vue 的基本语法
一 . Vue 的介绍
1 . 前端的三大框架 (可以去 GitHub 查看三个框架的 star 星)
vue : 作者尤雨溪, 渐进式的JavaScript 框架
react : Facebook公司, 里面的(高阶函数 es6) 非常多,对初学者不友好
angular : 谷歌公司,目前更新到6.0 ,学习 angular 需要会 typescript.
2 . vue的思想 :
数据驱动视图 , 设计模式 MVVM ( model view viewmodel )
3 . cdn 方式引用
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
4 . 下载到本地引用
<script src='./vue.js'></script>
5. 库和框架
上面的 vue.js 文件是一个库,小而精;
框架是功能比较齐全的, 像 Django ,大而全,功能比较多;
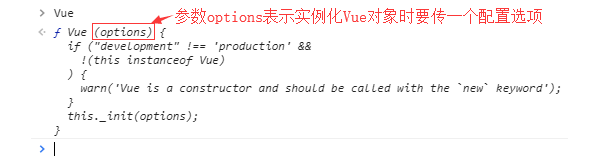
6. 实例化对象 
示例代码 :
<script src="./vue.js"></script>
<script>
new Vue({
el:"#app" // 绑定div的id值
// 这里data 是一个对象,在后面的学习中会发现 data 中一般是一个函数
data:{
// 数据属性
msg1:"黄瓜",
person:{
name:"alex"
},
msg2:"hello Vue",
isShow:"True"
},
methods:{
// 该组件中声明方法
},
watch:{
// 该组件中监听的数据属性
} }); </script>
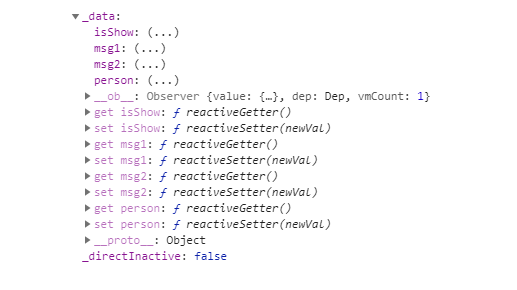
注意 : 如果我们自己定义的属性和方法,则全部暴露在外面,如果是 vue 实例化对象自己的属性和方法,会在前边加上一个 " $ " 进行区分. 另外 , data 中有一个观察者 observer , 在观察着一些数据是否发生了改变,若改变,则将改变后的值立马渲染到 DOM 中对应的位置,控制台查看 data,效果图 :

二. vue 的模板语法
<div id="app">
<!--模板语法-->
<h2>{{ msg1 }}</h2>
<h3>{{ 'haha' }}</h3>
<h3>{{ 1+1 }}</h3>
<h4>{{ {'name':'alex'} }}</h4>
<h5>{{ person.name }}</h5>
<h2>{{ 1>2?'真的':'假的' }}</h2>
<p>{{ msg2.split('').reverse().join('') }}</p>
</div>
三 . vue的基本指令
使用指令系统后面一定是字符串,且字符串中的变量一定是数据属性中已有的变量
⑴ v-text 和 v-html ******
<div id="content">
{{ msg }}
<div v-text="msg"></div> <!-- v-text相当于innerText -->
<div v-html="msg"></div> <!-- v-html相当于innerHTML -->
</div>
<script src="./vue.js"></script>
<script>
// 实例化对象
new Vue({
el:"#content",
// data中是一个函数 函数中return一个对象,可以是空对象,但不能不return
data(){ // 函数的单体模式
return{
msg:"<h2>alex</h2>"
}
}
});
</script>
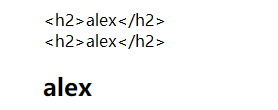
效果 :

⑵ 条件渲染 v-if 和 v-show
<div class="box1" v-show="isShow">hello</div>
<div class="box2" v-if="isShow">hello</div>
分析 : isShow 为真则显示div , 为假则不显示;
区别 : v-show 为假时相当于 display:none ; v-if 为假时相当于移除该 div ,但是有一个占位的注释 " <!-- --> ";
官网对 v-if 和 v-show 的区别解释 :
1)v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
2)v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
3)相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
4)一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-if与v-else:可以使用 v-else 指令来表示 v-if 的“else 块”:
<div v-if="Math.random() > 0.5">
Now you see me
</div>
<div v-else>
Now you don't
</div>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
⑶ v-bind 和 v-on
v-bind : 标签中所有的属性,如 img 标签的 src alt , a标签的 href id class 等,如下 :
<img v-bind:src="imgSrc" v-bind:alt="msg">
v-bind : class='{active:isActive}' 表示若 isActive (数据库中定义的变量) 为真,则对应div 增加 active 类.否则不增加 , 如下 :
<div class="box" v-bind:class='{active:isActive}'></div>
v-on : 监听 js中的所有事件,如 click, mouseover , mouseout 等,如下
<button v-on:click="clickHandler">切换颜色</button>
v-bind的简便写法是":",如:<div class="box" :class='{active:isActive}'></div>
v-on的简便写法是"@",如:<button @click="clickHandler">切换颜色</button>
⑷ 列表渲染 v-for (不仅可以遍历数组,还可以遍历对象), 如下 :
<div id="app">
<ul v-if="res.status === 'ok'">
<!-- v-for的优先级是最高的 diff算法 -->
<li v-for='(item,index) in res.users' :key="item.id">
<h3>{{ item.id }} -- {{ item.name }} -- {{ item.age }}</h3>
</li>
</ul>
<div v-for='(value,key) in person'>
{{ key }}-----{{ value }}
</div>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
res: {
status: 'ok',
users: [
{id: 1, name: 'alex', age: 18},
{id: 2, name: 'wusir', age: 30},
{id: 3, name: 'yuan', age: 48}
]
},
person: {
name: 'tom'
}
}
},
methods:{
// 该组件中声明的方法
},
watch:{
// 该组件中监听的数据属性
}
});
</script>
总结 : 遍历数组时,一个参数是值, 两个参数是( 值,索引 ) : 遍历对象时,一个参数是值,两个参数是( 值,键).
