vue框架搭建的详细步骤之项目结构(二)
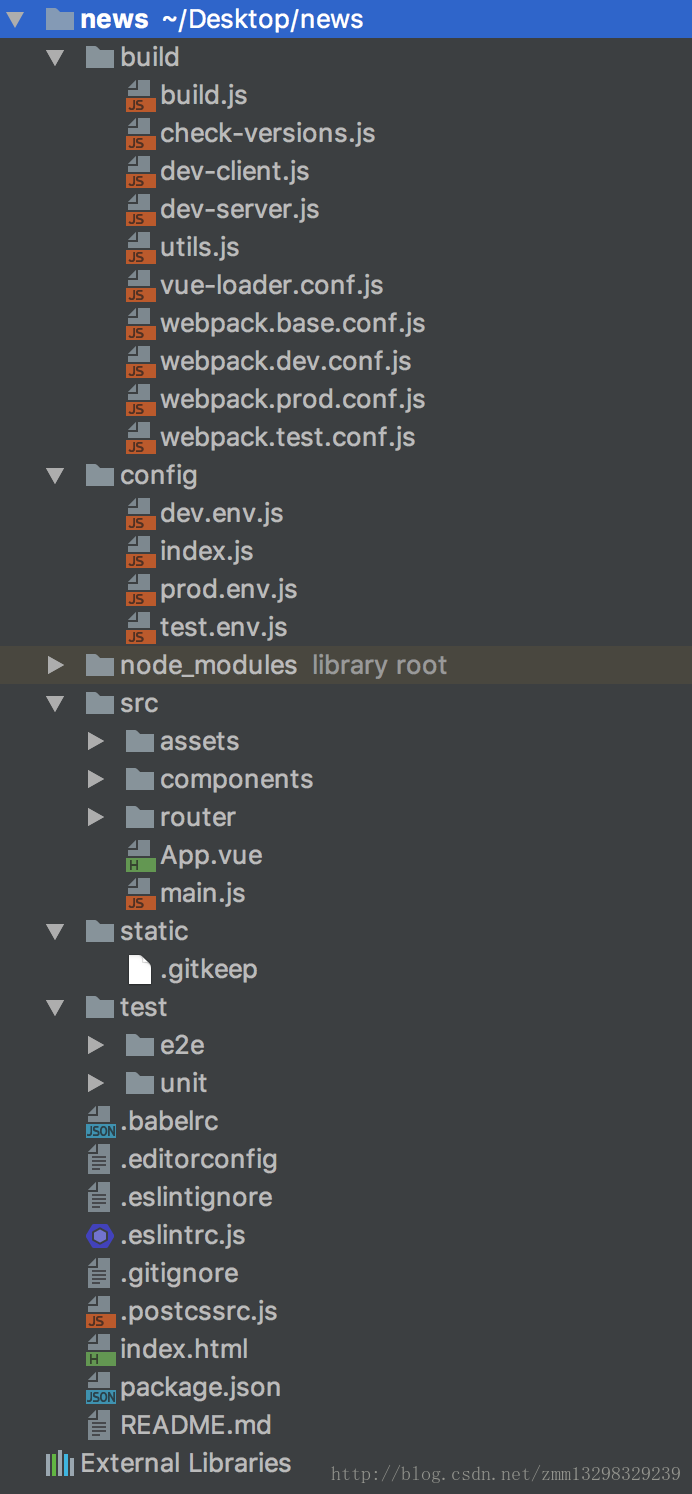
上一篇中简单的创建了一个脚手架,这篇简单的讲一下脚手架的项目结构:

(1).build/
此目录包含开发服务器和生产webpack构建的实际配置。通常,您不需要触摸这些文件,除非您要自定义Webpack加载器,在这种情况下,您应该看看build/webpack.base.conf.js。
(2).config/index.js
这是主要的配置文件,它暴露了构建设置的一些最常见的配置选项。接下来我会写一篇vue中 默认的 config/index.js:配置的详细理解。需要修改的地方开发期间的API代理,要配置代理规则,请在其中编辑dev.proxyTable:
- // config/index.js
- module.exports = {
- // ...
- dev: {
- proxyTable: {
- // proxy all requests starting with /api to jsonplaceholder
- '/api': {
- target: 'http://jsonplaceholder.typicode.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
(3).src/
这是你的大部分应用程序代码所在的位置。如何构建此目录中的所有内容,主要取决于您; 如果您正在使用Vuex,您可以查阅Vuex应用程序的建议。
(4).static/
此目录是您不想使用Webpack进行处理的静态资产的一个逃生舱口。它们将直接复制到生成webpack建立的资产的同一个目录中。
(5).test/unit
包含单元测试相关文件。
(6).test/e2e
包含e2e测试相关文件。
(7).index.html
这是我们的单页面应用程序的模板 index.html。在开发和构建期间,Webpack将生成资产,并将生成的资产的URL自动注入到此模板中以呈现最终的HTML。
(8).package.json
包含所有构建依赖项和构建命令的NPM软件包元文件。
---------------------
本文来自 小妖精来啦 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/zmm13298329239/article/details/77772881?utm_source=copy
vue框架搭建的详细步骤之项目结构(二)的更多相关文章
- vue框架搭建的详细步骤(一)
在这里我们先快速的搭建一个vue的脚手架: (1).在安装vue的环境之前,安装NodeJS环境是必须的.可以使用node -v指令检查,需要保证安装了4.0版本以上的nodeJS环境. 没有安装的话 ...
