Timeline简单配置
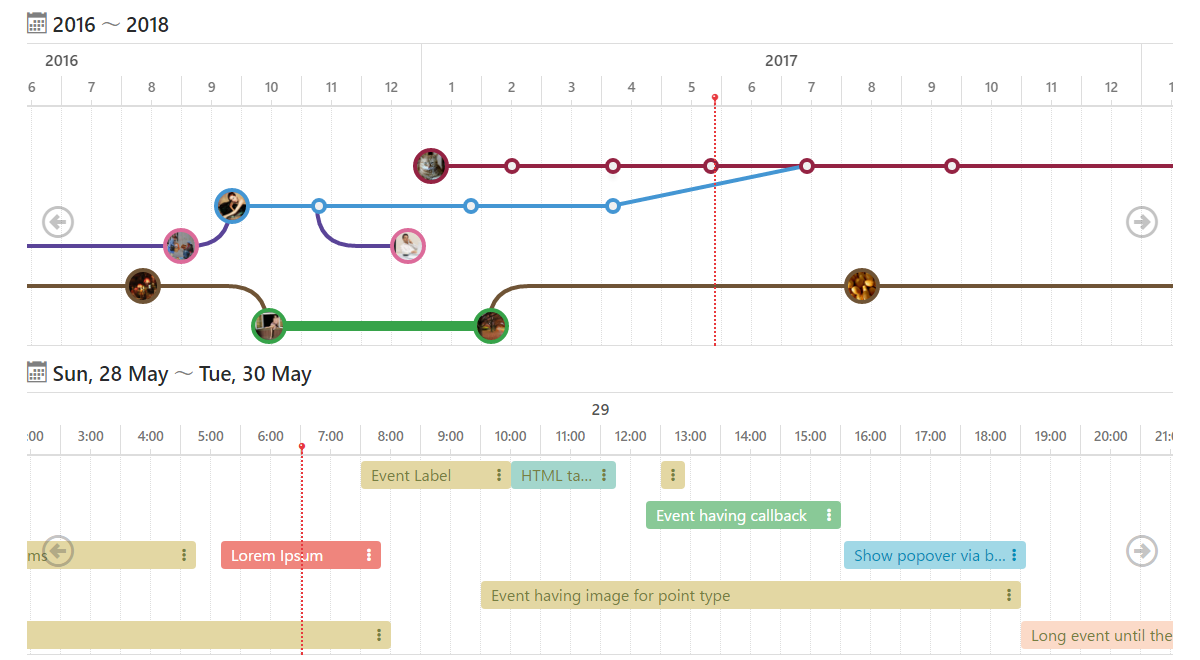
Timeline是一个Jquery时间轴插件。效果如图

获取地址:https://github.com/ka215/jquery.timeline
配置
(1)html表头加入
<link rel="stylesheet" href="./dist/timeline.min.css">
<script src="./dist/timeline.min.js"></script>
(2)jquery加入
$("#myTimeline").timeline({
startDatetime: '<fmt:formatDate value="${oaBoardroomReserve.reserveData}" pattern="yyyy-MM-dd"/>',
rows: 1,
datetimeFormat: {meta: 'y-m-d H:i'},
rangeAlign: 'center',
range:${rangSize},
langsDir: '${ctxStatic}/timeline/src/langs/'
});
(3)html内容
<!-- Timeline Block -->
<div id="myTimeline">
<ul class="timeline-events">
<li data-timeline-node="{ start:'2017-05-26 10:00',end:'2017-05-26 13:00',content:'text text text text ...' }">Event Label</li>
<li data-timeline-node="{ start:'2017-05-26 23:10',end:'2017-05-27 1:30',content:'<p>In this way, you can include <em>HTML tags</em> in the event body.<br>:<br>:</p>' }">Event Label</li>
</ul>
</div> <!-- Timeline Event Detail View Area (optional) -->
<div class="timeline-event-view"></div>
ok完成!效果如下图

点击选中事件,可以在<div class="timeline-event-view"></div>区域显示详情。
也可做成弹窗效果,html<body>中配置如下
<div id="myTimeline">
<div class="timeline-events">
<div data-timeline-node="{ start:'2017-8-9 08:00',end:'2017-8-9 9:00',callback:'$(\'#myModal\').modal()',content:'Show modal window via bootstrap' }">Event having callback</div>
</div>
</div> <div class="modal fade" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="timeline-event-view"></div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
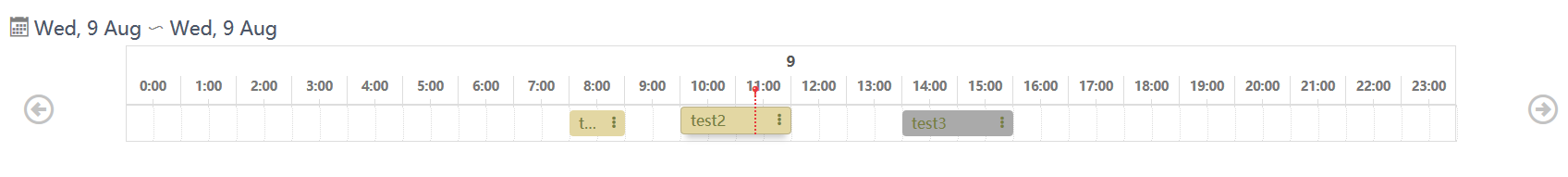
实际项目中,前台获取后台传过来的数据作为事件显示在时间轴中,可以在timeline-events div中用jstl标签和EL表达式,效果如下

