1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径
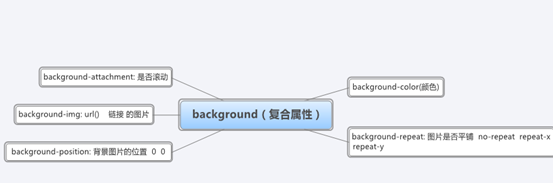
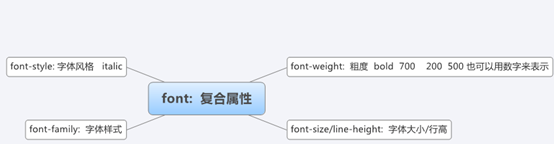
1 background(复合属性)与font(复合属性):

background: 颜色 图片的链接 是否平铺 背景位置 是否滚动。(可以随意调动或省略)

Font: 粗度 字体风格 字体大小/行高 字体样式
字体大小和样式不可省略
2 行内块的间距问题
行内块元素相邻时,行内块元素之间会有几像素的间距,只有通过浮动解决。
3 行内元素的margin
行内元素的上下外边距不起作用,左右起作用。
4 清除浮动
| 给父盒子设置一个高度 | ||
| Clear: both | ||
| Overflow: hidden | 触发了BFC模式 也可以用来清除浮动 | |
|
伪元素或是双伪元素清除法 |
.clearfix:before, .clearfix:after {
|
5定位的元素的层级
如果只给一个元素设置absolute 不设置trbl会显示在原位子
如果只给一个元素绝对定位,而不写trbl值的话,会以原位显示
定位(相对和绝对或固定)的元素都有一个层级的属性或是概念。如果定位了的相邻多个元素,在同一个位置的话,后面的元素默认会压住前面的元素。如果同样是定位了的元素,默认他们的层级都是0,只不过后面的元素会压住前面的元素。如果想让当前的元素显示在后面的元素之上,这个时候就需要改变层级的关系,用z-index来改变。
z-index的取值范围0---9999999,最好是正数,尽量不要用负数。
6 Border-radius: 边框半径
Border-radius:左上,右上,右下,左下
当四个值达到宽度或高度较小的一般的 会达到峰值
这是个css3属性 有兼容问题 但不会影响想要表达的内容
1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径的更多相关文章
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
- CSS中浮动属性float及清除浮动
1.float属性 CSS 的 Float(浮动),会使元素向左或向右移动,由于浮动的元素会脱离文档流,所以它后面的元素会重新排列. 浮动元素之后的那些元素将会围绕它,而浮动元素之前的元素将不会受到影 ...
- CSS font 复合属性的顺序
CSS 参考手册 实例 在一个声明中设置所有字体属性: p.ex1 { font:italic arial,sans-serif; } p.ex2 { font:italic bold 12px/20 ...
- 使用resultMap实现ibatis复合数据结构查询(1.多重属性查询;2.属性中含有列表查询)
以订单为例(订单详情包括了订单的基本信息,配送物流信息,商品信息),直接上代码: 1.多重属性查询 java实体 public class OrderDetail { @XmlElement(requ ...
- font——文字属性大全
一.字体风格(font-style) <style type="text/css"> /*默认值.浏览器显示一个标准的字体样式.*/ p.normal {font-st ...
- 【转载】CSS font关键字属性值的简单研究
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=5 ...
- CSS基础 和 font字体、背景属性连写 与 清除浮动方法
1.伪类 1. :link 2. :visited 3. :hover(重要) 4. :active 5. :focus(input标签获取光标焦点) 2.伪元素 1.:first-letter 2. ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
随机推荐
- javascript 转盘抽奖代码和计数器代码
要介绍了javascript圆盘抽奖程序实现原理和完整代码例子,需要的朋友可以参考下 看到网页上有不少大转盘抽奖的应用,心血来潮也想弄个.于是找了点资料自己研究... 效果预览: 一.模拟抽奖的实 ...
- UE3名称结构(Name)
解释说明: (1) 直接通过FName的index进行比较来判断两个FName是否相等 (2) 通过FName的index从全局Names数组中取出对应的FNameEntry,可以获得FName的字符 ...
- CI中的数据库操作
转载于:http://blog.sina.com.cn/s/blog_76e7bdba01016p2p.html CI中第一次连接数据库,在控制器或模型的构造函数里输入以下语句 $this->l ...
- SQL 谜题(硬币的组合)
问题:早在ITPUB中看过有个SQL高手,喜欢出谜题,以下是一个谜题.我试用SQL SERVER解决此问题. 用1分,5分,10分,25分,50分硬币凑成一元,总共有几种组合办法? SELECT'1* ...
- Tor网络突破IP封锁,爬虫好搭档【入门手册】
本文地址:http://www.cnblogs.com/likeli/p/5719230.html 前言 本文不提供任何搭梯子之类的内容,我在这里仅仅讨论网络爬虫遇到的IP封杀,然后使用Tor如何对抗 ...
- java中包的命令行(cmd)操作详解
一.什么是包? 为了更好地组织类,防止在一个空间下出现类重名,Java提供了包机制.包是类的容器,用于分隔类名空间(类型于C++中的命名空间).如果没有指定包名,所有的示例都属于一个默认的无名包(又称 ...
- Delphi的三目运算 ifthen 和iif
system.Math和system.StrUtils都有IfThen方法, 返回字符串和 返回 数值型 system.Math.IfThen(vehicle.MILE=0,0,StrToFloat( ...
- From cls答辩
我没有想过有一天会因为wjmzbmr而开一篇. 因为看到了cls答辩的链接而震撼或是感动. 可能也跟最近身心比较疲惫有关...容易产生这样那样的感触... cls可能已不是我们这代OIER所能膜到的了 ...
- 2016 Multi-University Training Contest 2 D. Differencia
Differencia Time Limit: 10000/10000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tot ...
- maven-javaServlet-文件上传
十月 25, 2016 5:00:39 下午 org.apache.catalina.core.AprLifecycleListener init信息: The APR based Apache To ...
