Java微信公众平台开发(十一)--微信JSSDK中Config配置
JSSDK曾经引爆前端以及后端的工程师,其魔性的力量毋庸置疑,在我们的技术眼里它的实现原理和根本是不能够被改变的,这篇文章就不对其js的实现做任何评价和解说了(因为我也不是很懂,哈哈),这里要说的是它的config配置实现,参考文档:http://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html !
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包,通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验;本篇将面向网页开发者介绍微信JS-SDK如何使用及相关注意事项!JSSDK使用步骤:
步骤一:在微信公众平台绑定安全域名
步骤二:后端接口实现JS-SDK配置需要的参数
步骤三:页面实现JS-SDk中config的注入配置,并实现对成功和失败的处理
(一)在微信公众平台绑定安全域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”(如下图),如果需要使用支付类接口,需要确保支付目录在支付的安全域名下,否则将无法完成支付!(注:登录后可在“开发者中心”查看对应的接口权限),因为我用的是测试号,所以登录以后界面就如下图:

(二)后端接口实现JS-SDK配置需要的参数
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表
});
我们查看js-sdk的配置文档和以上的代码可以发现config的配置需要4个必不可少的参数appId、timestamp、nonceStr、signature,这里的signature就是我们生成的签名!
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket ,所以这里我们将jsapi_ticket的获取放到定时任务中,因为它和token的生命周期是一致的,所以在这里我们将他们放到一起。
①将原有的定时任务WeChatTask中获取token的代码做如下修改:
package com.gede.wechat.common;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map; import com.gede.web.util.GlobalConstants;
import com.gede.wechat.util.HttpUtils; import net.sf.json.JSONObject;
/**
* @author gede
* @version date:2019年5月26日 下午7:50:38
* @description :
*/
public class WeChatTask {
/**
* @Description: 任务执行体
* @param @throws Exception
*/
public void getToken_getTicket() throws Exception {
Map<String, String> params = new HashMap<String, String>();
//获取token执行体
params.put("grant_type", "client_credential");
params.put("appid", GlobalConstants.getInterfaceUrl("appid"));
params.put("secret", GlobalConstants.getInterfaceUrl("AppSecret"));
String jstoken = HttpUtils.sendGet(
GlobalConstants.getInterfaceUrl("tokenUrl"), params); String access_token = JSONObject.fromObject(jstoken).getString(
"access_token"); // 获取到token并赋值保存
GlobalConstants.interfaceUrlProperties.put("access_token", access_token); //获取jsticket的执行体
params.clear();
params.put("access_token", access_token);
params.put("type", "jsapi");
String jsticket = HttpUtils.sendGet(
GlobalConstants.getInterfaceUrl("ticketUrl"), params);
String jsapi_ticket = JSONObject.fromObject(jsticket).getString(
"ticket");
GlobalConstants.interfaceUrlProperties.put("jsapi_ticket", jsapi_ticket); // 获取到js-SDK的ticket并赋值保存 System.out.println("jsapi_ticket================================================" + jsapi_ticket);
System.out.println(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date())+"token为=============================="+access_token);
}
}
然后我们根据【JS-SDK使用权限签名算法】对参数进行签名得到signature,这里的url必须采用前端传递到后端,因为每次的url会有所变化,
②所以我们自定义一个权限签名算法JSSDK_Config类,如下:
package com.gede.wechat.common; import java.security.MessageDigest;
import java.util.Formatter;
import java.util.HashMap;
import java.util.UUID;
import com.gede.web.util.GlobalConstants; /**
* @author gede
* @version date:2019年5月30日 下午2:52:57
* @description :
*/
public class JSSDK_Config { /**
* @Description: 前端jssdk页面配置需要用到的配置参数
* @param @return hashmap {appid,timestamp,nonceStr,signature}
* @param @throws Exception
* @author gede
*/
public static HashMap<String, String> jsSDK_Sign(String url) throws Exception {
