4 CSS的20/80个知识点
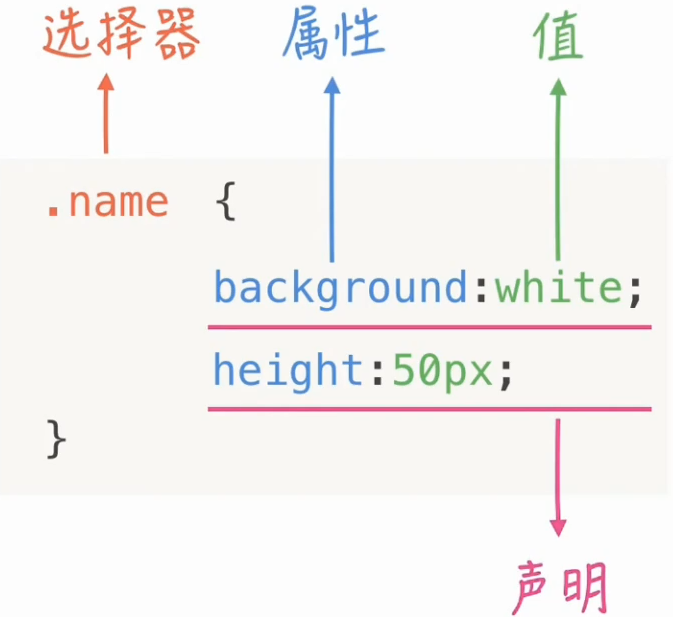
1.css的基本构成

- 样式选择器

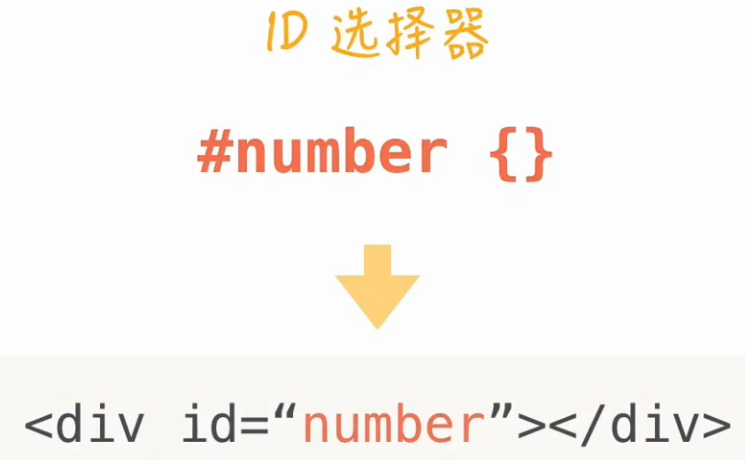
- id选择器

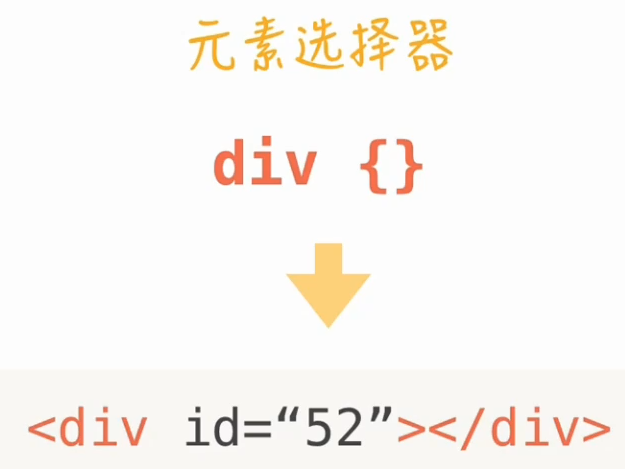
- 元素选择器

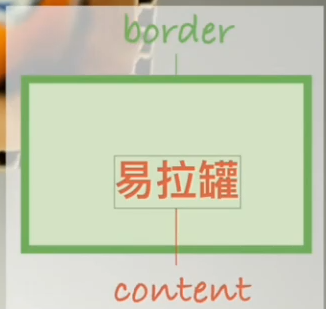
2.css的盒模型
- border


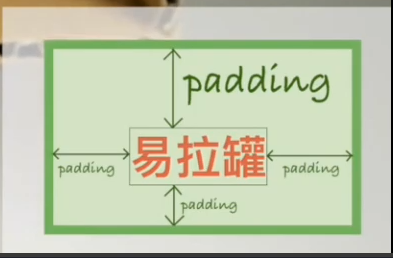
- padding




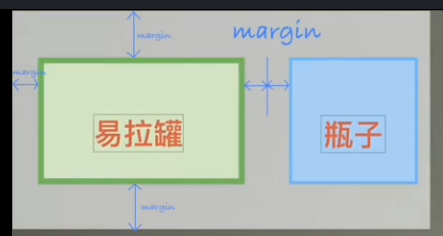
- margin




3.Atom快捷键




4.程序
(1)初始程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Learn css with blocks</title>
<link rel="stylesheet" href="block.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="block-1">
猫
</div> <div class="block-2">
狗
</div> <div class="block-2">
哈
</div> </body>
</html>
.block-1{
}
.block-2{
}
.block-3{
}

(2)border外边框

.block-1{
border: solid 2px blue; #实体
}
.block-2{
border: dotted 2px blue; #锯齿
}
.block-3{
border: solid 2px blue;
}
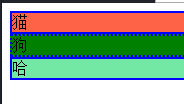
(3)backgroud:背景颜色

.block-1{
border: solid 2px blue;
background: tomato
}
.block-2{
border: dotted 2px blue;
background: green
}
.block-3{
border: solid 2px blue;
