CSS3 background属性
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
- background-color:#fff; //规定要使用的背景颜色。
- background-position:center left; //规定背景图像的位置。
- background-size:length|percentage|cover|contain; //规定背景图片的尺寸。
- background-repeat:repeat; //规定如何重复背景图像。
- background-origin:padding-box|border-box|content-box;默认值是:padding-box//规定背景图片的定位区域。
- background-clip:border-box|padding-box|content-box;默认值是:border-box//规定背景的绘制区域。
- background-attachment:scroll|fixed|inherit; //设置背景图像是否固定或者随着页面的其余部分滚动。
- background-image:#ccc|url(../img/1.jpg); //规定要使用的背景图像。
如果不设置其中的某个值,也不会出问题,比如 background:#ff0000 url('smiley.gif'); 也是允许的。
通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
================================================================================
关于CSS3 线性渐变和径向渐变
资源链接:
http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html
http://www.cnblogs.com/smile-ls/archive/2013/06/03/3115599.html
我的示例:
HTML:
<div id="bgcolor"></div>
CSS:
#bgcolor{
width: 1000px;
height: 1000px;
margin: 500px auto;
/*有左上角到右下角的渐变*/
background: -moz-linear-gradient(left top,#f00, #00f);
background: -o-linear-gradient(left top,#f00, #00f);
background: -webkit-linear-gradient(left top,#f00, #00f); /*浏览器的兼容*/
background: linear-gradient(left top,#f00, #00f) repeat scroll 0% 0%;
}
效果图:

解析:
1、 -moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
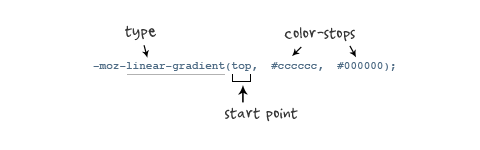
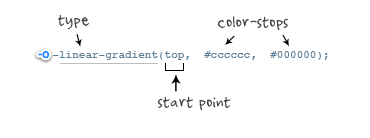
参数:其共有三个参数,第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

示例:background: -moz-linear-gradient( top,#ccc,#000);
效果:

2、
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
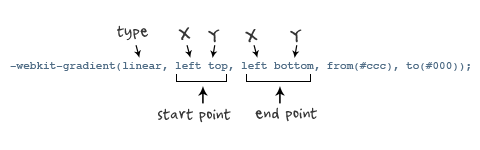
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则

示例:我们先来看一个老式的写法示例:
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
效果:

接着我们在来看一下新式的写法:
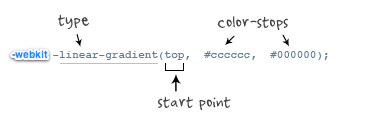
-webkit-linear-gradient(top,#ccc,#000);
效果:

仔细对比,在 Mozilla 和 Webkit 下两者的学法都基本上一致了,只是其前缀的区别。
3、-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例:background: -o-linear-gradient(top,#ccc, #000);
效果 同上:
CSS3 background属性的更多相关文章
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
- 从零开始学 Web 之 CSS3(三)渐变,background属性
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- CSS背景和CSS3背景background属性
css背景属性用于定义HTML元素的背景 背景属性既可以为单个的单元设置背景,也可以为整个页面设置背景,可以对上述二者的任意组合设置背景,段落.文字.不同状态的链接.图像.内容区域修改其背景样式.设置 ...
- css3新增属性-background背景
css3新增属性 边框属性 背景属性 文字属性 颜色属性 背景属性 属性 说明 background-image 添加背景图片 background-size 指定背景图像的大小 background ...
- css3 transition属性
最近打算学习css3知识,觉得css3写出来的效果好炫好酷,之前一直想要学习来着.可能之前的决心,毅力,耐心不够,所以想要重整起来,放下浮躁的心态,一步一个脚印,踏踏实实的来学习. 首先学习的是css ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- 使用CSS3各个属性实现小人的动画
使用CSS3各个属性实现带有音乐小人的动画,完全不使用JS代码: 注:chrome浏览器效果最佳,最终效果静态图: HTML代码如下: <!DOCTYPE html> <html&g ...
- css3 background
background是一个很重要的css属性,在css3中新增了很多内容.一方面是原有属性新增了属性值,另一方面就是新增了3个属性. 一.css3中新增属性值介绍 css2的background有5个 ...
- css3 animation 属性众妙
转自:凹凸实验室(https://aotu.io/notes/2016/11/28/css3-animation-properties/) 本文不会详细介绍每个 css3 animation 属性(需 ...
随机推荐
- [python]做一个简单爬虫
为什么选择python,它强大的库可以让你专注在爬虫这一件事上而不是更底层的更繁杂的事 爬虫说简单很简单,说麻烦也很麻烦,完全取决于你的需求是什么以及你爬的网站所决定的,遇到的第一个简单的例子是pas ...
- JS 中如何输出空格
在写JS代码的时候,大家可以会发现这样现象: document.write(" 1 2 3 "); 结果: 无论在输出的内容中什么位置有多少个空格,显示的结果好像只有一个空格. 这 ...
- O(∩_∩)O哈哈~
原文发布时间为:2009-04-30 -- 来源于本人的百度文章 [由搬家工具导入]
- gridview行链接
原文发布时间为:2009-04-21 -- 来源于本人的百度文章 [由搬家工具导入] 点击行,链接!! 可这样,在GridView的RowDataBound输入代码,假如id在第0列,且不是摸板列: ...
- cmd窗口情况下:windows下cmd默认的编码是GBK
想在windows下查看sqlite的utf-8中文需要先 执行chcp 65001把当前页换为utf-8编码 chcp 命令: chcp 65001 就是换成UTF-8代码页,在命令行标题栏上点击 ...
- PE笔记之NT头PE文件头
typedef struct _IMAGE_FILE_HEADER { WORD Machine; //014C-IMAGE_FILE ...
- eclipse的Clean和Build All无效
[问题描述]在点击eclipse的Clean和Build All时,eclipse的Console中直接显示了一个个.so文件install成功,然后Build Finish,实际是根本没有编译,只是 ...
- 《Linux命令行与shell脚本编程大全 第3版》Linux命令行---7
以下为阅读<Linux命令行与shell脚本编程大全 第3版>的读书笔记,为了方便记录,特地与书的内容保持同步,特意做成一节一次随笔,特记录如下:
- 在 Fedora 26/27 GNOME 3.24/3.26 环境中安装 FCITX 小企鹅输入法(修订)
之前我曾经写过一篇文章介绍在 GNOME 3.x 下安装小企鹅输入法框架,但最近在 Fedora 26/27 环境下发现老方法已经失效了,会导致 GNOME 3.24/3.26 桌面在重启后无法进入, ...
- Loj #6164. 「美团 CodeM 初赛 Round A」数列互质
link : https://loj.ac/problem/6164 莫队傻题,直接容斥做. #include<bits/stdc++.h> #define maxn 100005 #de ...