Timeline简单配置的更多相关文章
- 小丁带你走进git世界一-git简单配置
小丁带你走进git世界一-git简单配置 1.github的简单配置 配置提交代码的信息,例如是谁提交的代码之类的. git config –global user.name BattleHeaer ...
- 以实际的WebGIS例子探讨Nginx的简单配置
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 以实际项目中的一个例子来详细讲解Nginx中的一般配置,其中涉 ...
- CentOS 7.0 使用 yum 安装 MariaDB 与 MariaDB 的简单配置
1.安装MariaDB 安装命令 yum -y install mariadb mariadb-server 安装完成MariaDB,首先启动MariaDB,两条命令都可以 systemctl sta ...
- ssm简单配置
MyBatis 是一个可以自定义SQL.存储过程和高级映射的持久层框架. MyBatis 摒除了大部分的JDBC代码.手工设置参数和结果集重获. MyBatis 只使用简单的XML 和注解来配置和映射 ...
- 安装MariaDB和简单配置
1.安装MariaDB 安装命令 yum -y install mariadb mariadb-server 安装完成MariaDB,首先启动MariaDB systemctl start maria ...
- BIND的进程一:DNS简单配置与的主从配置
DNS的简单配置和DNS的主从配置 摘要:DNS(Domain-Name Server) ,DNS的服务起到的作用就是名称解析,在网络通讯来说计算机与计算机是通过IP地址相互通信的, 当是IP地址 ...
- 转-squid介绍及其简单配置
本文原始出处:http://linuxme.blog.51cto.com/1850814/372960 1.Squid是什么? Squid中文权威指南:http://zyan.cc/book/squi ...
- Linux中vim的简单配置
本文主要分享Linux中vim的简单配置 ★配置文件的位置 在目录/etc.下面,有个名为vimrc的文件,这就是系统中公共的vim配置文件,对所有用户都开放.而在每个用户的主目录下,都可以自 ...
- CCNA网络工程师学习进程(6)vlan相关协议的配置与路由器简单配置介绍
前面已经介绍了大部分与vlan技术相关的交换机的协议的配置,更深层次的还有STP协议和以太网端口聚合技术,接着还会简单介绍一下路由器的基本应用. (1)STP(Spanning-tre ...
随机推荐
- Codeforces755D PolandBall and Polygan
题目戳这里 我们只需要计算每增加一条线后穿过了几条已有的线即可.为了方便,我们令\(K \le N/2\),并且给每条线一个方向,即\(x\)到\((x+K) \; mod \; N\).然后我们假设 ...
- Java不需要加载整张图片而获取图片的大小
转载地址 http://blog.jdk5.com/zh/java-get-image-size-without-loading-the-whole-data/ 利用Java类,获取图片的类型,宽度和 ...
- SublimeText3自动补全python提示
1.SublimeText3下载地址 https://www.sublimetext.com/3 2.安装SublimeText3 3.安装SublimeCodeIntel (1)打开SublimeT ...
- OpenCV3.1.0+VS2015开发环境配置
摘要: 由于最近AR(增强现实)这个概念非常火爆,各种基于AR的应用及游戏逐渐面向大众,而在AR中最重要的两个技术就是跟踪识别和增强渲染,其中跟踪识别是通过OpenCV这个开源的计算机视觉库来实现的, ...
- 汕头市队赛 SRM 08 B
B-3 SRM 08 描述 给长度为 n 的数列 A 和长度为 m 的数列 B,问有多少长度为 m 的数列 C 满足 输入格式 第一行俩整数 n 和 m 第二行 n 个整数 ,表示数列 A 第三行 m ...
- 关于tbody js取法兼容。
本来jquery就是为了兼容才用的,动态添加表格的时候,ie必须要append 到tbody上,不然无法取上. 而chrome等则可以,最终还是选appendto tobody
- [poj_3469]多核CPU
Sample Input 3 1 1 10 2 10 10 3 2 3 1000 Sample Output 13 最小割,把模块看做点,建源点s和汇点t,以下(a,b,c)表示从a向b连一条容量为c ...
- 给Input type='date'赋值
(如有错敬请指点,以下是我工作中遇到并且解决的问题) 需要使用AngularJS动态给<input type="date" />赋值. 我使用的是ng-bind=&qu ...
- centos6源码编译安装lnmp环境
操作系统 版本 64位 CentOS-6.6 10.0.0.20 安装环境所需依赖包 yum -y install gcc automake autoconf libtool make gcc- ...
- 【原创】Oracle 11g R2 Client安装配置说明(多图详解)
1. 准备工作 安装Oracle11gR2client的时候,如果刚从网上下载的Oracle client,可能无法再2008 R2或者2012 R2的服务器上面运行. 报错:[INS-13001]环 ...
