TouTiao开源项目 分析笔记3
1.搭建NewsTabLayout片段
1.1.加载布局
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_news_tab, container, false);
initView(view);
initData();
return view;
}
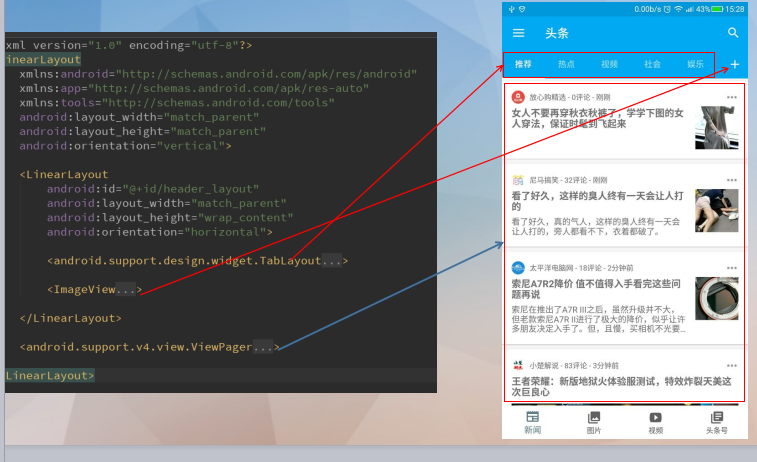
1.2.布局文件==>R.layout.fragment_news_tab

源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <LinearLayout
android:id="@+id/header_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"> <android.support.design.widget.TabLayout
android:id="@+id/tab_layout_news"
style="@style/TabLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:minHeight="?attr/actionBarSize"
android:theme="@style/AppTheme.AppBarOverlay"
app:tabTextColor="@color/gray">
</android.support.design.widget.TabLayout> <ImageView
android:id="@+id/add_channel_iv"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="?attr/selectableItemBackground"
android:foreground="?attr/selectableItemBackground"
android:maxHeight="?attr/actionBarSize"
android:paddingBottom="4dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="4dp"
android:scaleType="center"
app:srcCompat="@drawable/ic_add_white_24dp"
tools:ignore="ContentDescription"/> </LinearLayout> <android.support.v4.view.ViewPager
android:id="@+id/view_pager_news"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:layout="@layout/fragment_list">
</android.support.v4.view.ViewPager> </LinearLayout>
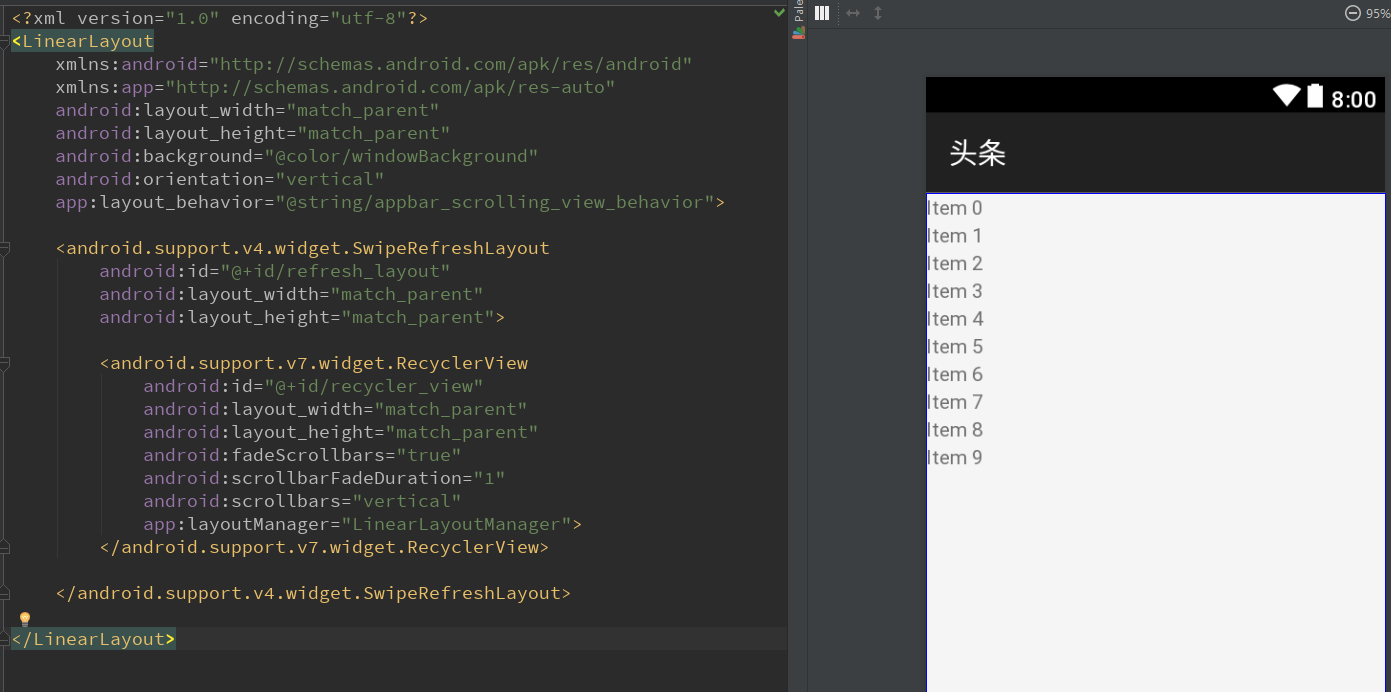
1.3.ViewPager中的 tools:layout="@layout/fragment_list

源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/windowBackground"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"> <android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fadeScrollbars="true"
android:scrollbarFadeDuration="1"
android:scrollbars="vertical"
app:layoutManager="LinearLayoutManager">
