移动端纯CSS3制作圆形进度条所遇到的问题
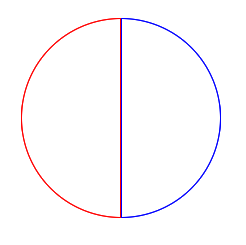
近日在开发的页面中,需要制作一个动态的圆形进度条,首先想到的是利用两个矩形,宽等于直径的一半,高等于直径,两个矩形利用浮动贴在一起,设置overflow:hidden属性,作为盒子,内部有一个与其宽高相等的子盒子,左侧的子盒子左上角和左下角以及右侧子盒子的右上角和右下角利用border-radius:半径,这样两个矩形便组成了一个完整的圆形。


我们让左侧的子盒子绕着右边的中点旋转180°,这样左侧的半圆就隐藏了,右侧半圆同理。这个地方设置旋转中心是用的transform-origin属性,第一个值是X轴方向,第二个值是Y轴方向,可以用left,right,top,bottom,center这些词,也可以用数值,数值的话是以图形的左上角为原点。
然后我们给两个半圆设置边框,并且左边的半圆的右边框设置为none,右边半圆的左边框设置为none。此时一个完整的圆环就设置完毕了,然后通过动画旋转半圆,边框从隐藏区域逐渐进入可视区域,我们看到的效果就是圆形进度条的加载过程。如下:

这个方法在PC端没有太大问题,然而在移动端,由于浏览器的渲染等问题,旋转过程中圆角消失,或是出现较大锯齿导致边框部分缺失。
这时我们就不用边框来作进度条,而是给圆形一个背景色,再在上面覆盖一个半径稍小的圆形遮罩,这样漏出一个圆环可以当作进度条,同样可以实现以上功能。如下:


另外在这个动画执行的过程中,我还发现有个元素的overflow:hidden样式失效,后来在网上查阅了相关文章,发现overflow在visible以外其他值得时候,当transform发生时会重写,因此我的旋转动画发生时,才会出现overflowhidden失效的情况。此时我们只需要给失效元素加上z-index:1的样式,便解决了这个问题。


更于2017.8.14日
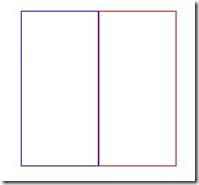
前几天突然发现一个问题,上图所示border-radius圆角溢出的问题在iPhone7机型上出现,而其他iPhone机型上又没问题,并且两台不同版本iPhone的IOS版本都是一样的,这也让我非常郁闷。通过测试,发现仍然是因为transform导致的元素溢出问题。后来通过CSS3一个新属性“mask-img”顺利解决了这个问题,起原理如下图(此图源自网络)

