css3中的新特性经典应用
这篇文章主要分析css3新特性的典型应用,都是干活,没得水分。
1.动画属性:animation。
利用animation可以实现元素的动画效果,他是一个简写属性,用于设置6个动画属性:amination-name(名字)/duration(持续时间)/delay(延迟时间)/timing-function(速度曲线)/iteration-count(播放次数)/direction(是否轮流反向播放动画)。
animation: name duration timing-function delay iteration-count direction;
animation-delay - 设置延时,也即从元素加载完成之后到动画序列开始执行的时间。
animation-direction - 设置动画在每次运行完后是反向运行还是重新回到开始位置重复运行。
允许值:normal(正常顺序), alternate, reverse(反向播放), alternate-reverse
默认值:normal
normal:动画循环播放时,从结束状态跳回到起始状态
浏览器对其他值的支持情况不佳,应该慎用。
animation-duration - 设置动画一个周期的时长。
animation-iteration-count - 设置动画重复次数(可以指定infinite无限次重复动画),默认为一次
animation-name 指定动画名称,即由 @keyframes 描述的关键帧名称。
animation-play-state - 允许暂停和恢复动画。
允许值:paused, running
running:动画停止后停止动画,动画开始时重新开始
paused:当动画突然停止时,保持暂停状态,当动画开始时继续播放动画
animation-timing-function - 设置动画速度, 即通过建立加速度曲线,设置动画在关键帧之间是如何变化。
允许值:ease(默认,低速开始,然后加快,结束前减慢), ease-out, ease-in, ease-in-out, linear(从头到尾速度都是相同的), cubic-bezier(x1, y1, x2, y2).不同效果可点击
animation-fill-mode - 指定动画执行前后如何为目标元素应用样式。
允许值:forwards, backwards, both, none
默认值:none
none:回到动画还未开始前的状态
backwards:动画回到第一帧的状态
forwards:动画停留在结束时的状态
both: 根据 animation-direction 轮流应用 forwards 和 backwards 规则。
使用animation需要利用@keyframes将animation绑定到选择器上:实际效果点击
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
} @keyframes mymove
{
from {left:0px;}
to {left:200px;}
} @-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body> <p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p> <div></div> </body>
</html>
结合:hover可以实现鼠标的特效效果:实际效果点击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.wrapper:hover {
animation: 2s jumping;
} .wrapper {
background: red;
width: 100px;
height: 100px;
} @keyframes jumping {
0% {
background: red;
height: 100px;
}
37.5% {
background: orange;
height: 250px;
}
75% {
background: red;
height: 50px;
}
87.5% {
background: yellow;
height: 125px;
}
100% {
background: red;
height: 100px;
}
}
</style>
</head>
<body>
<div calss="wrapper"></div>
</body>
</html>
2.background-clip:规定背景的绘制区域:border-box/padding-box/content-box。
border-box:背景被裁减到边框盒。 padding-box:背景被裁减到内边距框。 content-box:背景被裁减到内容盒。 实际效果点击
3.background-origin:background-origin 属性规定 background-position 属性相对于什么位置来定位。
padding-box:背景图片相对于内边距框定位;content-box:背景图片相对于内容框定位;border-box:背景图片相对于边框定位。实际效果点击
4.background-size:规定背景图片的大小。实际效果点击
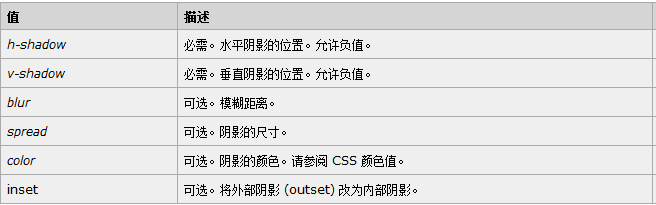
5.box-shadow:为边框添加阴影。语法:box-shadow: h-shadow(正值在下部,负值在顶部) v-shadow(正值在右,负值在左) blur spread color inset; 实际效果点击(多效果对比)

box-shadow在实际应用中有很大的用武之地:
(1).导航栏的制作:导航栏可以用border来设置,也可以用box-shadow来设置:原理较简单,只需要为底部添加阴影即可。

(2).二级下拉菜单的美化,为左、下、右添加阴影即可:box-shadow: 0px 2px 7px rgba(0,0,0,0.25);

更多效果就不在这里大篇幅的赘述了,有兴趣的可以点击这里看看。
6.box-align: start|end|center|baseline|stretch(拉伸,占满);
目前没有浏览器支持 box-align 属性。Firefox 支持替代的 -moz-box-align 属性。Safari、Opera 以及 Chrome 支持替代的 -webkit-box-align 属性。
7.transform(2D/3D转换属性),语法:transform: none|transform-functions;