</android.support.v7.widget.RecyclerView> </android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
1.4.android actionBar修改高度内容居中
在TabLayout中需要设置一个属性才能设置让内容居中
android:minHeight="?attr/actionBarSize"
1.5.设置TabLayout的风格
在styles.xml中加上TabLayout风格
<style name="TabLayout" parent="Base.Widget.Design.TabLayout">
<item name="tabMaxWidth">@dimen/design_tab_max_width</item>
<item name="tabIndicatorColor">#FFFFFF</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabBackground">?attr/selectableItemBackground</item>
<item name="tabTextAppearance">@style/TextAppearance.Design.Tab</item>
<item name="tabSelectedTextColor">?android:textColorPrimary</item>
</style>
1.6.tools:ignore意义
这里有一个tools:ignore="ContentDescription"
这里的意思就是忽略ContentDescription的警告。
1.7.在ViewPager中为了支持滚动收缩,要设置app:layout_behavior
<android.support.v4.view.ViewPager
android:id="@+id/view_pager_news"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:layout="@layout/fragment_list">
</android.support.v4.view.ViewPager>
具体的app:layout_behavior是调用官方的一个行为:
<string name="appbar_scrolling_view_behavior" translatable="false">android.support.design.widget.AppBarLayout$ScrollingViewBehavior</string>
1.8.设置滚动条
这里设置滚动条淡出效果
android:scrollbarFadeDuration="1"
设置自动隐藏和显示
android:fadeScrollbars="true"
1.9.将tablayout和viewpager创建联系
tab_layout.setupWithViewPager(viewPager);
1.10.设置tab模式
MODE_SCROLLABLE:可滚动tabs,显示一部分tabs,
在这个模式下能包含长标签和大量的tabs,最好用于用户不需要直接比较tabs。
TouTiao开源项目 分析笔记3的更多相关文章
- TouTiao开源项目 分析笔记2
1.Constant常量定义类 1.1.源代码 public class Constant { public static final String USER_AGENT_MOBILE = " ...
- TouTiao开源项目 分析笔记6
1.NewsChannelBean简单类笔记 1.1.Comparable接口的实现和使用 参考文章:Comparable接口的实现和使用. 因为NewsChannelBean实现了Comparabl ...
- TouTiao开源项目 分析笔记4==>一个简单APP 整体常用框架
1.效果预览 1.1.如下图所以,到目前为止所有的功能. 2.从InitApp开始->SplashActivity->MainActivity 2.1.InitApp源代码.这是整个项目的 ...
