关于input:-webkit-autofill样式问题
最近在整理项目的时候,遇到了一个chrome浏览器自动填充的样式问题,
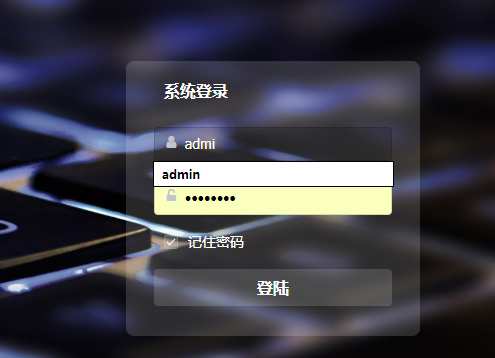
 用户名跟密码的input都设置为透明颜色,但是会变成黄色,打开chrome调试工具,发现有个input:-webkit-autofill的 background-color: rgb(250, 255, 189)!important;这个样式,网上查询得三种方案,一种是把input自动输入关闭autocomplete="off",第二种是设置box-shadow阴影覆盖默认样式,
用户名跟密码的input都设置为透明颜色,但是会变成黄色,打开chrome调试工具,发现有个input:-webkit-autofill的 background-color: rgb(250, 255, 189)!important;这个样式,网上查询得三种方案,一种是把input自动输入关闭autocomplete="off",第二种是设置box-shadow阴影覆盖默认样式,
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
}
但是这种只适用于纯色背景
第三种是通过延长增加自动填充背景色的方式, 是用户感受不到样式的变化
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-transition-delay: 99999s;
-webkit-transition: color 99999s ease-out, background-color 99999s ease-out;
}
由于我这里输入框是背景为透明,选择第二种并没有效果,所以选择第三种。
总结:网上的方法很多,但要找到适合自己的解决方案。
关于input:-webkit-autofill样式问题的更多相关文章
- 【转】自定义(滑动条)input[type="range"]样式
1.如何使用滑动条? 用法很简单,如下所示: <input type="range" value="0"> 各浏览器原始样式如下: Chrome: ...
- css input[type=file] 样式美化,input上传按钮美化
css input[type=file] 样式美化,input上传按钮美化 参考:http://www.haorooms.com/post/css_input_uploadmh
- 设置input的placeholder样式
自定义input默认placeholder样式 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 inpu ...
- input[type='file']样式美化及实现图片预览
前言 上传图片是常见的需求,多使用input标签.本文主要介绍 input标签的样式美化 和 实现图片预览. 用到的知识点有: 1.input标签的使用 2.filelist对象 和 file对象 3 ...
- css样式之input输入框默认样式
帮朋友写个简单的课程设计,后面会贴出来,项目刚开始就遇到一个坑(给input输入框设定样式,但是,点击后会出现蓝色边框),之前写其他的项目时也遇到过,百度一下资料解决了,现在又碰到了,写一下,留着备用 ...
- 关于前端滚动条,input框等样式的修改
1.改变滚动条的样式 .orderList::-webkit-scrollbar {/*滚动条整体样式*/ width: 4px; /*高宽分别对应横竖滚动条的尺寸*/ height: 4px;}.o ...
- 定制 input[type="radio"] 和 input[type="checkbox"] 样式
表单中,经常会使用到单选按钮和复选框,但是,input[type="radio"] 和 input[type="checkbox"] 的默认样式在不同的浏览器或 ...
- input placeholder属性 样式修改(颜色,大小,位置)
placeholder属性 样式修改 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- html5中如何更改、去掉input type默认样式
1.如何去掉input type=date 默认样式 HTML代码: 选择日期:<input type="date" value="2017-06-01" ...
- html中input提示文字样式修改
在很多网站上我们都看到input输入框显示提示文字,让我们一起来看看如果在input输入框中显示提示文字.我们只需要在<input>标签里添加:placeholder="提示文字 ...
随机推荐
- HDU——2602Bone Collector(01背包)
Bone Collector Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- ACM程序设计选修课——1030: Hungar的时尚球场(水题+耐心)
1030: Hungar的时尚球场 Time Limit: 1 Sec Memory Limit: 64 MB Submit: 14 Solved: 8 [Submit][Status][Web ...
- babel吐槽
1. .babelrc文件无法复制 每次复制项目文件,.babelrc文件都会丢失,导致项目的ES6莫名的编译失败,最可能出现的错误就是Unexpected token import错误,import ...
- 优化join语句
Mysql4.1开始支持SQL的子查询.这个技术可以使用SELECT语句来创建一个单列的查询结果,然后把这个结果作为过滤条件用在另一个查询中.使用子查询可以一次性的完成很多逻辑上需要多个步骤才能完成的 ...
- MySQL的@与@@区别
MySQL的@与@@区别 @x 是 用户自定义的变量 (User variables are written as @var_name) @@x 是 global或session变量 (@@glo ...
- Intent显示启动与隐式启动
Android的Acitivity启动大致有两种方式:显式启动与隐式启动.下面分别介绍: 1.显示启动: 清单文件注册Activity <activity android:name=" ...
- hdu 5443(线段树水)
The Water Problem Time Limit: 1500/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Othe ...
- LeetCode OJ——Longest Valid Parentheses
http://oj.leetcode.com/problems/longest-valid-parentheses/ 最大括号匹配长度,括号是可以嵌套的 #include <string> ...
- R语言table()函数
R语言table()函数比较有用,两个示例尤其是混淆矩阵这个案例比较有用: 例子一:统计频次 z<-c(1,2,2,4,2,7,1,1);z1<-table(z);summary(z1); ...
- HDU 5972 Regular Number(字符串shift - and算法)
题目链接 HDU5972 2016 ACM/ICPC 大连区域赛 B题 我们预处理出$b[i][j]$,$b[i][j] = 1$的意义是数字$i$可以放在第$j$位. 然后就开始这个匹配的过程. ...