注意 : 一定要去绑定一个标识( 有id就绑定id , 没有id就绑定index-索引 ), 则值改变会直接通过 key 查找,而不是在去遍历查找,提升效率.
vue 的基本语法的更多相关文章
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
- Vue(1)- es6的语法、vue的基本语法、vue应用示例,vue基础语法
一.es6的语法 1.let与var的区别 ES6 新增了let命令,用来声明变量.它的用法类似于var(ES5),但是所声明的变量,只在let命令所在的代码块内有效.如下代码: { let a = ...
- vue基础---模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
- VUE:模板语法(小白自学)
VUE:模板语法 一:何为声明式 安装规定的语法,去实现一些效果(不需要管流程). 二:模板语法 <!DOCTYPE html> <html> <head> < ...
- vue 的基本语法和常用指令
什么是vue.js Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Wee ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- day67:Vue:es6基本语法&vue.js基本使用&vue指令系统
目录 Vue前戏:es6的基本语法 1.es6中的let特点 1.1.局部作用域 1.2.不存在变量提升 1.3.不能重复声明 1.4.let声明的全局变量不从属于window对象,var声明的全局变 ...
随机推荐
- svm中 C 和sigma对街宽和分隔平面的影响
C越大 街越窄,可能引发过拟合,对于噪声的惩罚力度加大. sigma越小,高斯分布长得又高又瘦, 会造成只会作用于支持向量样本附近,对于未知样本分类效果很差,存在训练准确率可以很高,
- 一入python深似海--range()、list与for
range使用方法 使用python的人都知道range()函数非常方便,今天再用到他的时候发现了非常多曾经看到过可是忘记的细节. 这里记录一下: range(1,5)#代表从1到5(不包括5) [1 ...
- TensorFlow笔记三:从Minist数据集出发 两种经典训练方法
Minist数据集:MNIST_data 包含四个数据文件 一.方法一:经典方法 tf.matmul(X,w)+b import tensorflow as tf import numpy as np ...
- C#控件之ListView
1.添加一行 listView1.Items.Add(new ListViewItem(new string[] {str1, str2, str3 })); 2.鼠标悬停在listview某项时弹出 ...
- Redis 架构设计
1.设计层面 (1) 存储小而热的数据 (2) 结合业务数据特点,正确使用内存类型 (3) 冷.热数据分离 2.架构层面 (1) 提前做好容量(内存)规划 (2) 结合持久化模式优劣正确使用,一般建议 ...
- [集合]解决system权限3389无法添加的用户情况
Webshell有了SYSTEM权限,却无法成功添加administrators用户,因此导致无法成功连接3389.总结原因有以下几点:I.杀软篇1,360杀毒软件2,麦咖啡杀毒软件3,卡巴斯基杀毒软 ...
- Python例子二
例1.构造函数 #-*-coding:utf--*- import sys class Student: def __init__(self,name,age): self.__name=name s ...
- beforeRouteLeave 实现vue路由拦截浏览器的需求,进行一系列操作 草稿保存等等
场景:为了防止用户失误点错关闭按钮等等,导致没有保存已输入的信息(关键信息).用法://在路由组件中: beforeRouteLeave (to, from, next) { if(用户已经输入信息) ...
- Oracle 唯一 索引 约束 创建 删除
http://www.blogjava.net/lukangping/articles/340683.html/*给创建bitmap index分配的内存空间参数,以加速建索引*/ show para ...
- 深入了解Struts1的执行机理
要说Struts1的工作流程.就必需要说一下Model1和Model2了.由于这个框架是踏着他们的尸骨一步一步的发展起来的. Model1开发模式,想想我们刚刚開始接触Java的时候,我们用的就是这样 ...
