react的redux无状态组件

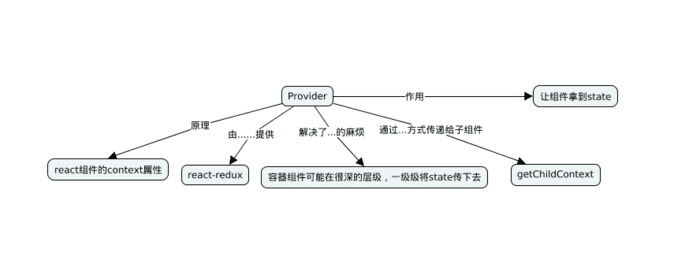
Provider功能主要为以下两点:
- 在原应用组件上包裹一层,使原来整个应用成为Provider的子组件
- 接收Redux的store作为props,通过context对象传递给子孙组件上的connect
首先,对原组件进行了封装: render方法中, 渲染了其子级元素, 使整个应用成为Provider的子组件。
(1)this.props children用于获取当前组件的所有子组件
(2)Children为react内部定义的顶级对象, 该对象封装了一些方便操作字组件的方法. Children.only用于获取仅有的一个子组件,没有或者超过一个均会报错. 所以注意: 确保Provider组件的直接子级为单个封闭元素,切勿多个组件平行放置
(1)constructor方法: Provider初始化时, 获取到props中的store对象;
(2) getChildContext方法: 将外部的store对象放入context对象中,使子孙组件上的connect可以直接访问到context对象中的store。
推荐两个博客:
https://segmentfault.com/a/1190000010158572
https://www.jianshu.com/p/815ec73b1354

例如react项目的index.js文件
App.js
store文件的index.js
react的redux无状态组件的更多相关文章
- react 中的无状态函数式组件
无状态函数式组件,顾名思义,无状态,也就是你无法使用State,也无法使用组件的生命周期方法,这就决定了函数组件都是展示性组件,接收Props,渲染DOM,而不关注其他逻辑. 其实无状态函数式组件也是 ...
- 37行代码构建无状态组件通信工具-让恼人的Vuex和Redux滚蛋吧!
状态管理的现状 很多前端开发者认为,Vuex和Redux是用来解决组件间状态通信问题的,所以大部分人仅仅是用于达到状态共享的目的.但是通常Redux是用于解决工程性问题的,用于分离业务与视图,让结构更 ...
- React系列文章:无状态组件生成真实DOM结点
在上一篇文章中,我们总结并模拟了JSX生成真实DOM结点的过程,今天接着来介绍一下无状态组件的生成过程. 先以下面一段简单的代码举例: const Greeting = function ({name ...
- React 中的 Component、PureComponent、无状态组件 之间的比较
React 中的 Component.PureComponent.无状态组件之间的比较 table th:first-of-type { width: 150px; } 组件类型 说明 React.c ...
- React中的高阶组件,无状态组件,PureComponent
1. 高阶组件 React中的高阶组件是一个函数,不是一个组件. 函数的入参有一个React组件和一些参数,返回值是一个包装后的React组件.相当于将输入的React组件进行了一些增强.React的 ...
- React: 无状态组件生成真实DOM结点
在上一篇文章中,我们总结并模拟了 JSX 生成真实 DOM 结点的过程,今天接着来介绍一下无状态组件的生成过程. 先以下面一段简单的代码举例: const Greeting = function ({ ...
- 15. react UI组件和容器组件的拆分 及 无状态组件
1.组件的拆分 组件拆分的前提 当所有的逻辑都出现在一个组件内时 组件会变得非常复杂 不便与代码的维护 所以对组件进行拆分 IU组件 进行页面渲染 容器组件 进行逻辑操作 UI组件的拆分 新建一个 ...
- Flutter入门之无状态组件
Flutter核心理念 flutter组件采用函数式响应框架构建,它的灵感来自于React.它设计的核心思想是组件外构建UI,简单解释一下就是组件鉴于它当前的配置和状态来描述它的视图应该是怎样的,当组 ...
- Blazor中的无状态组件
声明:本文将RenderFragment称之为组件DOM树或者是组件DOM节点,将*.razor称之为组件. 1. 什么是无状态组件 如果了解React,那就应该清楚,React中存在着一种组件,它只 ...
随机推荐
- UVa11093
//当汽车从第i个加油站到第j个加油站无法继续走下去的时候,这时候[i,j]区间的所有加油站都无法作为起点,因为当我们到第k个加油站的时候,起码是带着>=0的油去的,现在不带油直接从第k个开始肯 ...
- Spark (Python版) 零基础学习笔记(二)—— Spark Transformations总结及举例
1. map(func) 将func函数作用到数据集的每个元素,生成一个新的分布式的数据集并返回 >>> a = sc.parallelize(('a', 'b', 'c')) &g ...
- redis常用
redis的key和string类型value限制均为512MB
- 记录一个直接操作mediawiki数据库遇到的坑
我的mediawiki使用的是postgresql数据库,当你进入到mediawiki数据库时,运行sql select * from pg_tables; 你会发现mediawiki的数据表的sch ...
- D. Beautiful numbers
题目链接:http://codeforces.com/problemset/problem/55/D D. Beautiful numbers time limit per test 4 second ...
- 【Unity3D】用继承EditorUpdater类来实现Editor模式下的后台处理
EditorWindow类的OnGUI函数只会在窗口焦点处于Editor窗口上的时候才会运行.如果希望焦点不在Editor窗口上的时候,它也能实时更新,可以实现以下方法: OnDestroy OnDe ...
- [PHP]php发布和调用Webservice接口的案例
分两步走:1.服务端发布接口;2.客户端调用方法 1.服务端发布接口: 需要nusoap工具,下载地址:http://sourceforge.net/projects/nusoap/ 下载完和要发布接 ...
- JMeter tomcat测试请求
JMeter tomcat测试请求 Apache Jmeter是开源的压力测试工具,可以测试tomcat 的吞吐量等信息 下载地址: http://jmeter.apache.org/download ...
- easyui框架中关于dialog自带关闭事件的使用
easyui是一个开源的第三方控件库,虽然使用比较方便,但其中有些事件和样式会与其他的控件或者框架形成冲突. 今天谈一下easyui 中dialog这个控件(对话框) easyui dialog一般在 ...
- electron 集成 nedb / sqlite3
nedb nedb 无法创建文件 // webpack 构建的前提 externals: process.env.web ? {} : { "nedb": "requir ...
