html5--3.10 input元素(9)
html5--3.10 input元素(9)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
- readonly属性:只读属性,设置内容不可变更,提交时会以前发送至服务器
- disabled属性:设置为不可用(不可操作)
- required属性:设置该内容为必须填写项,否则无法提交
- placeholder属性:设置默认值,当文本框获得焦点时被清空,对text/url/tel/email//password/search有效
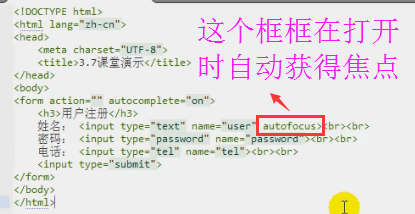
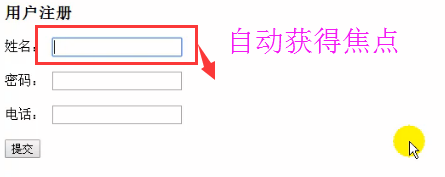
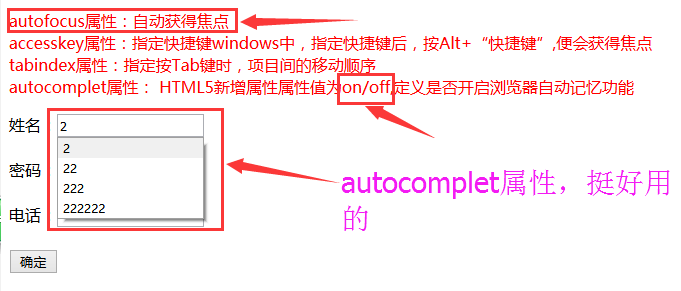
- autofocus属性:自动获得焦点
- accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点
- tabindex属性:指定按Tab键时,项目间的移动顺序
- autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能
input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性z值
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
- email:表示要输入一个电子邮箱
- 这是HTML5新增的元素
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- url:表示要输入一个网址
- 这是HTML5新增的
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- tel:表示输入的内容是一个电话号码
- 这是HTML5新增的
- 他不会对输入内容进行验证
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- number:
- 这是HTML5新增的
- 可以配合input的max/min/step/value规定允许输入的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- range(活动条)
- 这是HTML5新增的;与number类型类似,也是表示一定范围的数值输入,但是以一个活动条的状态显示
- 可以配合input的max/min/step/value规定的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- 时间类
- 这是HTML5新增的;
- 包括datetime/datetime-local/date/month/week/time
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- color
- 这是HTML5新增的;
- 可以建立一个颜色的选择输入框
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- seacrch
- 这是HTML5新增的;
- 用于建立一个搜索框,用来供用户输入搜素的关键词
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- file
- 用来创建一个文件选取的输入框
- 可通过accept属性规定选取文件的类型,比如图片/视频
- multipe属性可以设定一次允许选择多个文件
- checkbox/复选框
- 用来创建一个复选框(可以多项选择)
- 通过checked属性可讲某个选项设为默认的选取状态,再次单击取消选取
- radio/单选框
- 用来创建一个单选框(可以多项选择)
- 通过checked属性可讲某个选项设为默认的选取状态,再次单击取消选取
- 必须将同一组单选项设置一个相同的name属性值
实例
autofocus


B9FT`@V(G$RUKH)U~)62H.png)



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
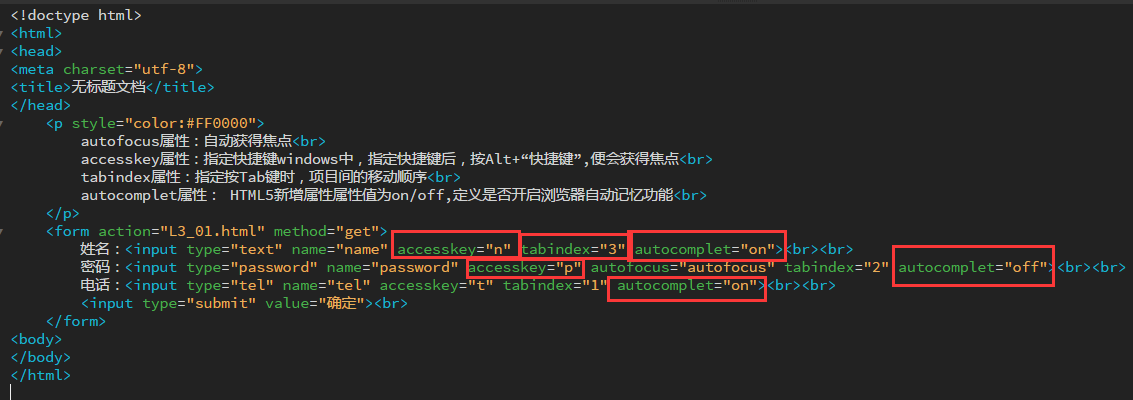
<p style="color:#FF0000">
autofocus属性:自动获得焦点<br>
accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点<br>
tabindex属性:指定按Tab键时,项目间的移动顺序<br>
autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能<br>
</p>
<form action="L3_01.html" method="get">
姓名:<input type="text" name="name" accesskey="n" tabindex="3" autocomplet="on"><br><br>
密码:<input type="password" name="password" accesskey="p" autofocus="autofocus" tabindex="2" autocomplet="off"><br><br>
电话:<input type="tel" name="tel" accesskey="t" tabindex="1" autocomplet="on"><br><br>
<input type="submit" value="确定"><br>
</form>
<body>
</body>
</html>
html5--3.10 input元素(9)的更多相关文章
- HTML5 改良的 input 元素的种类
html5中增加改良的input 元素 . 在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用 ...
