redis的lua脚本拓展,返回nil及其判断
redis自带的lua脚本 127.0.0.1:6379> hget team wyc "{\"name\":\"wyycc\",\" ...
- 十. 图形界面(GUI)设计2.框架窗口
窗口是GUI编程的基础,小应用程序或图形界面的应用程序的可视组件都放在窗口中,在GUI中,窗口是用户屏幕的一部分,起着在屏幕中一个小屏幕的作用.有以下三种窗口: Applet窗口:Applet类管理这 ...
- SQL语句原理与高效SQL语句(转)
做软件开发的programers,大部分都离不开跟数据库打交道,特别是erp开发的,跟数据库打交道更是频繁,存储过程动不动就是上千行,如果数据量大,人员流动大,那么还能保证下一段时间系统还能流畅的运行 ...
- iOS KVC/KVO 线程(GCP)
最近比较忙,把学习知识点的帖子的地址记一下,有时间再好好整理. KVC/KVO1 KVC/KVO2 线程(GCP)
- 集合框架(01)Collection
1.集合:存储对象. 对象多了用集合存,数据多了用对象存 2.数组是固定长度,集合是不固定长度:数组是相同数据类型,集合是存储不同类型的对象 3 . 4.为什么会出现这么多的容器那,因为每一个容器对数 ...
- Microsoft SQL Server Version List [sqlserver 7.0-------sql server 2016]
http://sqlserverbuilds.blogspot.jp/ What version of SQL Server do I have? This unofficial build ch ...
- tomcat重启应用和tomcat重启是两回事。热部署就是重启应用
tomcat重启应用和tomcat重启是两回事.热部署就是重启应用 tomcat重启应用和tomcat重启是两回事.热部署就是重启应用 tomcat可以设置检测到新的class后重启该应用(不是重启t ...
- java内存缓存,节省内存
缓存的对象 这个问题就是我们上面提到的极端情况,在Java中,会对-128到127的Integer对象进行缓存,当创建新的Integer对象时,如果符合这个这个范围,并且已有存在的相同值的对象,则返回 ...
- ulimit 不生效
ulimit is a shell builtin like cd, not a separate program. sudo looks for a binary to run, but there ...