background:url("color.png");
mask-img:url("mask.png");
此设置是先给元素设置背景图片,再用mask.png的透明部分遮住背景图,有颜色的部分反而是透明的,会显露出元素的背景图。于是我们制作 了一张圆形遮罩图用来遮住圆角溢出部分,便解决了这个问题。此外mask-size属性可以设置遮罩图的尺寸,也非常方便。
更于2018.6.25
阅读量挺高的,不过可能只有文字会比较抽象,那就贴一个示例代码吧,为大家提供一个思路
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html {
font-size:20px;
}
.centerBox {
width: 6.25rem;
height: 6.25rem;
border-radius: 50%;
position: absolute;
left: 6.25rem;
top: 1rem;
background: rgba(255, 255, 255, 0.4);
-webkit-box-sizing: content-box;
}
.leftBox,.rightBox{
width: 3.125rem;
height: 6.25rem;
overflow: hidden;
float: left;
}
.roundLeft{
width: 3.125rem;
height: 6.25rem;
border-radius: 3.125rem 0 0 3.125rem;
overflow: hidden;
transform: rotateZ(-180deg);
-webkit-transform-origin: right center;
background-color: red;
}
.roundRight {
width: 3.125rem;
height: 6.25rem;
border-radius: 0 3.125rem 3.125rem 0;
overflow: hidden;
transform: rotateZ(-160deg);
-webkit-transform-origin: left center;
background-color: red;
}
.roundMask {
width: 5.85rem;
height: 5.85rem;
background-color: #1E9BF9;
border-radius: 50%;
position: absolute;
top: 0.2rem;
left: 0.2rem;
overflow: hidden;
}
</style>
</head>
<body>
<div class="centerBox">
<div class="leftBox">
<div class="roundLeft"></div>
</div>
<div class="rightBox">
<div class="roundRight"></div>
</div>
<div class="roundMask">
</div>
</div>
</body>
</html>
移动端纯CSS3制作圆形进度条所遇到的问题的更多相关文章
- 纯CSS3实现圆形进度条动画
悄悄地,GIF 格式的进度条已经越来越少,CSS 进度条如雨后春笋般涌现.今天要介绍的这个 CSS3 进度条,效果和 Flyme OS 4 上的加载动画一样. 首先,来看下最终的效果: 它的 HTML ...
- 微信小程序纯css制作圆形进度条所遇到的问题
wrapBox:最外层盒子,背景色为进度条的颜色 leftBox/rightBox:半宽等长 左/右浮动的盒子,背景色为灰色 roundMask:居中的盒子 用来遮盖leftBox和rightBox ...
- 简单实用的纯CSS百分比圆形进度条插件
percircle是一款简单实用的纯CSS百分比圆形进度条插件.你不需要做任何设置,只需要按该圆形进度条插件提供的标准HTML结构来编写代码,就可以生成一个漂亮的百分比圆形进度条. 首先要做的就是引入 ...
- CSS3实现圆形进度条
介绍 闲来无事,去了CSS3Plus网站逛了逛,发现了一个很有意思的实现--css3实现进度条.粗略看了下代码,发现原理其实很简单,不难理解. 现在在此讲述下原理并实现一个1s更新的进度条. 技术细节 ...
- css3 制作圆环进度条
引子 移动端做一个 loadiing 加载的图标,跟以往沿用的都不太一样,是一个圆环进度条,圆环进度条也就罢了,还得能用百分比控制. CSS3 实现圆环 demo 刚开始写这个圆环的时候是参照帖子上给 ...
- CSS3制作同心圆进度条
1.css代码 此处在制作进度条时,是旋转进度条的半圆(红色),背景使用灰白(如果使用红色作为背景,旋转灰白遮罩,在浏览器中可能会有渲染bug) .wrapper{ display:block;pos ...
- 纯CSS实现圆形进度条
CSS的优点在于的可以随意组合HTML元素来实现许多中效果,这儿我将使用CSS来实现一个运行进度条,效果如下: 思路是用两个div来作为进度条外观,表示进度的div和外面div宽度和高度保持一致,并是 ...
- 用HTML、CSS、JS制作圆形进度条(无动画效果)
逻辑 1.首先有一个圆:蓝色的纯净的圆,效果: 2.再来两个半圆,左边一个,右边一个将此蓝色的圆盖住,效果: 此时将右半圆旋转60°,就会漏出底圆,效果: 然后我们再用一个比底圆小的圆去覆盖这个大 ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
随机推荐
- php excel开发01
启用cache
- Index Filter及ICP特性
原文链接:http://hedengcheng.com/?p=577 (一)问题描述 一条SQL,在数据库中是如何执行的呢?相信很多人都会对这个问题比较感兴趣.当然,要完整描述一条SQL在数据库中的生 ...
- 树链剖分【洛谷P4114】 Qtree1
P4114 Qtree1 题目描述 给定一棵n个节点的树,有两个操作: CHANGE i ti 把第i条边的边权变成ti QUERY a b 输出从a到b的路径中最大的边权,当a=b的时候,输出0 码 ...
- NOIP2018初赛总结(提高组)(试题+答案+简要解析)
NOIP2018初赛总结(提高组) 更新完毕(纯手敲),如果有错误请在下面留言 单选题 T1.下列四个不同进制的数中,与其它三项数值上不相等的是 A.\((269)_{16}\) B.\((617)_ ...
- linux线程切换问题
处理器总处于以下状态中的一种: 1.内核态,运行于进程上下文,内核代表进程运行于内核空间: 2.内核态,运行于中断上下文,内核代表硬件运行于内核空间: 3.用户态,运行于用户空间: 一个进程的上下 ...
- 过河卒 NOIp 2002 dp
题目描述 棋盘上AAA点有一个过河卒,需要走到目标BBB点.卒行走的规则:可以向下.或者向右.同时在棋盘上CCC点有一个对方的马,该马所在的点和所有跳跃一步可达的点称为对方马的控制点.因此称之为“马拦 ...
- html5 语音识别 转
- 获取3个月前的时间(获取某一天的时间 NSDate) --NSCalendar--NSDateComponents
-(void)getThreeMonthDate:(NSDate *)mydate { NSLog(@"%@",mydate); //1.创建NSCalendar NSCalend ...
- 【STL基础】vector
vector 构造函数: //default: vector<T> v; //空的vector //fill: vector<T> v(n); //n个元素的vector,元素 ...
- 读经典——《CLR via C#》(Jeffrey Richter著) 笔记_通过ILDasm.exe查看编译器如何将类型及其成员编译成元数据
[实例代码] using System; public sealed class SomeType //-------------1 { //嵌套类 private class SomeNestedT ...