8.appearance 属性,允许您使元素看上去像标准的用户界面元素。appearance的功能较少,但是一般在设计过程中都会利用“appearance:none;”来屏蔽浏览器的默认样式。
本文系作者原创,如需转载请注明出处:http://www.cnblogs.com/lflj/
相关文章:http://www.cnblogs.com/lflj/p/6439837.html
http://www.cnblogs.com/lflj/p/6293716.html
参考网站:设计达人
css3中的新特性经典应用的更多相关文章
- CSS3中的新特性
一.CSS3新属性 CSS3还不属于W3C标准,所以不同浏览器的支持程度也不相同,对于不同浏览器,写法也不同,不同内核的浏览器要加不同的前缀,如下: transform:rotate(9deg); - ...
- [css] css3 中的新特性加强记忆
css3被拆分成如下的小模块,选择器,盒模型,背景和边框,文字特效,2D/3D转换,动画,多列布局和用户界面 2D转换 使用transform:属性来为元素设置2D转换,兼容浏览器加前缀 –webki ...
- 02. css3有哪些新特性?
2.css3有哪些新特性? 1. CSS3实现圆角(border-radius),阴影(box-shadow), 2. 对文字加特效(text-shadow.),线性渐变(gradient),旋转(t ...
- ASP.NET 5与MVC 6中的新特性
差点忘了提一句,MVC 6中默认的渲染引擎Razor也将得到更新,以支持C# 6中的新语法.而Razor中的新特性还不只这一点. 在某些情况下,直接在Web页面中嵌入某些JSON数据的方式可能比向服务 ...
- Webpack 3 中的新特性
本文简短地分享下最新发布的 Webpack 3 中的新特性,供大家参考. 1. Webpack 3 的新特性 6 月 20 日,Webpack 发布了最新的 3.0 版本,并在 Medium 发布了公 ...
- 使用示例带你提前了解 Java 9 中的新特性
使用示例带你提前了解 Java 9 中的新特性 转载来源:https://juejin.im/post/58c5e402128fe100603cc194 英文出处:https://www.journa ...
- HTML 5中的新特性
HTML 5中的新特性 html5新增了一些语义化更好的标签元素.首先,让我们来了解一下HTML语义化. 1.什么是HTML语义化? 根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开 ...
- (数据科学学习手札73)盘点pandas 1.0.0中的新特性
本文对应脚本及数据已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 毫无疑问pandas已经成为基于Pytho ...
- 1 PHP 5.3中的新特性
1 PHP 5.3中的新特性 1.1 支持命名空间 (Namespace) 毫无疑问,命名空间是PHP5.3所带来的最重要的新特性. 在PHP5.3中,则只需要指定不同的命名空间即可,命名空间的分隔符 ...
随机推荐
- c /c++变参函数(转)
原文转自 https://blog.csdn.net/wwzcx/article/details/8940092 实现c/c++语言的变参函数. 变参函数 :void fun(para,...) 变参 ...
- android hook 框架 libinject2 如何实现so注入
Android so注入-libinject2 简介.编译.运行 Android so注入-libinject2 如何实现so注入 Android so注入-Libinject 如何实现so注入 A ...
- 【原创】BI解决方案选型之ETL数据整合工具对比
一.背景 在企业BI平台建设过程中,数据整合始终是一切的基础,简单BI项目可以通过存储过程来实现,而复杂.全面.多方异构数据来源等就大大增加了复杂性,存储过程的可管理性.可维护性.容错性等就无法很好的 ...
- 【转载】Photoshop-制作图片圆角2种方法
学习网址:http://www.23ps.com/photoshop/cjjc/300002034.htm 方案一: 使用选区和蒙版相结合,用图章制作圆角选区,删除多余部分 效果: 实现步骤: 一.如 ...
- React Native WebView关闭缓存
React Native WebView关闭缓存 网上搜索没有找到关闭React Native下webview控件的缓存的方法,经测试找到解决方案,记录如下 核心思路:通过请求时设置请求头,使页面缓存 ...
- HDU 2191 【多重背包】
Input 输入数据首先包含一个正整数C,表示有C组测试用例,每组测试用例的第一行是两个整数n和m(1<=n<=100, 1<=m<=100),分别表示经费的金额和大米的种类, ...
- Cosmos DB
类似的数据库还有Google的Spanner. 参考:官网说明 另一个介绍 Key capabilities As a globally distributed database service, A ...
- 利用MAP动态创建C++类对象
MFC的CRuntimeClass利用链表实现了C++类的动态创建.但是如果项目中对动态创建的要求比较低,我们完全可以利用map实现简单的动态创建. http://blog.csdn.net/yeji ...
- Kali Linux下运行Sniffjoke出错的解决
Kali Linux下运行Sniffjoke出错的解决 由于Kali Linux版本的更新和Sniffjoke发布时间久远等问题,Sniffjoke在新版本的Kali Linux中运行存在各种问题.下 ...
- 彗星撞地球 | 近25万倍压缩的精品3D动画
文章目录 写在前面 Prophecy<彗星撞地球> 下载地址 简概 注意 3D射击小游戏 下载地址 简概 写在前面 WareZ是个无形的组织,号称"不以赢利为目的纯技术团体&qu ...
