S1:适配器 Adapter
将一个类的接口转换为用户期望的另外一个接口.适配器使得原本由于接口不兼容而不能一起工作的类可以一起工作
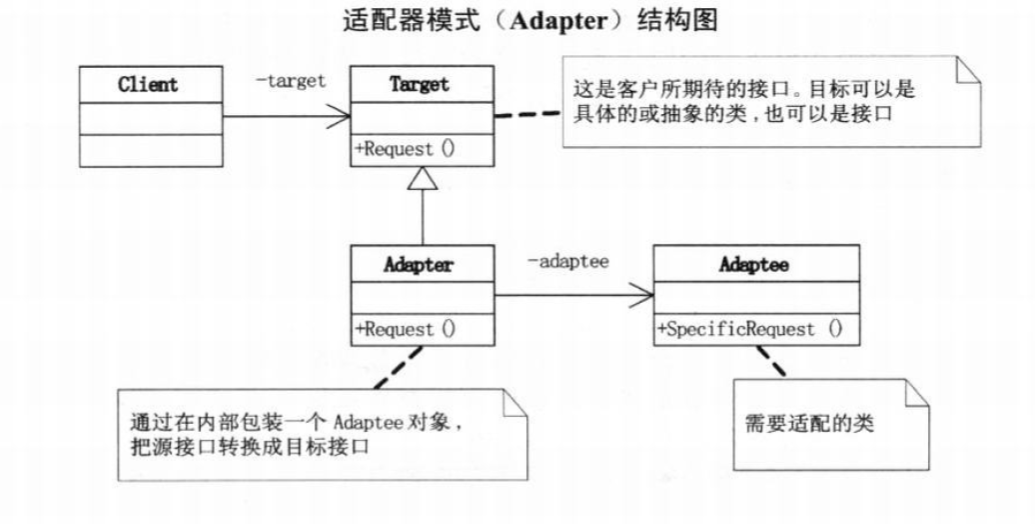
UML:

一.类适配器:
class A
{
public function methodA()
{
..............
}
} class Adapter extends A
{
private $objectA; public function methodB()
{
echo 'Append data';
}
} 调用: $a = new Adapter();
$a->methodA();
$a->methodB();
二.对象适配器:
const HOST = '127.0.0.1';
const USER = 'root';
const PASSWORD = 'root';
const DB_NAME = 'test'; interface Db
{
public function connect();
public function select($sql);
} class MysqlDb implements Db
{
protected $conn; public function connect()
{
$this->conn = mysql_connect(HOST, USER, PASSWORD);
mysql_select_db(DB_NAME, $this->conn);
} public function select($sql)
{
$res = mysql_query($sql, $this->conn);
$data = array();
while ($row = mysql_fetch_assoc($res)) {
$data[] = $row;
}
return $data;
}
} class MysqliDb implements Db
{
protected $conn; public function connect()
{
$this->conn = mysqli_connect(HOST, USER, PASSWORD);
mysqli_select_db($this->conn, DB_NAME);
} public function select($sql)
{
$res = mysqli_query($this->conn, $sql);
$data = array();
while ($row = mysqli_fetch_assoc($res)) {
$data[] = $row;
}
return $data;
}
} class DbAdapter
{
const MYSQL = 'MysqlDb';
const MYSQLI = 'MysqliDb';
protected $db; public function __construct($type)
{
$this->db = new $type();
} public function connectDb()
{
$this->db->connect();
} public function select($sql)
{
return $this->db->select($sql);
}
} $db = new DbAdapter(DbAdapter::MYSQLI);
$db->connectDb();
var_dump($db->select("select * from test"));
三.接口适配器
要求现有类ExistClass适配接口DemoInterface
现有类: class ExistClass
{
} interface DemoInterface
{
public function method();
} // 适配的新类
class NewClass extends ExistClass implements DemoInterface
{
public function method()
{
// TODO: Implement method() method.