- TouTiao开源项目 分析笔记15 新闻详情之两种类型的实现
1.预览效果 1.1.首先看一下需要实现的效果. 第一种,文字类型新闻. 第二种,图片类型新闻. 1.2.在NewsArticleTextViewBinder中设置了点击事件 RxView.click ...
- TouTiao开源项目 分析笔记12 从总体到局部 构建视频主页面
1.构建视频主列表的整体碎片VideoTabLayout 1.1.首先创建一个VideoTabLayout package com.jasonjan.headnews.module.video; im ...
- TouTiao开源项目 分析笔记10 实现通用普通文章片段页面
1.RxJava的Observable数据操作符总结 1.1.Map操作符 Map操作符对原始Observable发射的没一项数据应用一个你选择的函数, 然后返回一个发射这些结果的Observable ...
- TouTiao开源项目 分析笔记1
1.InitApp==>项目的入口Application 1.1.继承了MultiDexApplication 超过65K方法的APP,会遇到65535的错误.原因就是为了支持比较大型的APP而 ...
- TouTiao开源项目 分析笔记18 视频详情页面
1.效果预览 1.1.需要做到的真实效果 1.2.触发的点击事件 在MediaArticleVideoViewBinder的每一个item点击事件中: VideoContentActivity.lau ...
- TouTiao开源项目 分析笔记17 新闻媒体专栏
1.效果预览 1.1.要实现的效果 1.2.如何调转到新闻媒体专栏 点击右上角的用户图标. 在新闻详情页面的Fragment的菜单点击事件中触发. case R.id.action_open_medi ...
- TouTiao开源项目 分析笔记16 新闻评论
1.要达到的效果 1.1.主要效果图 点击了标题栏的消息图标后,然后会跳转到评论详情的页面. 1.2.触发的点击事件 在新闻详情的片段中的菜单点击事件中 设置上方标题栏的消息标的监听事件 case R ...
随机推荐
- sharepoint2007就地升级2010系列(五)升级到sharepoint2010
---恢复内容结束--- 大家下午好 今天我们来完成最后一步,sharepoint2007升级2010.其实我反倒没有那么紧张了,因为我最担心的数据库升级,已经过了. OK,话不多说,让我们直接开始吧 ...
- Sharepoint 2013企业内容管理学习笔记终章
说完了半自动化内容管理&全自动化内容管理,下面我们来说另外一个企业内容管理的东东吧 企业内容记录化 这个企业内容记录化,其实是我起的名字了,在sharepoint里面它叫做声明记录 这个声明记 ...
- IEnumerable<T> 用法
//以下参考来自 http://www.cnblogs.com/wilber2013/p/4299529.html
- Android触摸事件MotionEvent详解
触摸事件MotionEvent在用户交互中,占着非常重要的地位.首先,来看看MotionEvent中封装的一些常用的事件常量,它定义了触摸事件的不同类型. 1.单点触摸按下动作 public stat ...
- python_opencv应用系列1:图片读写
opencv的读写非常简单,主要用到的就是imread和imwrite两个函数 读取图片示例 import cv2 #imread(filename[, flags]) -> retval im ...
- 使用fn_dblog函数查看事务日志和恢复数据
基本语法 SqlServer中有一个未在文档中公开的函数sys.fn_dblog,提供查询当前数据库事务日志的功能.通过这个函数,可以简单了解下数据库事务日志的机制 使用方法如下: select * ...
- Linux下安装部署RabbitMQ
在写正文之前先啰嗦几句,RabbitMQ(消息队列)的安装让我费了半天劲啊!足足折腾了2天,最后写下这篇文章总结下,其实很简单,但是你找不到错在哪个环节就会费很多无用功,如果你也遇到了安装erl后 怎 ...
- Altium_Designer-怎么将“原理图的更改”更新到“pcb图”?
打开原理图,直击菜单栏>>Design,选择第一项,>>Update PCB Document...在弹出的对话框里面选择执行更改即可将原理图更新到工程下面对应的PCB.也可以 ...
- 画X,模拟水题
题目链接:http://codeforces.com/contest/404/problem/A #include <stdio.h> #include <string.h> ...
- 【转】startActivityForResult和setResult详解
startActivityForResult与startActivity的不同之处在于:1.startActivity( ) 仅仅是跳转到目标页面,若是想跳回当前页面,则必须再使用一次startAct ...
