css3 - 基本选择器
有人说类选择器最好不要超过三层,其实我也是这样认为的,不是吗?
选择器分为四大类
标签、全选(相对于子类继承了0.1)、类、ID
权值分别是:1->0.1->10->100(权值可叠加),权值大的会覆盖小的
还有一个最大权值:!important

增加权值栗子

标签(也就是浏览器初始化的默认类了):
body,html,span....
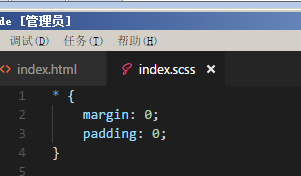
* 全选:
相信很多人,都看到了 “全选”吧?
很多网页一开头就是这样的(好像腾讯和几大巨头,都自定了样式,俗称reset,css), 之所以全选会对所有样式进行初始化

难道只能这样写吗?
no,我们可以指定类名或ID

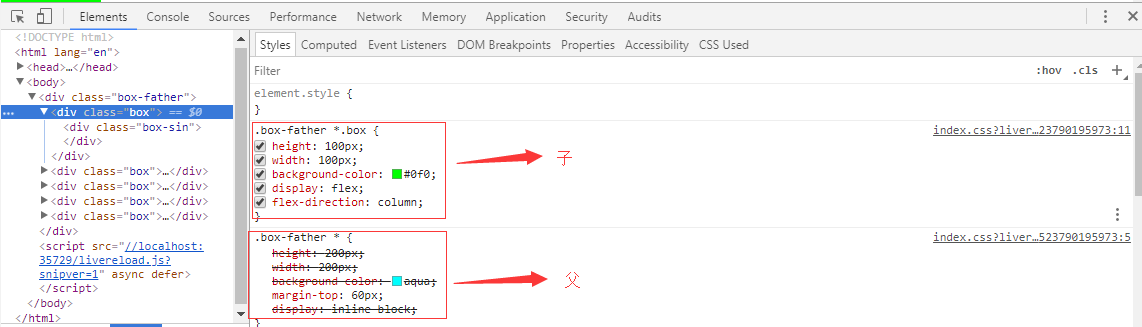
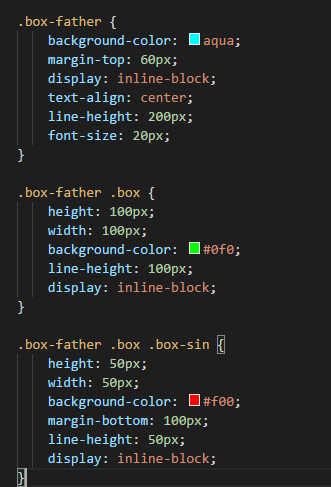
box-father 指定了它以下的元素都有它的样式(子承父业)

只要子想改行了(margin-top),父是没有权利去管它的
也就是说只要box定义了相同的样式,那么box-father定义的即无效!
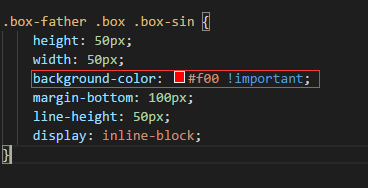
. 类选择器