String nonce_str = create_nonce_str();
String timestamp=GlobalConstants.getInterfaceUrl("timestamp");
String jsapi_ticket=GlobalConstants.getInterfaceUrl("jsapi_ticket");
// 注意这里参数名必须全部小写,且必须有序
String string1 = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + nonce_str
+ "×tamp=" + timestamp + "&url=" + url;
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
String signature = byteToHex(crypt.digest());
HashMap<String, String> jssdk=new HashMap<String, String>();
jssdk.put("appId", GlobalConstants.getInterfaceUrl("appid"));
jssdk.put("timestamp", timestamp);
jssdk.put("nonceStr", nonce_str);
jssdk.put("signature", signature);
return jssdk; } private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash) {
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
} private static String create_nonce_str() {
return UUID.randomUUID().toString();
} }
③编写使用JSSDK的controller类。新增JssdkController,代码如下:
package com.gede.wechat.controller; import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody; /**
* @author gede
* @version date:2019年5月30日 下午3:03:31
* @description :
*/
@Controller
@RequestMapping("/jssdk")
public class JssdkController {
/**
* @Description: 前端获取微信JSSDK的配置参数
* @param @param response
* @param @param request
* @param @param url
* @param @throws Exception
*/
@RequestMapping(value="config",method=RequestMethod.POST)
@ResponseBody
public Message JSSDK_config(
@RequestParam(value = "url", required = true) String url) {
try {
System.out.println(url);
Map<String, String> configMap = JSSDK_Config.jsSDK_Sign(url);
return Message.success(configMap);
} catch (Exception e) {
System.out.println("error happened!!!");
return Message.error();
} }
}
到这里我们后端对jssdk的签名参数的封装就基本完成了,其中用到了我们自己写的Message类,代码如下:
package com.gede; import com.gede.Code; /**
* @author gede
* @version date:2019年5月30日 下午3:09:35
* @description :用于消息回复
*/
public class Message {
private int code;
private String msg;
private Object data;
public Message() { } public int getCode() {
return code;
} public void setCode(int code) {
this.code = code;
} public String getMsg() {
return msg;
} public void setMsg(String msg) {
this.msg = msg;
} public Object getData() {
return data;
} public void setData(Object data) {
this.data = data;
} public Message(int code,String msg) {
this.code=code;
this.msg=msg;
} public Message(int code,String msg,Object data) {
this.code=code;
this.msg=msg;
this.data=data;
}
/**
* 返回成功消息
* @param content 内容
* @return 成功消息
*/
public static Message success(String content, Object data) {
return new Message(Code.SUCCESS, content, data);
}
/**
* 返回成功消息
* @param content 内容
* @return 成功消息
*/
public static Message success(String content) {
return new Message(Code.SUCCESS, content);
}
/**
* 返回成功消息
* @param content 内容
* @return 成功消息
*/
public static Message success(Object data) {
System.out.println(Code.SUCCESS);
return new Message(Code.SUCCESS, "操作成功",data);
}
/**
* 返回成功消息
* @param content 内容
* @return 成功消息
*/
public static Message success() {
return new Message(Code.SUCCESS, "操作成功");
}
/**
* 返回失败消息
* @param content 内容
* @return 成功消息
*/
