常用CSS设置
主要内容:
一.容器类
二.文本类
三.特效类
一.容器类
1.background-image:url('img/02.gif'); 设置背景图(可以是动态图)
2.background-color: LimeGreen; 设置背景颜色
3.color:white; 设置容器内文本的颜色
4.margin: 0 auto; 元素水平居中
5.float:left;可设置元素向左浮动
6.clear:both可以禁止旁边有float元素出现
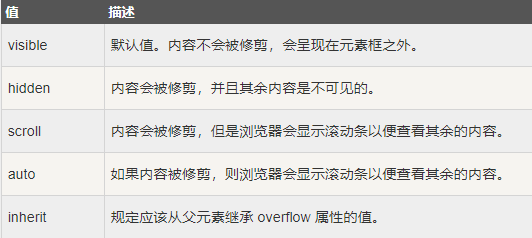
7.overflow、overflow-x、overflow-y:

8.border:5px solid red; 设置容器的边框,注意边框不纳入容器的长度和宽度内
9.border-radius:10px; 设置容器圆角
二.文本类
1.text-align:center; 文本居中
2.letter-spacing: 5px; 调整字间距
3.text-indent:50px; 首行调节缩进
4.font-weight设置字体的粗细程度

5.word-break:break-all; 规定段落中的文本进行换行(针对于字母、数字不会换行的情况)
6.white-space:nowrap; 规定段落中的文本不进行换行
7.text-overflow:ellipsis;将越界的文本用省略号代替(防止布局的改变)
8.将越界的文本用省略号代替:{ overflow: hidden; white-space:nowrap; text-overflow:ellipsis; }
三.特效类
1.cursor: pointer ; 设置当鼠标移动到区域时,鼠标变为小手指
2.opacity:0.6; 设置透明度
3."选择器":hover{……} :设置当鼠标进入区域时改变其样式,当离开区域时,样式又恢复为原样(无需手动设置)。所有标签都有hover状态。
4.transition:0.4s; 变换的过渡时间,可以与hover组合使用
5.列表的ul li list-style: none; 设置不需要索引
6.a {text-decoration: none ; }取消链接的下划线
常用CSS设置的更多相关文章
- 获取jQuery对象的第N个DOM元素 && table常用css样式
获取jQuery对象的第N个DOM元素 1.$(selector).get(N-1) 2.$(selector)[N-1] 注意:.index()方法返回的是一个数,相当于C#中的IndexOf() ...
- 几个简单的css设置问题:div居中,ul li不换行 ,内容超出自动变省略号等
1 div在页面居中的问题 1)position值为relative时(相对定位),css设置属性margin:0 auto;(0 auto,表示上下边界为0,左右则根据宽度自适应相同值,即居中)即 ...
- 常用CSS HACK
常用CSS HACK IE6 3像素bug和双边距bug一样的经典 现象: IE6下浮动元素和不浮动元素之间会有3px间隙(3px bug,div.float-left + div.float-non ...
- 常用css样式(布局)
兼容css3新属性 在css3中,我们可以使用prefixfree.min.js这个插件来自动为css3的相关属性加上兼容浏览器属性,使我们不用为每个css3新属性再加上属性(需要用到大量css3的项 ...
- html5--6-59 其他常用CSS属性
html5--6-59 其他常用CSS属性 实例 学习要点 了解opacity属性:透明度设定 了解cursor属性:自定义鼠标样式 了解CSS新单位rem和em的区别 了解轮廓outline的设置 ...
- day 40 文本属性 常用css属性 定位
一. 浮动的特性 1.浮动的元素脱标 2.浮动的元素互相贴靠 3.浮动的元素由"字围"效果 4.收缩的效果 前提是标准文档流,margin的垂直方向会出现塌陷问题. 如果盒子居中: ...
- 11种常用css样式学习大结局滚动条与显示隐藏
滚动条展示 overflow-x: hidden;/*是否对内容的左/右边缘进行裁剪*/overflow-y: hidden;/*是否对内容的上/下边缘进行裁剪*/overflow:scroll;/* ...
- JQuery常用CSS操作
JQuery常用CSS操作 $(elem).css(obj):设置行内样式 $(elem).position():返回相对于父容器位置,只能获取不能设置 $(elem).offset(obj):返回相 ...
- Day 31:CSS选择器、常用CSS样式、盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- zabbix根据graph name 做screen
下面亲测可用 #!/usr/bin/env python #coding:utf8 import urllib2 import sys import json import argparse #定义通 ...
- 防火墙firewall的设置和查看
systemctl start firewalld.service # 开启防火墙firewallsystemctl stop firewalld.service # 停止防火墙firewall sy ...
- 【Oracle】使用BBED跳过丢失的归档
在recover datafile的过程其中假设丢失了须要的归档将使得recover无法进行.使用bbed工具能够跳过丢失的归档进行recover datafile. 实验步骤例如以下: SYS@OR ...
- tensorflow-gpu 1.13 提示找不到 libcublas.so.10.0 的问题
tensorflow-gpu 使用 1.13.1,cuda-10-0已安装好,但启动时依然报错 ImportError: libcublas.so.10.0: cannot open shared o ...
- 【Java并发编程】并发编程大合集
转载自:http://blog.csdn.net/ns_code/article/details/17539599 为了方便各位网友学习以及方便自己复习之用,将Java并发编程系列内容系列内容按照由浅 ...
- Codeforces 14D Two Paths 树的直径
题目链接:点击打开链接 题意:给定一棵树 找2条点不反复的路径,使得两路径的长度乘积最大 思路: 1.为了保证点不反复,在图中删去一条边,枚举这条删边 2.这样得到了2个树,在各自的树中找最长链.即树 ...
- Linux基础知识之挂载详解(mount,umount及开机自动挂载)
Linux基础知识之挂载详解(mount,umount及开机自动挂载) 转载自:http://www.linuxidc.com/Linux/2016-08/134666.htm 挂载概念简述: 根文件 ...
- pip源提示“not a trusted or secure host” 解决
问题:The repository located at mirrors.aliyun.com is not a trusted or secure host and is being ignored ...
- 手机测试常见的BUG解析
今天总结之前学习到关于在手机软件测试过程中经常出现的一些现象,这些现象都是什么原因导致的,我们应该如何去抓取LOG,抓取的LOG的路径在哪里 下边我们来看 1. 手机遇到 “应用无响应” 有两个原 ...
- D-hdu 1465 不容易系列之一(递推)
hdu 1465 不容易系列之一(错排) 不容易系列之一 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ( ...