- html5改良的input元素的种类
1.url类型.email类型.date类型.time类型.datetime类型.datetime-local类型. month类型.week类型.number类型.range类型.search类型. ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
- 笔记:HTML5中input元素新增的type值
在HTML5中,input元素的type值增加了不少,使input的功能强大了很多. 但在各大浏览器中并不是所有的type值都支持. 以下是比较有用.并且浏览器支持的稍好一些的值: type=colo ...
- HTML5 增强的页面元素
一.HTML5 改良的 input 元素的种类 1.<input type="number" id="num1"> var n1 = documen ...
- web前端学习(二)html学习笔记部分(2)-- 改良的元素(input元素等等)
1.2.5 HTML5 改良的 input 元素的种类 1.2.5.1 新增的input元素种类中的改良与增加 input 元素的种类 (1) 新增的input元素种类中的url类型.email类 ...
- [html5] 学习笔记-改良的input元素种类
在html5中,大幅度增加与改良了input元素的种类,可以简单的使用这些元素来实现之前需要JS脚本来实现的功能. 1.url类型.email类型.date类型.time类型.datetime类型.d ...
- HTML5 学习08——Input 类型、表单元素及属性
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了.即使不被支持,仍然可以显示为常规的文本域. (1)Input 类型: color color 类型: ...
- HTML5增加与改良的input元素
h5中form表单中input新增的属性值 在HTML5中增加了许多新的标签和功能属性,今天我们来看一个Form表单在HTML5中新的使用方法.那么在HTML5中新加入的这个功能与之前咱们使用的功能区 ...
随机推荐
- ie下li标签中span加float:right不换行问题解决方案
在IE6,IE7下使用标签时,在加入右浮动样式(float:right)后,会换行的bug解决方案:bug案例:新闻列表中,为使时间右对齐,加右浮动产生换行 <ul> <li> ...
- SQL-基础学习1--SELECT,LIMIT,DISTINCT,注释
所使用的数据库资料在:数据库资料 1.1 基础概念 1.数据库(database) 保存有组织的数据的容器(通常是一个文件或一组文件) 注意:常用的mysql,等是数据库管理系统DBMS:由这些软件创 ...
- 26个高效工作的小技巧 z
1.时间常有,时间优先. 2.时间总会有的:每天只计划4-5 小时真正的工作. 3.当你在状态时,就多干点:不然就好好休息:有时候会连着几天不是工作状态,有时在工作状态时却又能天天忙活 12 小时,这 ...
- WM_SETFOCUS和WM_KILLFOCUS、WM_GETDLGCODE
procedure WMSetFocus (var Message: TWMSetFocus); message WM_SETFOCUS; //获得焦点 procedure WMKillFocus ...
- Examples osgparticleshader例子学习
Examples osgparticleshader 粒子与shader的使用 参考文档 http://blog.csdn.net/csxiaoshui/article/details/234345 ...
- qt实现又一次登录
1.需求 须要实现程序操作过程中的又一次启动,即常常说的又一次登录功能 2.解决 在main函数中检測exec的返回值决定是关闭还是重新启动.使用注冊函数atexit(relogin)来实现这个功能 ...
- Scala 基础新手教程
1.前言 近期在參加Hadoop和Spark培训.须要使用Scala,自学了一下作为入门.这里作一个记录. 2.下载 1) 在scala官网下载.地址: http://www.scala-lang.o ...
- 3.nginx反向代理服务器+负载均衡
nginx反向代理服务器+负载均衡 用nginx做反向代理和负载均衡非常简单, 支持两个用法: 1个proxy, 1个upstream,分别用来做反向代理,和负载均衡 以反向代理为例, nginx不自 ...
- 批量杀死mysql进程
http://www.chengyongxu.com/blog/%E6%89%B9%E9%87%8F%E6%9D%80%E6%AD%BBmysql%E8%BF%9B%E7%A8%8B/
- React学习之常用概念
看见一篇不错的文章转载,文章源地址:https://blog.csdn.net/zwp438123895/article/details/69374940 一. State和 Props state ...
