gulp入门-压缩js/css文件(windows)
类似于grunt,都是基于Node.js的前端构建工具。不过gulp压缩效率更高。
工具/原料
- nodejs/npm
方法/步骤
首先要确保pc上装有node,然后在global环境和项目文件中都install gulp
npm install gulp -g (global环境)
npm install gulp --save-dev (项目环境)

在项目中install需要的gulp插件,一般只压缩的话需要
npm install gulp-minify-css gulp-concat gulp-uglify gulp-rename del --save-dev
更多插件可以在这个链接中找到 http://gratimax.net/search-gulp-plugins/
注:gulp-minify-css(css压缩)、 gulp-concat(文件合并)、 gulp-uglify(js压缩)、 gulp-rename(重命名文件)
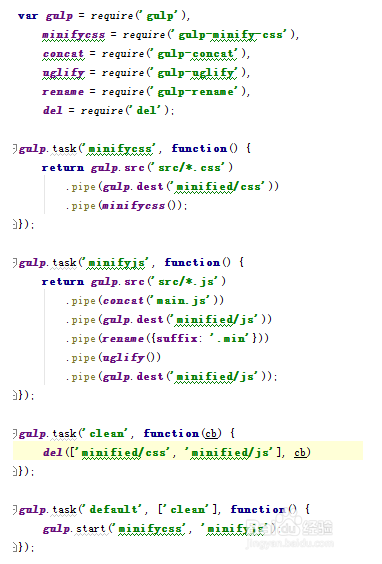
在项目的根目录新建gulpfile.js,require需要的module
var gulp = require('gulp'), minifycss = require('gulp-minify-css'), concat = require('gulp-concat'), uglify = require('gulp-uglify'), rename = require('gulp-rename'), del = require('del');- 压缩css
gulp.task('minifycss', function() { return gulp.src('src/*.css') //压缩的文件 .pipe(gulp.dest('minified/css')) //输出文件夹 .pipe(minifycss()); //执行压缩 }); - 压缩js
gulp.task('minifyjs', function() { return gulp.src('src/*.js') .pipe(concat('main.js')) //合并所有js到main.js .pipe(gulp.dest('minified/js')) //输出main.js到文件夹 .pipe(rename({suffix: '.min'})) //rename压缩后的文件名 .pipe(uglify()) //压缩 .pipe(gulp.dest('minified/js')); //输出 }); - 执行压缩前,先删除文件夹里的内容
gulp.task('clean', function(cb) { del(['minified/css', 'minified/js'], cb) }); - 默认命令,在cmd中输入gulp后,执行的就是这个命令
gulp.task('default', ['clean'], function() { gulp.start('minifycss', 'minifyjs'); });
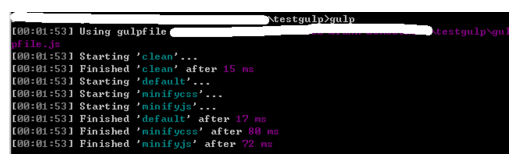
- 然后只要cmd中执行,gulp即可

gulp入门-压缩js/css文件(windows)的更多相关文章
- MVC打包压缩JS&CSS文件调试时过滤了一些文件
BundleTable.这个确实是比较好用,打包并压缩了CSS,使之加载时减少流量. 但是在调试的时候会疑问为何有很多JS,CSS文件无法打包,其实是因为调试时VS自动过滤了如下文件: 后台跟踪了 ...
- 开箱即用 - Grunt合并和压缩 js,css 文件
js,css 文件合并与压缩 Grunt 是前端自动化构建工具,类似webpack. 它究竟有多强悍,请看它的 介绍. 这里只演示如何用它的皮毛功能:文件合并与压缩. 首先说下js,css 合并与压缩 ...
- IIS7.5打开GZip压缩,同时启用GZip压缩JS/CSS文件的设置方法[bubuko.com]
IIS7.5或者IIS7.0开启GZip压缩方法:打开IIS,在右侧点击某个网站,在功能视图中的“IIS”区域,双击进入“压缩”,如图下图: 分别勾选“启用动态内容压缩”和“启用静态内容压缩”.这样最 ...
- Web网站配置Gzip,压缩js css文件
启用apache的gzip 找到httpd.conf,打开文件找到对mod_deflate的注释 #LoadModule deflate_module modules/mod_deflate.so 去 ...
- gulp实现打包js/css/img/html文件,并对js/css/img文件加上版本号
参考打包教程: http://www.cnblogs.com/tugenhua0707/p/4069769.html http://www.cnblogs.com/tugenhua0707/p/498 ...
- ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面 ...
- JS&CSS文件请求合并及压缩处理研究(五)
接上篇.在我们最终调用 @Html.RenderResFile(ResourceType.Script) 或者 @Html.RenderResFile(ResourceType.StyleSheet) ...
- 使用PHP和GZip压缩网站JS/CSS文件加速网站访问速度
使用PHP和GZip压缩网站JS/CSS文件加速网站访问速度 一些泛WEB 2.0网站为了追求用户体验,可能会大量使用CSS和JS文件.这就导致在服务器带宽一定的情况下,多用户并发访问速度变慢.如何加 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
随机推荐
- hdu 1867 A+B again for you
A + B for you again Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Othe ...
- javascript版string.Format
原文发布时间为:2011-03-28 -- 来源于本人的百度文章 [由搬家工具导入] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- EntityFramework4.1 MODEL代码生成器 database first
原文发布时间为:2011-04-02 -- 来源于本人的百度文章 [由搬家工具导入] Generating EF Code First model classes from an existing d ...
- form+iframe+file 页面无刷新上传文件并获取返回值
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- [论文]CA-Tree: A Hierarchical Structure for Efficient and Scalable Coassociation-Based Cluster Ensembles
作者:Tsaipei Wang, Member, IEEE 发表:IEEE TRANSACTIONS ON SYSTEMS, MAN, AND CYBERNETICS—PART B: CYBERNET ...
- 一个Android Socket的例子(转)
1.开篇简介 Socket本质上就是Java封装了传输层上的TCP协议(注:UDP用的是DatagramSocket类).要实现Socket的传输,需要构建客户端和服务器端.另外,传输的数据可以是字符 ...
- FTK应用程序编程接口(API)手册-1【转】
转自:http://blog.csdn.net/absurd/article/details/6702047 框架函数 框架函数支撑FTK的主体,它负责初始化应用程序,启动主循环和退出主循环.它对任何 ...
- 測試 電池溫度的 batch file
無限迴圈, 執行讀取 電池溫度, @echo off adb root :loop echo %date% %time% adb shell "cat /sys/class/power_su ...
- layui如何使用内部jQuery?
遇到问题情境: 由于Layui部分内置模块依赖jQuery,所以没有单独引入jQuery,但是在使用$常规写法获取dom元素时,提示未定义 出现问题的原因: 由于Layui部分内置模块依赖jQuery ...
- Java IO 学习(零)概述
参考文献 Doug Lea的 <Scalable IO in Java> Java NIO trick and trap IO - 同步,异步,阻塞,非阻塞 (亡羊补牢篇) 网络编程释疑 ...