如果我要找.box-sin ,只有这样找吗?
.box-father .box .box-sin
no,其实我们可以简写为
1. .box-sin 2. .box-father .box-sin
第一个,是指全局所有的.box-sin
第二个,是指.box-father下面的.box-sin
# ID选择器:
通常一般用来JavaScript操作,一般不滥用!
css3 - 基本选择器的更多相关文章
- CSS系列:CSS3新增选择器
1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选择器 选择匹配E的元素,且匹配元素的id为“id”,E选择符可以省略. E.class 类选择器 选 ...
- CSS3常用选择器(三)
在CSS3的选择器中,除了结构性伪类选择器外,还有一种UI元素状态伪类选择器.这些选择器的共同特征: 指定的样式只有当元素处于某种状态时才起作用,在默认状态下不起作用. 1.hover.focus.a ...
- CSS3 ::selection选择器
一.介绍 之前看到有些网站选中内容的颜色和背景色都不是平时看到的蓝色和白色.今天有兴趣查看了一下,原来是一个很简单的CSS3的选择器::selection的用法. 上例子: <style> ...
- CSS3属性选择器与(:not)选择器
一:css3属性选择器: img[alt]{ border:2px dashed #000; } 这个选择器会匹配页面标签中任何一个含有alt属性的图片标签. 还可以通过设定属性值来缩小匹配范围: ...
- 【前端开发系列】—— CSS3属性选择器总结
想想自己为什么要学CSS,作为一个开发过前端的人员来说,调试一个图片花了半天的时间,最后发现分隔符用错了,实在是一件很丢人的事情.因此,痛下决心来学习CSS,最近一周也会更新下相关的学习笔记. CSS ...
- CSS3之选择器
总结了下CSS3新增的一些选择器. CSS3的选择器有基本选择器.属性选择器.伪类选择器几类. CSS3选择器 选择器 举例 例子描述 element1~element2 p~a 选择前面有 < ...
- CSS3 :nth-child() 选择器
CSS3 :nth-child() 选择器 代码: <!DOCTYPE html> <html> <head> <style> p:nth-child( ...
- css3属性选择器总结
前两节介绍了css3属性选择器与css2属性选择器中: 包含字符串和以字符串选择器开头的选择器的比较. 全部属性选择器: 包含字符串讲解对比实例讲解链接: http://www.cnblogs.com ...
- CSS3选择器02—CSS3部分选择器
该部分主要为CSS3新增的选择器 接上一篇 CSS(CSS3)选择器(1) 一.通用兄弟选择器: 24:E ~ F,匹配任何E元素之后的同级F元素. div ~ p{ background-color ...
- 笔记:css3伪选择器改变滚动条样式
现在我打开支持前缀-webkit-的浏览器,也就是说只要支持前缀为-webkit-的浏览器才有效果 <!doctype html> <html lang="en" ...
随机推荐
- UVA11367 Full Tank? 【分层图最短路】
题目 After going through the receipts from your car trip through Europe this summer, you realised that ...
- SJTU Summer Camp
Day -2,-1 提前坐飞机来到了上海,在旁边的酒店住下来,晚上去了外滩,在黄浦江边吹着晚风,依旧感慨万千,在衡中高三的一年竟然已经过去,经常出现在噩梦中的高考也已成为历史,然而命运可能并未就此改变 ...
- java面试题之你了解守护线程吗?它和非守护线程有什么区别
程序运行完毕,jvm会等待非守护线程完成后关闭,但是jvm不会等待守护线程. 守护线程最典型的的例子是:GC线程
- 说说IO(一)- IO的分层
IO性能对于一个系统的影响是至关重要的.一个系统经过多项优化以后,瓶颈往往落在数据库:而数据库经过多种优化以后,瓶颈最终会落到IO.而IO性能的发展,明显落后于CPU的发展.Memchached也好, ...
- Bootstrap 模态框(Modal)插件数据传值
原文:http://blog.csdn.net/baalhuo/article/details/51178154 模态框具体代码如下: <!-- 模态框(Modal) --> <di ...
- bzoj 3881 [Coci2015]Divljak fail树+树链的并
题目大意 Alice有n个字符串S_1,S_2...S_n,Bob有一个字符串集合T,一开始集合是空的. 接下来会发生q个操作,操作有两种形式: "1 P",Bob往自己的集合里添 ...
- Nginx合并静态资源,以减轻web服务器压力
Nginx concat模块由淘宝开发,并且淘宝已经在使用这个Nginx模块.这个模块类似于apache中的modconcat.如果需要使用它,需要使用两个?问号.Nginx concat通过合并静态 ...
- 【BZOJ3529】数表(莫比乌斯反演,BIT,自然溢出)
题意: 思路: #include<cstdio> #include<cstring> #include<string> #include<cmath> ...
- WebRTC VideoEngine综合应用示例(一)——视频通话的基本流程(转)
本系列目前共三篇文章,后续还会更新 WebRTC VideoEngine综合应用示例(一)——视频通话的基本流程 WebRTC VideoEngine综合应用示例(二)——集成OPENH264编解码器 ...
- linux内核学习之四:进程切换简述【转】
转自:http://www.cnblogs.com/xiongyuanxiong/p/3531884.html 在讲述专业知识前,先讲讲我学习linux内核使用的入门书籍:<深入理解linux内 ...