background: rgb(115, 232, 165)
}
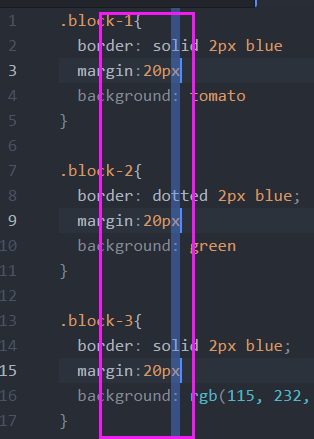
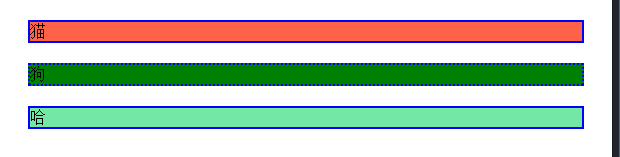
(4)margin 外攘.注意分号;

margin:20px;

margin-bottom: 20px;
(5)padding 内推

padding: 0 0 0 20px;

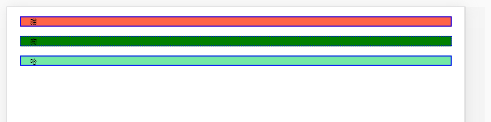
(6) 如何让主目录大小固定?
- box-sizing: border-box;


box-sizing: border-box;
width: 256px;
height: 64px;
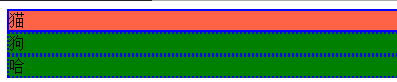
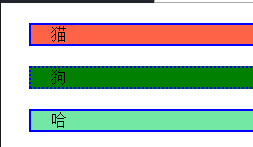
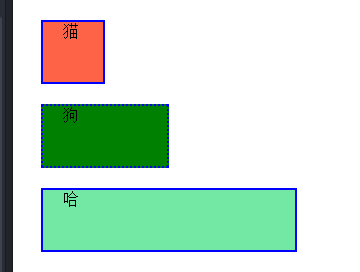
5.完整程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Learn css with blocks</title>
<link rel="stylesheet" href="block.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="block-1">
猫
</div> <div class="block-2">
狗
</div> <div class="block-3">
哈
</div> </body>
</html>
.block-1{
border: solid 2px blue;
margin:20px;
padding: 0 0 0 20px;
background: tomato
}
.block-2{
border: dotted 2px blue;
margin:20px;
padding: 0 0 0 20px;
background: green
}
.block-3{
border: solid 2px blue;
margin:20px;
padding: 0 0 0 20px;
background: rgb(115, 232, 165)
}