} }
S1:适配器 Adapter的更多相关文章
- 设计模式--适配器(Adapter)模式
今天学习另一个设计模式,适配器(Adapter)模式,这是一个共同方向,但有特殊要求,就应用到此设计模式.写到这里,想起很久以前,有写过一篇<ASP.NET的适配器设计模式(Adapter)&g ...
- 【原】模式之-适配器Adapter模式
适配器Adapter模式 适配器模式(Adapter Pattern)把一个类的接口变换成客户端所期待的的另一种接口,从而使原本因接口不匹配而无法在一起工作的两个类能够在一起工作. 模式所涉及的角色有 ...
- Ruby设计模式透析之 —— 适配器(Adapter)
转载请注明出处:http://blog.csdn.net/sinyu890807/article/details/9400153 此为Java设计模式透析的拷贝版,专门为Ruby爱好者提供的,不熟悉R ...
- 理解什么是适配器(adapter)和接口(interface)
● 适配器(adapter) In computing, adapter is a hardware device or software component that converts transm ...
- 设计模式学习心得<适配器 Adapter>
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁.这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能. 这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接 ...
- 安卓开发笔记——打造万能适配器(Adapter)
为什么要打造万能适配器? 在安卓开发中,用到ListView和GridView的地方实在是太多了,系统默认给我们提供的适配器(ArrayAdapter,SimpleAdapter)经常不能满足我们的需 ...
- 适配器(Adapter)模式
适配器模式把一个类的接口变换成客户端所期待的另一种接口,从而使原本因接口不匹配而无法在一起工作的两个类能够在一起工作. 适配器模式的一些其他名称:变压器模式.转换器模式.包装(Wrapper)模式.适 ...
- 如何实现 axios 的自定义适配器 adapter
Axios 是一个非常优秀的基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.并且提供了很多便捷的功能,例如: 支持 Promise API 拦截请求和响应 转换请求数据和 ...
- java演示适配器(adapter)模式
为什么要使用模式: 模式是一种做事的一种方法,也即实现某个目标的途径,或者技术. adapter模式的宗旨就是,保留现有类所提供的服务,向客户提供接口,以满足客户的需求. 类适配器:客户端定义了接口并 ...
随机推荐
- MyBatis的常见错误总结
把MyBatis的常见错误总结一下.. UserMapper: <mapper namespace="com.ydweb.data.dao.UserMapper"> & ...
- python接口自动化10-token登录【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/tag/python%E6%8E%A5%E5%8F%A3%E8%87%AA%E5%8A%A8%E ...
- hdu 2112(字典树+最短路)
HDU Today Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- django自定义signal的发送和接收样例
想在项目中用上,就实习一下. # coding:utf8 from django.dispatch import Signal from django.dispatch import receiver ...
- 使用Android Studio开发调用.NET Webservice 之初体验
本人是.NET出身 但苦于领导要让研究Android 外壳然后准备套html5 ,当试验兵真坑啊 但也没办法 咱还得研究啊,索性 不辜负领导的期望(也研究好两三天了)总算弄明白了 app本地存储 和 ...
- codevs 1025 选菜——01背包
时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Description 在小松宿舍楼下的不远处,有PK大学最不错的一个食堂—— ...
- [BZOJ 1509] 逃学的小孩
Link: BZOJ 1509 传送门 Solution: 一开始受样例影响又犯了想当然的毛病……图中的C点不一定在直径上! 3次$dfs$求出树的直径及直径的两个端点$rt1,rt2$到每个点的距离 ...
- Oracle数据库任何用户密码都能以sysdba角色登入
* 本文相关环境:Windows 10,64位操作系统:Oracle 11gR2:toad for Oracle12.1 最近在学习Oracle数据库,使用Toad for Oracle来查看数据库的 ...
- APPENDIX: How to apply the Apache License to your work
To apply the Apache License to your work, attach the following boilerplate notice, with the fields e ...
- 【spring boot】15.spring boot项目 采用Druid数据库连接池,并启用druid监控功能
在http://www.cnblogs.com/sxdcgaq8080/p/9039442.html的基础上,来看看spring boot项目中采用Druid连接池. GitHub地址:示例代码 == ...
