CSS3:2D转换方法
利用transform 可以实现旋转、缩放、倾斜、移动
属性有:translate、scale
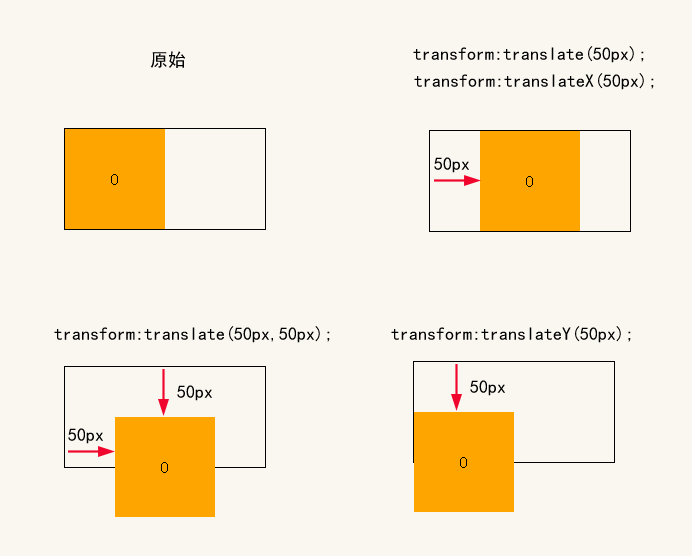
移动:
translateX(10px); //水平方向移动10px
translateY(50px); //垂直方向移动50px
translate(10px); //水平方向移动10px
translate(10px,50px); ///水平方向移动10px,垂直方向移动50px

缩放:
scaleX(2); //宽增大为原来的两倍
scaleY(2); //高增大为原来的两倍
scale(2); //增大为原来的2倍
scale(1,2); //宽不变,高增大为原来的2倍
旋转:
rotate(30deg); //旋转30度
倾斜:
skewX(30deg); //沿着X轴倾斜30度
skewY(30deg); //沿着Y轴倾斜30度
skew(10deg,20deg); //沿X轴倾斜10度,沿Y轴倾斜20度
当然,要兼容的话就要写全前缀了:如
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */
matrix:比较复杂,涉及到矩阵的运算,对应的矩阵是
 (省略1w+字..)
(省略1w+字..)
只需要给abcdef附上相应的值就可以了
translate(tx,ty)可以由matrix(1,0,0,1,tx,ty)转换而来
scale(sx,sy)可以由matrix(sx,0,0,sy,0,0) 转换而来
rotate(θ)可以由matrix(cosθ,sinθ,-sinθ,cosθ,0,0) 转换而来
skew(θx,θy)可以由matrix(1,tan(θy),tan(θx),1,0,0) 转换而来
更多看此文章:http://www.zhangxinxu.com/wordpress/2012/06/css3-transform-matrix-%E7%9F%A9%E9%98%B5/
演示:http://peterned.home.xs4all.nl/matrices/
CSS3:2D转换方法的更多相关文章
- css3 2d
CSS3 2D 转换 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 以下是 2D 转换 1 translate()通过 translate() 方法,元素从其当前位置移动 ...
- CSS3 2D转换
CSS3 转换 通过CSS3转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 它如何工作? 转换是是元素改变形状.尺寸和位置的一种效果. 你可以使用2D或3D转换你的元素. 浏览器支持 属性 浏 ...
- CSS3 2D 转换
2D 转换 在本章中,您将学到如下 2D 转换方法: translate() rotate() scale() skew() matrix() 您将在下一章学习 3D 转换. 实例 div { tra ...
- CSS3 2D Transform
在 一个二维或三维空间,元素可以被扭曲.移位或旋转.只不过2D变形工作在X轴和Y轴,也就是大家常说的水平轴和垂直轴:而3D变形工作在X轴和Y轴之外, 还有一个Z轴.这些3D变换不仅可以定义元素的长度和 ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- CSS3 2D、3D转换
2D转换方法:transform().rotate().scale().skew().matrix() 3D转换方法:rotateX().rotateY() 1.示例代码 <!DOCTYPE h ...
- 【Demo】CSS3 2D转换
2D转换transform 2D变换方法: translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动. div { transform: translate(50px,1 ...
- HTML 学习笔记 CSS3 (2D Matrix)
Matrix 矩阵 那么什么是矩阵呢? 矩阵可以理解为方阵,只不过 平时方阵里面站着人 矩阵中是数值: CSS3中的矩阵: css3中的矩阵指的是一个方法,书写为matrix() 和 matrix3d ...
- HTML 学习笔记 CSS3 (2D转换)
2.scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数.scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在 ...
随机推荐
- Access连接字符串
Access2007没有密码连接: <connectionStrings> <add name="myconn" connectionString="P ...
- 更优雅的清除浮动float方法
上篇文章是利用 :after 方法清除浮动float(作用于浮动元素的父元素上). ; } //为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码. .outer:after {;;visibi ...
- hdu 2899 Strange fuction (二分法)
Strange fuction Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- 洛谷 P4008 [NOI2003]文本编辑器 解题报告
P4008 [NOI2003]文本编辑器 题目描述 很久很久以前,\(DOS3.x\)的程序员们开始对 \(EDLIN\) 感到厌倦.于是,人们开始纷纷改用自己写的文本编辑器⋯⋯ 多年之后,出于偶然的 ...
- NOIP2017年11月9日赛前模拟
最后一次NOIP模拟了····· 题目1:回文数字 Tom 最近在研究回文数字. 假设 s[i] 是长度为 i 的回文数个数(不含前导0),则对于给定的正整数 n 有:
- 使用PowerShell登陆多台Windows,测试DCAgent方法
目标: 需要1台PC用域账户远程登陆10台PC,每台登陆后的PC执行发送敏感数据的操作后,再logoff. 在DCAgent服务器上,查看这10个用户每次登陆时,DCAgent是否能获取到登陆信息(I ...
- 怎样把本地的jar包引入到maven工程里面
有些jar包在maven库里面查找不到,但是maven项目又有用到,此时最简单的方法就是把该jar包放到工程底下某个目录,然后在pom.xml里面配置dependency引入它. 具体如何操作呢? 假 ...
- java算法(一) 直接选择排序
一.基本概念 首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置(注:要把最大最小的元素和起始的元素交换), 然后,再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾.以 ...
- Mysql大数据备份及恢复
<p>[引自攀岩人生的博客]MySQL备份一般采取全库备份.日志备份;MySQL出现故障后可以使用全备份和日志备份将数据恢复到最后一个二进制日志备份前的任意位置或时间;mysql的二进制日 ...
- HDU5187 zhx's contest
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total Submission ...