4 CSS的20/80个知识点的更多相关文章
- 20、AngularJs知识点总结 part-2
1.作用域 当你在angularJs中创建控制器时,可以将$scope对象作为一个参数进行传递: scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用 ...
- CSS基础语法和CSS经常用到的知识点总结
1. [代码]css基础教程 CSS基础语法CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明.每条声明由一个属性和一个值组成.每个属性有一个值.属性和值被冒号分开.例如:下面这行代 ...
- html与css注意事项及小知识点
html 常用的html特殊符号: 空格:&npsd: 版权所有符号:©: 注册商标符号:®: 有两个标签容器:<span>和<div> ...
- PAT Advanced 1042 Shuffling Machine (20 分)(知识点:利用sstream进行转换int和string)
Shuffling is a procedure used to randomize a deck of playing cards. Because standard shuffling techn ...
- 20、前端知识点--html5和css3特性(一)
[html5/css3]css中的flex弹性布局学习总结 https://blog.csdn.net/Umbrella_Um/article/details/99490209 用CSS/CSS3 实 ...
- CSS的两个小知识点 伪类选择器和display:table-cell
li:first-child {color:red} li:nth-child(3n) {color: red} 在对nth-child传参的时候,已经直接用公式,3n就表示3的倍数.多用伪类和伪元素 ...
- JS与CSS那些特别小的知识点区别
1:target与currentTarget的区别 currentTarget指向的事件绑定的元素,target指向的是你点击的元素 2:attr与jprop在jQuery在API当中的区别 2.1: ...
- python贡献度分析20/80定律
#-*- coding: utf-8 -*- #菜品盈利数据 帕累托图 from __future__ import print_function import pandas as pd #初始化参数 ...
- css以前忽略的一些知识点(知识体系搭建)
一.选择器 基本选择器: 通用元素选择器 标签选择器 类选择器 id选择器 组合选择器: 多元素组合选择器 后代元素选择器 子代元素选择器 毗邻元素选择器 属性选择器: [title] & P ...
随机推荐
- Struts1.x 基本原理及注册模块的实现
1.编写JavaBean:User,必须继承于ActionForm类 package myuser; import org.apache.struts.action.ActionForm; publi ...
- [topcoder]SRM 647 DIV 2
第一题,送分题. 第二题, #include <vector> #include <algorithm> #include <map> #include <q ...
- MySQL免安装版中 my-default.ini 的配置
拷贝一份 “my-default.ini” 文件 重命名为 “my.ini” 这样根目录下就有两个.ini文件了 一个是my-default.ini 一个是my.ini 接下来我们只需修改my.i ...
- Javascript打印金字塔,倒立金字塔,空心金字塔,菱形,空心菱形等
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Windows Python 版本切换工具 --- Switch Python Version Tool For Windows
2018年1月13日 更新: 如果要用到不同版本的Python 请使用 virtualenv, pip install virtualenv , 我做的这个工具可以拿来维护下环境变量~~ 填好路径自 ...
- BZOJ 3090: Coci2009 [podjela]
3090: Coci2009 [podjela] Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 23 Solved: 17[Submit][Statu ...
- Makedown语法说明
Markdown 语法说明 (简体中文版) / (点击查看快速入门) 概述 宗旨 兼容 HTML 特殊字符自动转换 区块元素 段落和换行 标题 区块引用 列表 代码区块 分隔线 区段元素 链接 强调 ...
- mysql [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause and contains nonaggregated column 'information_schema.PROFILING.SEQ' which is not functionally dependent on columns in GRO
[Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause and contains nonaggregated c ...
- MCV 的几种表单提交方式
一,MVC HtmlHelper方法 Html.BeginForm(actionName,controllerName,method,htmlAttributes){} 其中actionName ...
- Oracle 使用Nid 修改数据库的DBID 和 Database Name
How to Change the DBID, DBNAME Using NID Utility (Doc ID 863800.1) Changing the DBID and Database Na ...