public static Message error(int code,String content, Object data) {
return new Message(code, content, data);
}
/**
* 返回失败消息
* @param content 内容
* @return 成功消息
*/
public static Message error(String content, Object data) {
return new Message(Code.FAIL, content, data);
} /**
* 返回失败消息
* @param content 内容
* @return 成功消息
*/
public static Message error(String content) {
return new Message(Code.FAIL, content);
}
/**
* 返回失败消息
* @param content 内容
* @return 成功消息
*/
public static Message error() {
return new Message(Code.FAIL, "操作失败");
} }
code类代码为:
package com.gede;
/**
* @author gede
* @version date:2019年5月30日 下午3:10:34
* @description :状态码
*/
public class Code {
public static final int SUCCESS = 200; //成功
public static final int PARAMATER = 400; //参数错误
public static final int FAIL =500; //系统异常
}
到这里我们就开始写前端界面,来响应我们的方法。
(三)页面实现JS-SDk中config的注入配置,并实现对成功和失败的处理
这里在web目录下新建jssdkconfig.jsp,在jsp页面用ajax方式获取并进行配置,并开启debug模式,打开之后就可以看到配置是否成功的提示,简单代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width" />
<title>JSSDk配置</title>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
function jssdk() {
$.ajax({
url : "http://zqfbk.iok.la/wechat/wechatconfig/jssdk",
type : 'post',
dataType : 'json',
contentType : "http://zqfbk.iok.la/mychat/jssdk/config",
data : {
'url' : location.href.split('#')[0]
},
success : function(data) {
wx.config({
debug : true,
appId : data.data.appId,
timestamp : data.data.timestamp,
nonceStr : data.data.nonceStr,
signature : data.data.signature,
jsApiList : [ 'checkJsApi', 'onMenuShareTimeline',
'onMenuShareAppMessage', 'onMenuShareQQ',
'onMenuShareWeibo', 'hideMenuItems',
'showMenuItems', 'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem', 'translateVoice',
'startRecord', 'stopRecord', 'onRecordEnd',
'playVoice', 'pauseVoice', 'stopVoice',
'uploadVoice', 'downloadVoice', 'chooseImage',
'previewImage', 'uploadImage', 'downloadImage',
'getNetworkType', 'openLocation', 'getLocation',
'hideOptionMenu', 'showOptionMenu', 'closeWindow',
'scanQRCode', 'chooseWXPay',
'openProductSpecificView', 'addCard', 'chooseCard',
'openCard' ]
});
}
});
} function isWeiXin5() {
var ua = window.navigator.userAgent.toLowerCase();
var reg = /MicroMessenger\/[5-9]/i;
return reg.test(ua);
} window.onload = function() {
// if (isWeiXin5() == false) {
// alert("您的微信版本低于5.0,无法使用微信支付功能,请先升级!");
// }
jssdk();
};
</script>
</head>
<body>
<h1>nihao</h1>
</body>
</html>
(四)pc端进行测试
我的浏览器是火狐developer版的,其他的也都差不多,打开浏览器按F12,找到一个叫网络的窗口,也有的浏览器叫network像我的就是network。
①运行项目后,打开浏览器输入访问地址http://zqfbk.iok.la/mychat/;点击Jssdk这里需要设置一下超链接,因为懒得从视图控制器返回了,超链接代码:
<h1>Welcome to Mychat</h1>
<a href="<c:url value="/userinfo" />">UserInfo</a>
<a href="<c:url value="/jssdkconfig.jsp" />">Jssdk</a>

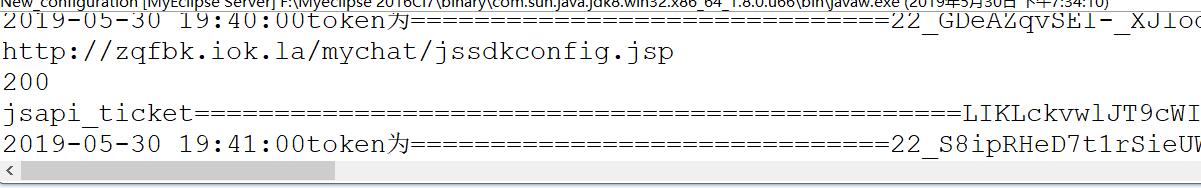
②在我么点击Jssdk的时候,先按f12 打开network视图窗口。,然后再点击,效果图如下:


③如果你看到你的状态码中没有404,那你多半成功了,我们找对对应的文件名为config的那一行点击一下,进行查看,此时后台也会做出成功提示,上图:


如果提示是这样,那么标识我们的配置是成功的,那么到这里微信jssdk的配置就基本完成了。
Java微信公众平台开发(十一)--微信JSSDK中Config配置的更多相关文章
- php 微信公众平台开发之微信群发信息
这篇文章主要为大家详细介绍了php微信公众平台开发之微信群发信息,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 1.目的 完成在微信公众号中群发消息.这里只是完成简单的文字发送.也可以发送语音图片 ...