- ssh框架搭建的基本步骤(以及各部分作用)
ssh框架搭建的基本步骤(以及各部分作用) 一.首先,明确spring,struts,hibernate在环境中各自的作用. struts: 用来响应用户的action,对应到相应的类进行 ...
- 基于Flask框架搭建视频网站的学习日志(二)
基于Flask框架搭建视频网站的学习日志(二)2020/02/02 一.初始化 所有的Flask程序都必须创建一个程序实例,程序实例是Flask类的对象 from flask import Flask ...
- 使用VUE框架搭建项目基本步骤
ps:初入Vue坑的小伙伴们,对于独立做一个项目可能不清楚需要使用哪些资源,这篇随笔希望对大家有所帮助. 第一步:参照vue的官方文档,建立一个vue的项目 # 全局安装 vue-cli $ npm ...
- vue新手入门之使用vue框架搭建用户登录注册案例,手动搭建webpack+Vue项目(附源码,图文详解,亲测有效)
前言 本篇随笔主要写了手动搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader.style-loader.vue-loader.url-loader.sass ...
- vue框架搭建--移动端
由于Vue官方提供了vue-cli手脚架,所以快速构建出个简单的项目框架.在做移动端项目时,因为移动端的特性可能会用到些比较常用的插件,就在这里简单介绍如何使用 这里只介绍怎么在项目中安装引用和简单的 ...
- vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue. 1.环境搭建 进入node官网下载对应版本的node,一步步安装即可. 安装会自动配置路径和npm包管理环境,通过node -v进行验证 2.安装vue-cli脚 ...
- vue框架搭建
1到网上下载node.js,安装,(新版node,包括了npm ).2下载Git安装.3.你需要的地方建一个文件夹.打开cmd,跳转到这个文件夹输入npm install -g vue-cli 完成 ...
- 无线客户端框架设计(2):项目结构的设计(iOS篇)
本文附带源码:YoungHeart-Chapter-02.zip 在设计任何一个框架之前,都应规划好项目结构. 假定Git作为我们的项目管理工具.我们要建立两个仓库,一个用于存放我们的框架,另一个用于 ...
随机推荐
- CSS-MUI:笔记-01
ylbtech-CSS-MUI:笔记 1. mui-navbar 导航条返回顶部 1.1.样式一 1.2. <div class="mui-navbar-inner mui-bar ...
- 隔行变色---bai
<!DOCTYPE html> <html> <style> .mousein { background-color:blue; cursor: pointer; ...
- linux设置支持中文
LANG="zh_CN.UTF-8" #LANG="zh_CN.GB18030" #LANG=en_US.UTF-8 LANGUAGE="zh_CN. ...
- windows cmd for paramiko
wmic cpu get LoadPercentage wmic memphysical list brief wmic memphysical get MaxCapacity 主板芯片组支持最 ...
- Less known Solaris features: svccfg editprop (ZT)
http://www.c0t0d0s0.org/archives/7675-Less-known-Solaris-features-svccfg-editprop.html Sometimes sma ...
- Mybatis 内置 Java 类型别名与 typeHandlers
aliases There are many built-in type aliases for common Java types. They are all case insensitive, n ...
- 问题:Custom tool error: Failed to generate code for the service reference 'AppVot;结果:添加Service Reference, 无法为服务生成代码错误的解决办法
添加Service Reference, 无法为服务生成代码错误的解决办法 我的解决方案是Silverlight+WCF的应用,Done Cretiria定义了需要在做完Service端的代码后首先运 ...
- myeclipse 10破解
因为笔者的电脑是刚买不久,忘记先给电脑分区,等软年安装差不多了才发现忘记分区,所以就备份了数据,然后分区,结果分区过程中没有异常发生,就没用备用数据,就用分过区的原数据,当时还以为没问题,结果打开my ...
- C语言学习笔记--内存分区
1. 程序中的栈 1.1 栈的简介 (1)栈中现代计算机程序里最为重要的概念之一 (2)栈在程序中用于维护函数调用上下文 (3)函数中的参数和局部变量存储在栈上 (4)栈保存了一个函数调用所需的维护信 ...
- maven 本地jar包依赖生成
转载自:http://www.cnblogs.com/wuyouwulv/p/maven_configure_oracle_jdbc.html 由于Oracle授权问题,Maven不提供Oracle ...