- Java微信公众平台开发(十)--微信用户信息的获取
前面的文章有讲到微信的一系列开发文章,包括token获取.菜单创建等,在这一篇将讲述在微信公众平台开发中如何获取微信用户的信息,在上一篇我们有说道微信用户和微信公众账号之间的联系可以通过Openid关 ...
- 微信公众平台开发(110) 微信连Wi-Fi
关键字:微信公众平台 微信连Wi-Fi 微信 WiFi 硬件鉴权作者:方倍工作室 原文:http://www.cnblogs.com/txw1958/p/weixin-wifi.html 微信连Wi- ...
- Java微信公众平台开发(十三)--微信JSSDK中Config配置
转自:http://www.cuiyongzhi.com/post/57.html 前端开发工程师和关注前端开发的开发者们在2015年中肯定被腾讯的JSSDk引爆过,搞APP的.搞前端的甚至是是搞后端 ...
- Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
转自:http://www.cuiyongzhi.com/post/55.html 微信公众平台(map.weixin.qq.com)/开放平台(open.weixin.qq.com)/商户平台(pa ...
- Java微信公众平台开发(十)--微信自定义菜单的创建实现
转自:http://www.cuiyongzhi.com/post/48.html 自定义菜单这个功能在我们普通的编辑模式下是可以直接在后台编辑的,但是一旦我们进入开发模式之后我们的自定义菜单就需要自 ...
- Java微信公众平台开发(六)--微信开发中的token获取
转自:http://www.cuiyongzhi.com/post/44.html (一)token的介绍 引用:access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access ...
- Java微信公众平台开发_05_微信网页授权
GitHub源码:https://github.com/shirayner/weixin_gz 一.本节要点 1.网页授权回调域名 登录微信公众平台后台, 开发 - 接口权限 - 网页服务 - 网页帐 ...
- 【微信公众平台开发】微信JS-SDK开发,信公众平台js-sdk
根据微信开发文档步骤如下: 1.先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”. JS接口安全域名设置 mi.com(前面不用带www/http,域名必须备案过) 2 ...
随机推荐
- poj-2336 Ferry Loading II(dp)
题目链接: Ferry Loading II Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3946 Accepted: ...
- tomcat集群--单tomcat多实例
1.解压apache-tomcat-7.0.75.tar.gz到任意目录 /data/tomcat-4X 2.建立tomcat多实例目录,这个tomcat-4X运行4X应用的两个实例4002,4004 ...
- [转]BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- sublime插件insertDate显示ISO时间
1 下载insertDate插件以及安装完毕 2 把光标放在想插入ISO时间的地方 3 按住:alt+f5,之后,在sublime下面的Date format string输入:iso.之后按ente ...
- python使用uuid生成唯一id或str
介绍: UUID是128位的全局唯一标识符,通常由32字节的字符串表示. 使用: import uuid print uuid.uuid1() 14bfe806-f1c7-11e6-83b5-0680 ...
- Python 中的 classmethod 和 staticmethod 有什么具体用途?
作者:李保银链接:https://www.zhihu.com/question/20021164/answer/18224953来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- POJ1860(ford判环)
Currency Exchange Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 24243 Accepted: 881 ...
- Redis的Spring配置讲解
Redis是一种特殊类型的数据库,他被称之为key-value存储 本文覆盖缓存和存储两方面进行说明,使用的是Spring 4.0和Java配置方式 代码地址下载地址:https://github.c ...
- UDK性能优化
转自:http://www.cnblogs.com/NEOCSL/p/3320510.html 优化问题有很多内容可讲,涉及林林总总.今天我总结一下优化注意的地方. 1.从AnimTree和Skele ...
- idea 调试技巧1
1 多线程调试 开发过多线程应用的朋友应该有体会,有些时候,为了观察多个线程间变量的不同状态,以及锁的获取等,就会想到在代码里加个断点debug一下. 在IDE里断点停下来的时候,可以切换到另外的线程 ...
